Ayuda con CSS
Publicado por Tomas (5 intervenciones) el 19/02/2019 20:08:33
Hola gente, necesito que me den una mano, se me esta haciedno dificil, y se que para muchos de ustedes es muy facil hacer esto, se los agradeceria porque ya me estoy perdiendo un poco y me mareo entre tantos codigos.
Necesito hacer esto
+ Cabecera esta sección debe contener la información del sitio, toma en cuenta lo siguiente:
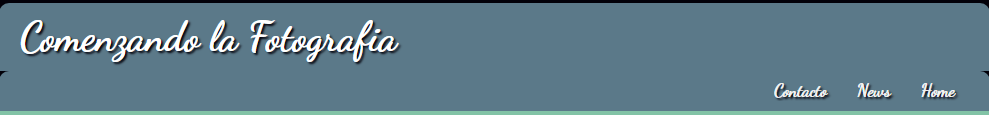
+ Establece el fondo de color #5b7989.
+ Agrega el Nombre del sitio "Comenzando con la fotografía" ubicado al lado izquierdo, en blanco la letra debe tener una sombra de 2px de color #02010a.
+ Aplica bordes redondeados en las esquinas superiores a 10px.
+ Desarrolla un menú, para la versión desktop, a la derecha con enlaceas a tres páginas: Inicio, Paisajes, Retratos. La página actual debe tener estilo sin subrayado.
Y por ahora llegue a hacer esto pero ya me perdi, nisiquiera se si lo estoy haciendo bien:
Agregue algunas cosas para que quede un poco mejor pero tal ves las borre, yo lo que quiero es que me ayuden a hacerlo bien, gracias
Necesito hacer esto
+ Cabecera esta sección debe contener la información del sitio, toma en cuenta lo siguiente:
+ Establece el fondo de color #5b7989.
+ Agrega el Nombre del sitio "Comenzando con la fotografía" ubicado al lado izquierdo, en blanco la letra debe tener una sombra de 2px de color #02010a.
+ Aplica bordes redondeados en las esquinas superiores a 10px.
+ Desarrolla un menú, para la versión desktop, a la derecha con enlaceas a tres páginas: Inicio, Paisajes, Retratos. La página actual debe tener estilo sin subrayado.
Y por ahora llegue a hacer esto pero ya me perdi, nisiquiera se si lo estoy haciendo bien:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
header{width: 60%;
height: 70px;background-color: #5b7989;
margin-top: 20px;
margin-left: 40px;
border-radius: 10px 10px 0px 0px;
position: fixed;font-size: 50px;
color: white;text-align: left;
text-shadow: 2px 2px 2px #02010a;
padding: 3px;}Agregue algunas cosas para que quede un poco mejor pero tal ves las borre, yo lo que quiero es que me ayuden a hacerlo bien, gracias
Valora esta pregunta


0