Ayuda con tamaño de pagina
Publicado por Ricardo (7 intervenciones) el 28/04/2018 00:56:10
Hola, les explico mi problema, el cual era que mis contenedores o elementos se movian al redimensionar la ventana del navegador. Eso ya lo solucione y ahora se quedan fijos.
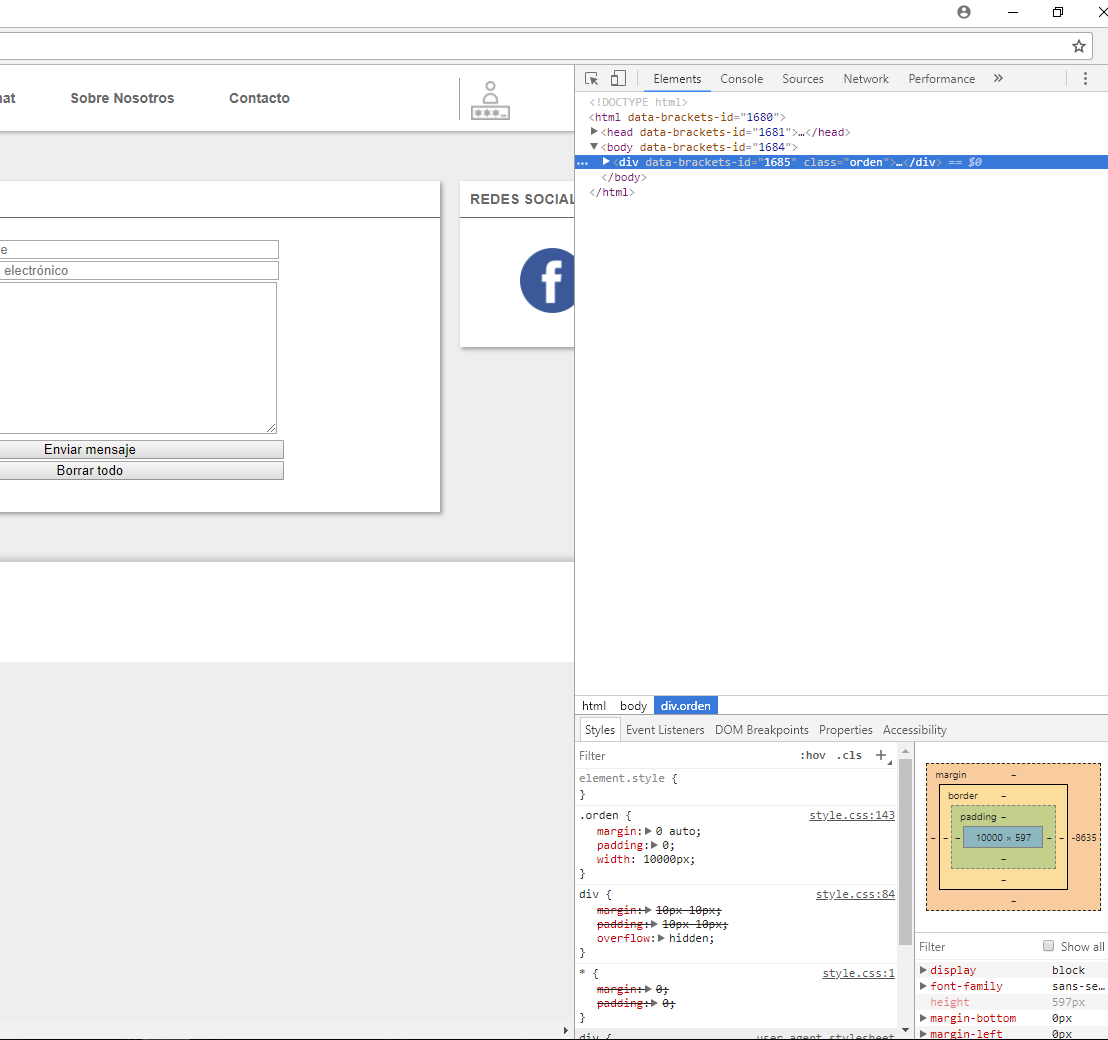
Pero he visto en algunas paginas cuando apretas click derecho y le das a "Inspeccionar" en Chrome por lo menos.
Toda la pagina se desplaza hacia la izquierda.
Pero esto pasa con la mia:

La ventana de inspeccionar tapa parte de mi pagina y no se desplaza toda hacia la izquierda.
Como puedo lograr eso?
HTML
CSS
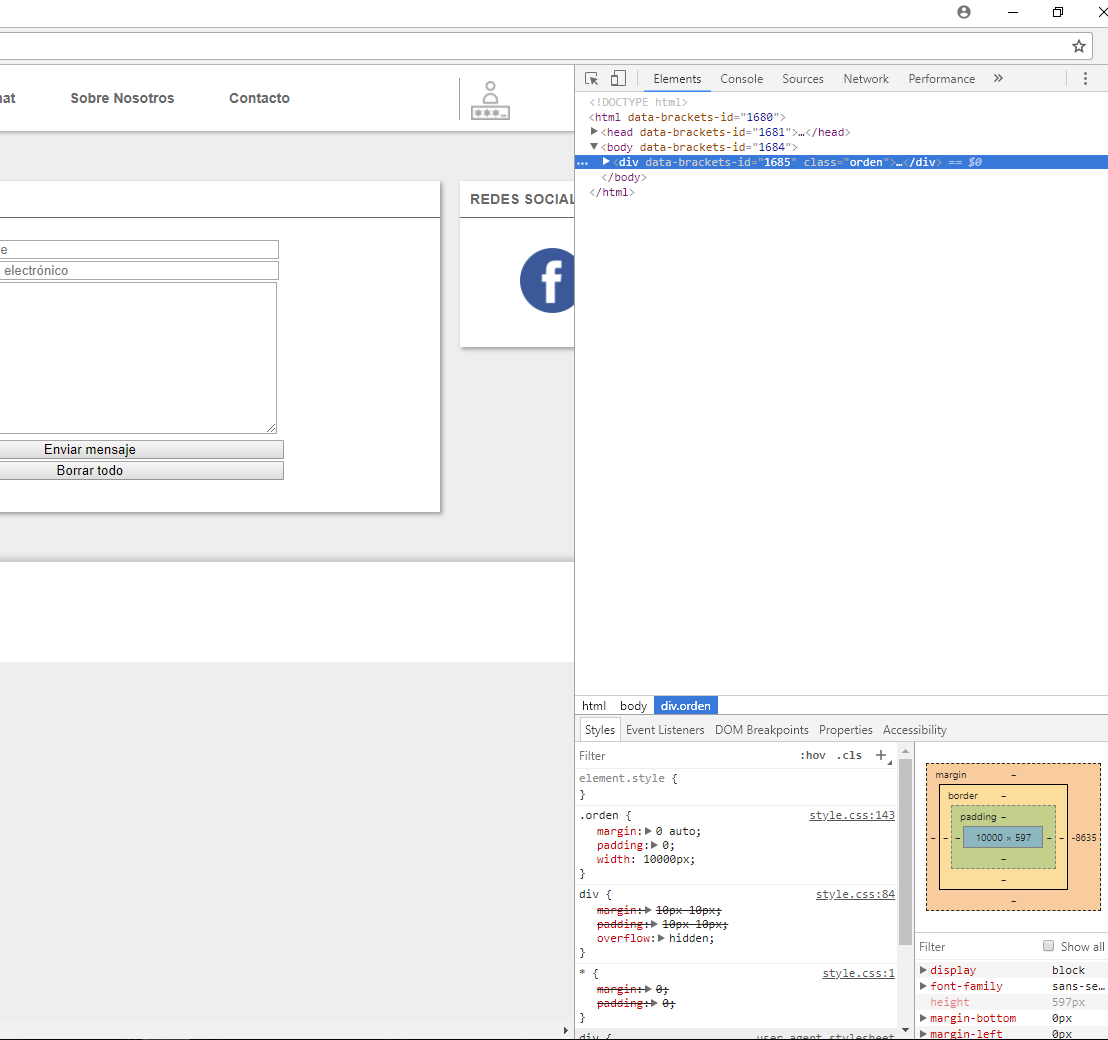
Pero he visto en algunas paginas cuando apretas click derecho y le das a "Inspeccionar" en Chrome por lo menos.
Toda la pagina se desplaza hacia la izquierda.
Pero esto pasa con la mia:

La ventana de inspeccionar tapa parte de mi pagina y no se desplaza toda hacia la izquierda.
Como puedo lograr eso?
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<!DOCTYPE html>
<html>
<head>
<title>Web 2</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="orden">
<nav class="menu">
<ul>
<li class="logotipo"><a href="#">ANIME CONCEPCION</a></li>
<li class="menu2"><a href="index.html">Inicio</a></li>
<li class="menu2"><a href="chat.html">Chat</a></li>
<li class="menu2"><a href="#">Sobre Nosotros</a></li>
<li class="menu2"><a href="#">Contacto</a></li>
<a href="#"><div class= "logo"></div> </a>
</ul>
</nav>
<section class="noticias">
<header><h3 class="titulo-noticias">Noticias</h3></header>
</section>
<aside>
<header><h3 class="redes-sociales">Redes sociales</h3></header>
<div>
<a class="facebook" href="#"><img class="icon" src="images/facebook.png"></a>
<a class="instagram" href="#"><img class="icon" src="images/instagram.png"></a>
</div>
</aside>
<footer>asasas</footer>
</div>
</body>
</html>
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
* {
margin: 0; padding: 0;}html {font-family: sans-serif;
background: #eeeeee;
}.menu {
width:100%;
box-shadow: 1px 1px 5px #9f9f9f;
background-color: white;
}.menu ul {
list-style: none;
margin-left: 461px;
}.menu ul li {
display:inline-block;
}.menu ul .menu2 a {
display: block; padding: 25px; color:dimgrey;text-decoration: none;
font: bold 14px sans-serif;
vertical-align: middle;
}.menu ul li a:hover {
color:black;}.noticias {
margin-top: 60px;
background-color:white;
margin: 50px 461px;margin-left: 461px;
margin-right: 20px;
/*border: 1px solid #9f9f9f;*/ height: auto; width: 770px;box-shadow: 2px 2px 5px #9f9f9f;
/*border-radius: 5px;*/ float:left;}.logotipo {
margin-right: 30px;
}aside { padding: 0px;margin-top:50px;
height: auto; width: 300px; float: left;background-color: white;
box-shadow: 2px 2px 5px #9f9f9f;
margin-bottom: 60px;
}.redes-sociales {
padding: 10px; color:dimgrey;font-size: 90%;
border-bottom: 1px solid dimgrey;
text-transform:uppercase;
}.titulo-noticias {
padding: 10px; color: dimgrey;font-size: 90%;
border-bottom: 1px solid dimgrey;
text-transform: uppercase;
}div { margin: 10px 10px; padding: 10px 10px; overflow: hidden;}div .facebook img {
margin: 10px 40px;width: 25%;
-webkit-transition:all .7s ease; /* Safari y Chrome */
-moz-transition:all .7s ease; /* Firefox */
-o-transition:all .7s ease; /* IE 9 */
-ms-transition:all .7s ease; /* Opera */
}.facebook:hover img {
-webkit-transform:scale(1.25);
-moz-transform:scale(1.25);
-ms-transform:scale(1.25);
-o-transform:scale(1.25);
transform:scale(1.25);
}div .instagram img {
margin: 10px 10px;width: 25%;
-webkit-transition:all .7s ease; /* Safari y Chrome */
-moz-transition:all .7s ease; /* Firefox */
-o-transition:all .7s ease; /* IE 9 */
-ms-transition:all .7s ease; /* Opera */
}.instagram:hover img {
-webkit-transform:scale(1.25);
-moz-transform:scale(1.25);
-ms-transform:scale(1.25);
-o-transform:scale(1.25);
transform:scale(1.25);
}.logo {
background-size: 65%;
width:0%;
vertical-align: middle;
height: 22px; width: 40px;display: inline-block;
background-image:url(images/password.png);
background-repeat: no-repeat;
background-position: bottom;
margin-left: 140px;
border-left: 1px solid #9f9f9f;
}.logo:hover {
background-image:url(images/password2.png);
background-repeat:no-repeat;
}.orden {
margin: 0 auto; padding: 0; width:10000px;}footer { clear:left;width: 100%;
height: 100px;-webkit-box-shadow: 2px -2px 7px 2px rgba(159,159,159,0.48);
-moz-box-shadow: 2px -2px 7px 2px rgba(159,159,159,0.48);
box-shadow: 2px -2px 7px 2px rgba(159,159,159,0.48);
background-color: white;
}.chat {
margin: 20px 66px;}table { margin: auto; padding: 20px;margin-bottom:10px;
border-radius: 7px;
}input { width: 380px;}textarea {min-height: 100px;
max-height: 200px;
min-width: 380px;
max-width: 380px;
}.boton {
width:87%;
margin-left: 64px;
}Valora esta pregunta


0

