Mostrar imagen y color dentro de un DIV
Publicado por alvin (3 intervenciones) el 22/11/2017 17:01:56
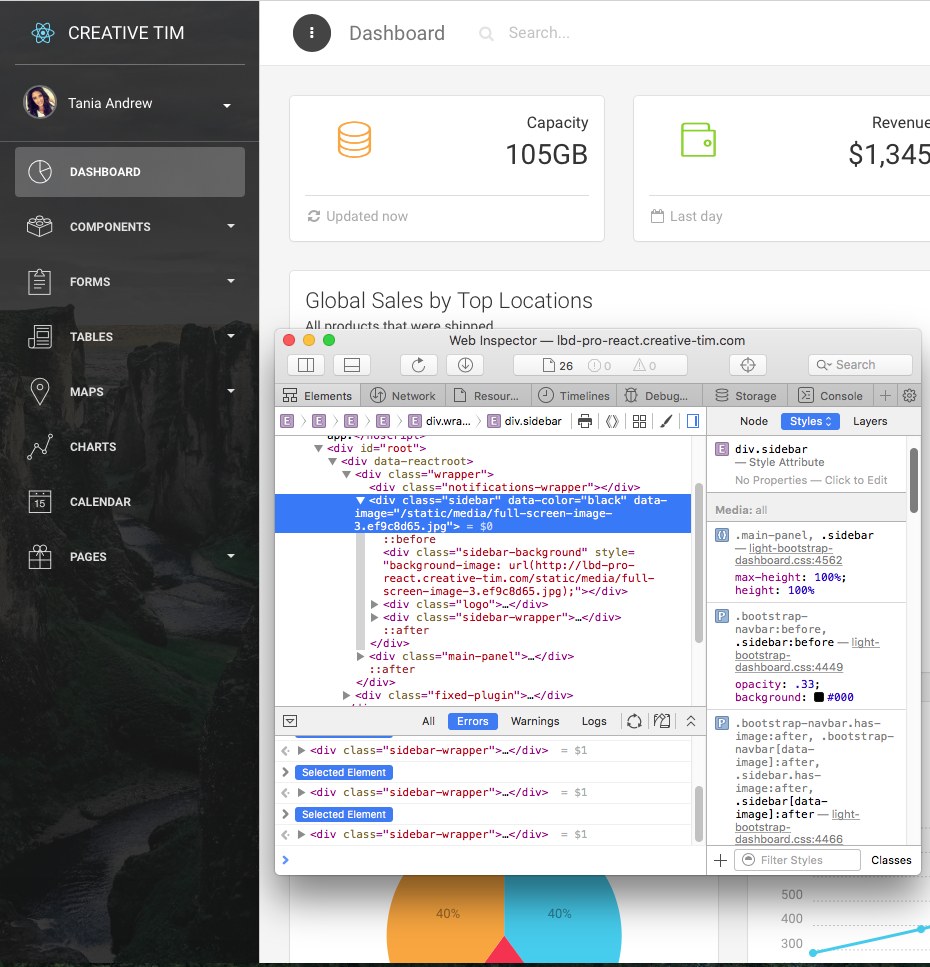
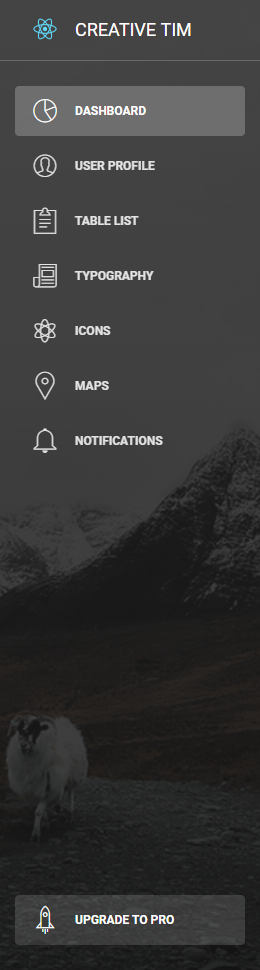
Saludos amigo, quiero realizar ese efecto de imagen de foto opacada un poco con un div de color. Exactamente lo mismo que esta en la imagen, dejo el link también de donde saque la idea por si ayuda agradecería mucho la ayuda.
Link: http://lbd-pro-react.creative-tim.com/?_ga=2.36796965.409599020.1511364899-76024491.1511364899#/dashboard
Foto del efecto a realiza:

Link: http://lbd-pro-react.creative-tim.com/?_ga=2.36796965.409599020.1511364899-76024491.1511364899#/dashboard
Foto del efecto a realiza:
Valora esta pregunta


0