
Zoom hover imagenes
Publicado por Jose (5 intervenciones) el 16/04/2018 09:49:41
Hola a todos as,
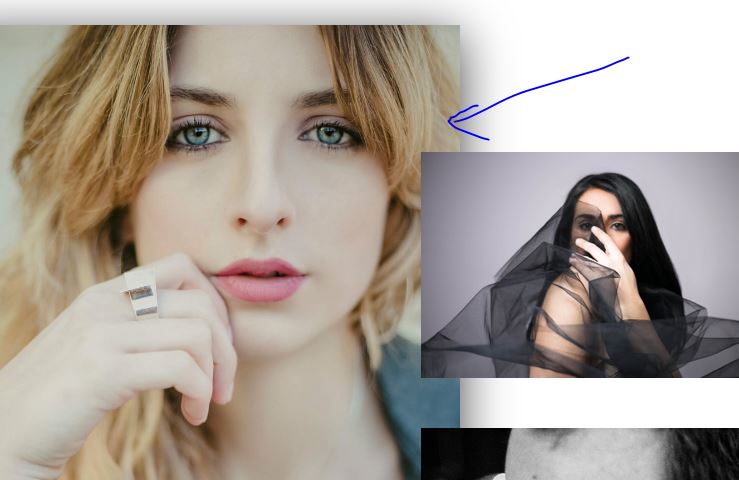
Mi problema es que hago zoom hover al pasar el ratón por las imágenes y se me queda la imagen siempre por debajo. Supongo que está relacionado con el z-index pero no se si será necesario usar alguna función javascript para que funcione. Necesito que al pasar el ratón por encima la imagen haga zoom sobre el resto de imágenes. Os dejo una imagen para que observéis mi problema.

Este es el código css que estoy utilizando
Saludos,
Jose
Mi problema es que hago zoom hover al pasar el ratón por las imágenes y se me queda la imagen siempre por debajo. Supongo que está relacionado con el z-index pero no se si será necesario usar alguna función javascript para que funcione. Necesito que al pasar el ratón por encima la imagen haga zoom sobre el resto de imágenes. Os dejo una imagen para que observéis mi problema.
Este es el código css que estoy utilizando
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
/* Image zoom */.image-zoom img {
transition:all 0.5s ease-out;
-moz-transition:all 0.5s ease-out ;
-webkit-transition:all 0.5s ease-out;
}.image-zoom img:hover {
transform: scale(1.5);
-moz-transform: scale(1.5);
-webkit-transform:scale(1.5);
box-shadow: 0px 6px 33px 0px rgba(0,0,0,0.75);
}Saludos,
Jose
Valora esta pregunta


0


