Bootstrap 4
Publicado por Anton (1 intervención) el 17/01/2019 10:20:32
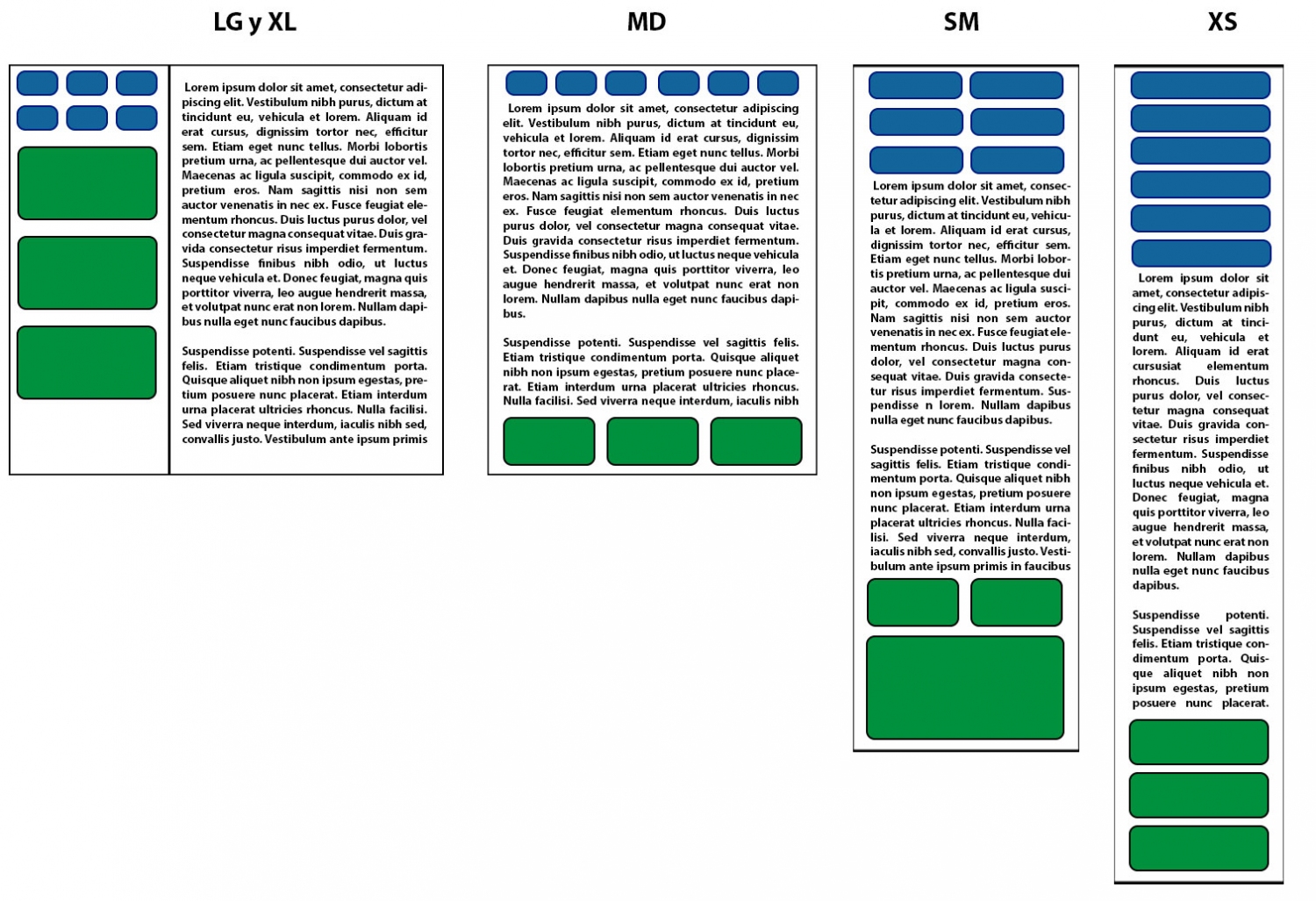
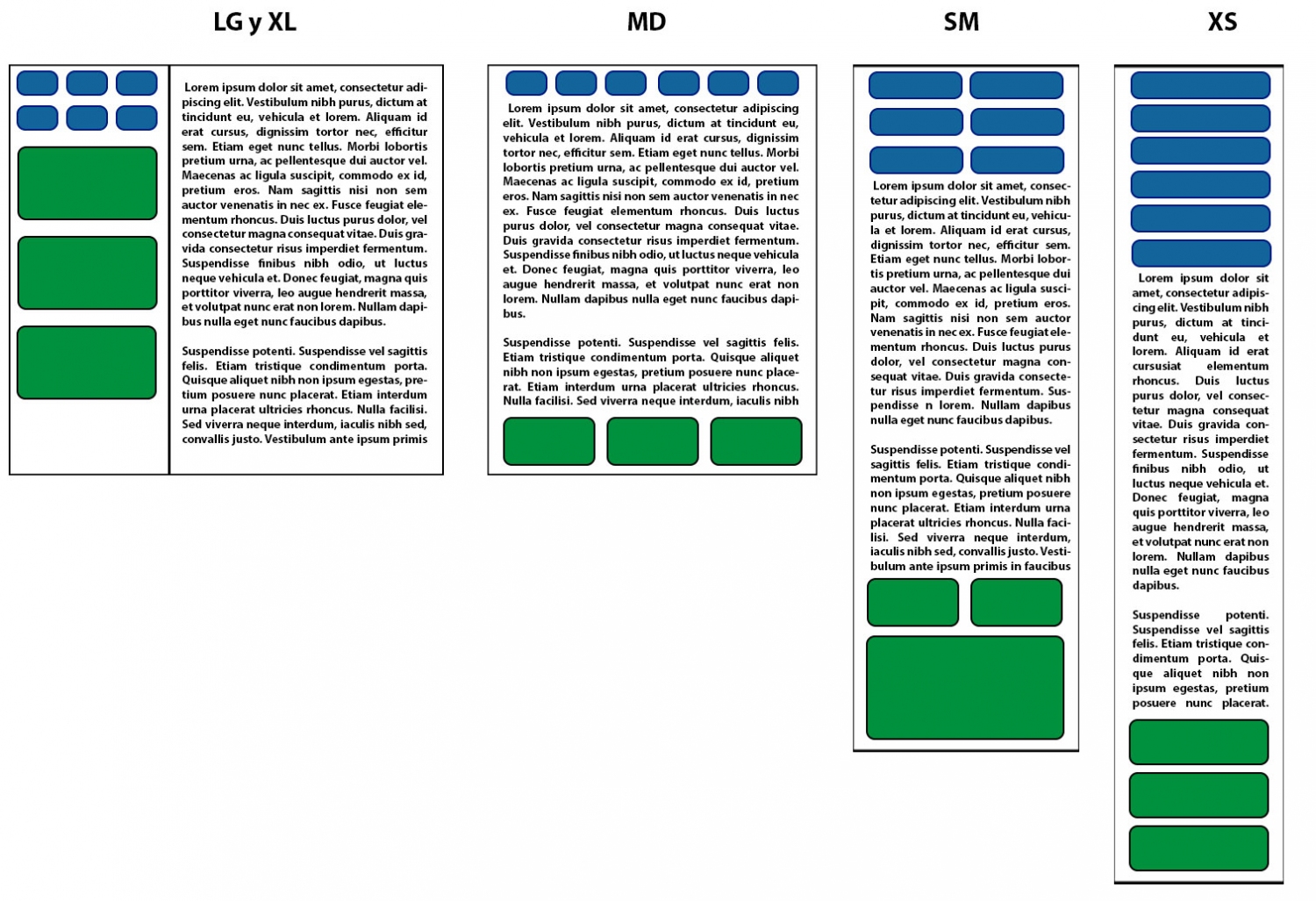
Buenas, estoy trabajando con bootstrap y necesito ayuda sobre como posicionar correctamente el siguiente html, en función de como redimensione la pantalla según la foto (extra largo, largo, mediano, small y extra small).


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
<!DOCTYPE html >
<html lang="es">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" href="css/css/bootstrap.min.css">
<title></title>
<style type="text/css">
#cajasAzules a {
width: 100%;
border-radius: 1px solid blue;
display: block;background-color: blue;
margin: 3px;text-decoration: none;
}#cajasVerdes a {
width: 100%;
border-radius: 50px solid green;
display: block;background-color: green;
margin: 3px;text-decoration: none;
}</style>
</head>
<body>
<div class="container-fluid">
<!---primera columna---><div class="row">
<div class="col">
<div class="container">
<div class="row" id="">
<div class="col">
<div class="container">
<div class="row">
<div class="col 12 col-sm-6 col-md-2 col-lg-4"><a href="#">1</a></div>
<div class="col 12 col-sm-6 col-md-2 col-lg-4"><a href="#">2</a></div>
<div class="col 12 col-sm-6 col-md-2 col-lg-4"><a href="#">3</a></div>
<div class="col 12 col-sm-6 col-md-2 col-lg-4"><a href="#">4</a></div>
<div class="col 12 col-sm-6 col-md-2 col-lg-4"><a href="#">5</a></div>
<div class="col 12 col-sm-6 col-md-2 col-lg-4"><a href="#">6</a></div>
</div>
</div>
</div>
<div class="row justify-content-center" id="cajasVerdes">
<div id="columna1" class="col-lg-3 col-10 order-last order-lg-first">
<div class="col 12 col-sm-6 col-md-2 col-lg-4"><a href="#"></a></div>
<div class="col 12 col-sm-6 col-md-2 col-lg-4"><a href="#"></a></div>
<div class="col 12 col-sm-6 col-md-2 col-lg-4"><a href="#"></a></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!----fin primera columna---><!---segunda columna----><div class="col">
<div class="container-fluid">
<div class="row" id="texto">
<div class="col">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
<div class="row justify-content-center" id="cajasVerdes">
<div id="columna1" class="col-lg-3 col-10 order-last order-lg-first">
<div class="col 12 col-sm-6 col-md-2 col-lg-4"><a href="#">2</a></div>
<div class="col 12 col-sm-6 col-md-2 col-lg-4"><a href="#">2</a></div>
<div class="col 12 col-sm-6 col-md-2 col-lg-4"><a href="#">3</a></div>
</div>
</div>
</div>
</body>
</html>
Valora esta pregunta


0
