Colocar varios elementos FIXED uno debajo del otro
Publicado por Felipe De Jesus (7 intervenciones) el 25/01/2019 20:57:30
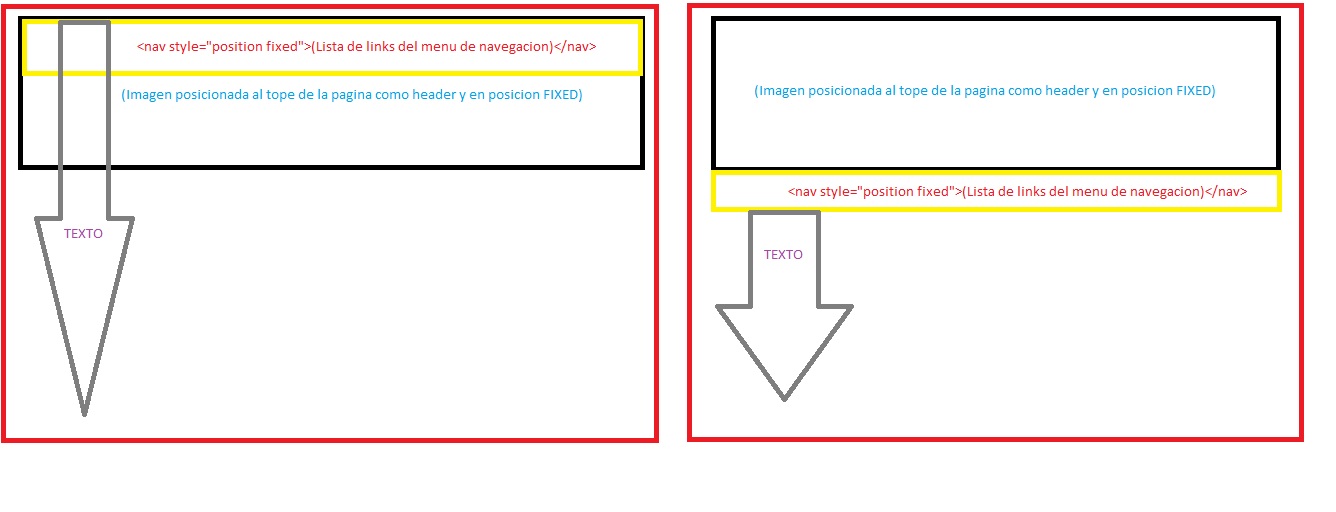
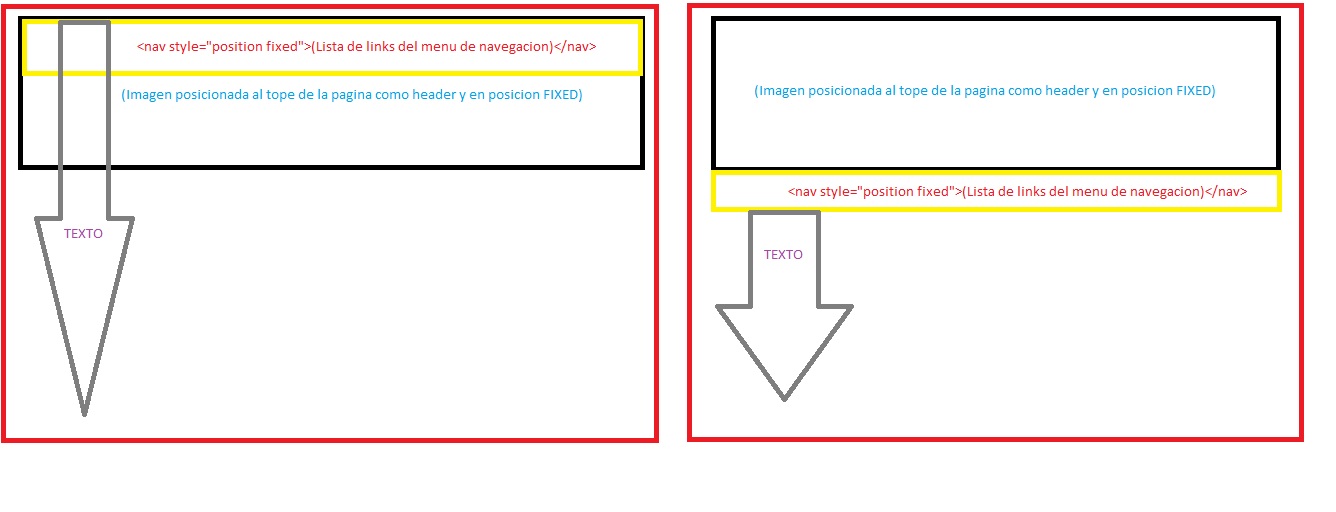
Hola colegas, actualmente estoy muy confundido sobre el uso de los elementos con posicionamiento "fixed", quisiera saber si hay alguna manera de ordenarlos uno debajo del otro como lo hacen los elementos de tipo bloque, esto sin colocarles manualmente la posicion con margin-top sino que realmente estén uno debajo del otro, les hice un diagrama como actualmente tengo el problema en mi pagina y al lado como realmente deberían de quedar los elementos, la opción de usar margin-top no me sirve debido que al re-dimensionar la ventana el elemento de imagen header cambia de tamaño y el sobrante del margin-top queda visible, por favor agradecería algún buen amigo que me pudiera apoyar, Gracias.
Dato extra: Eltexto fluirá por debajo de los elementos al bajar el scroll, pero debe comenzar exactamente debajo de los elementos fijados.

html:
<img style="position:fixed" src="#" alt="header">
<nav>
<ul "style=position:fixed">
<li><a href="#">Home</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Linkk3</a></li>
</ul>
</nav>
<div name="contenido_texto"></div>
Dato extra: Eltexto fluirá por debajo de los elementos al bajar el scroll, pero debe comenzar exactamente debajo de los elementos fijados.

html:
<img style="position:fixed" src="#" alt="header">
<nav>
<ul "style=position:fixed">
<li><a href="#">Home</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Linkk3</a></li>
</ul>
</nav>
<div name="contenido_texto"></div>
Valora esta pregunta


0

