Ayuda para mover un div.
Publicado por Camila (6 intervenciones) el 02/03/2019 21:44:59
Hola! Estoy teniendo problemas para mover unos div que contienen texto con CSS y no entiendo por qué ya que con otros divs que contienen imágenes pude hacerlo sin problema.
Los divs con texto deben ir debajo de los divs con imágenes, pero con lo que voy haciendo se me separan mucho y no puedo logar moverlos a la izquierda.
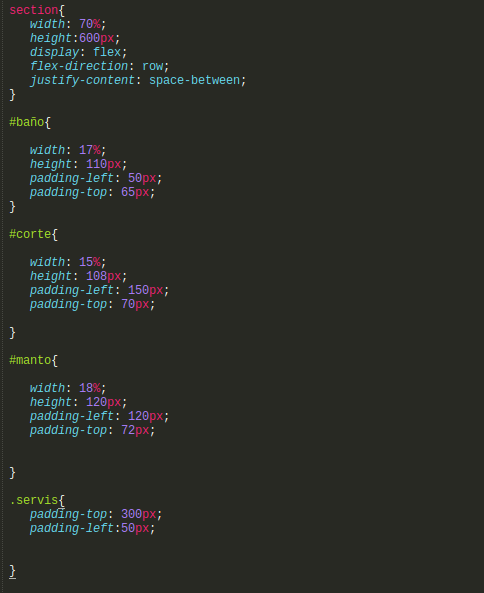
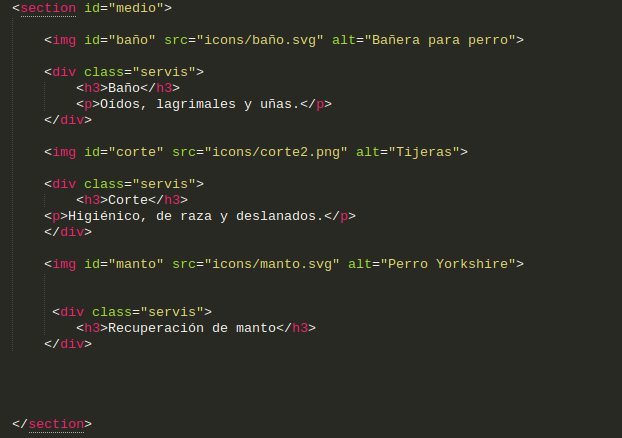
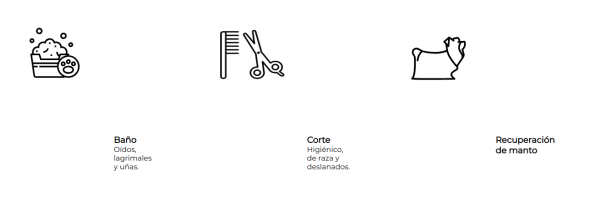
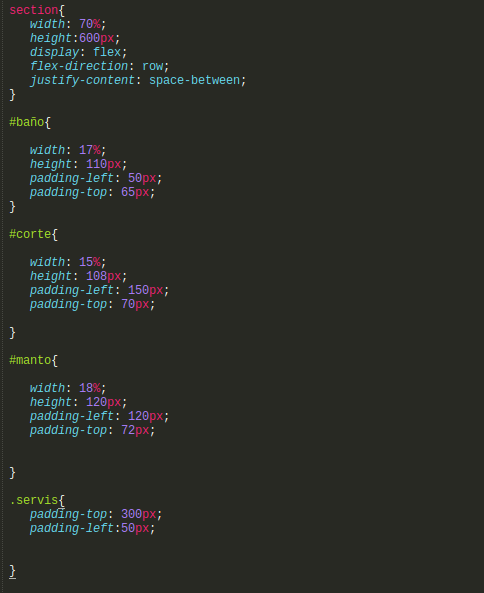
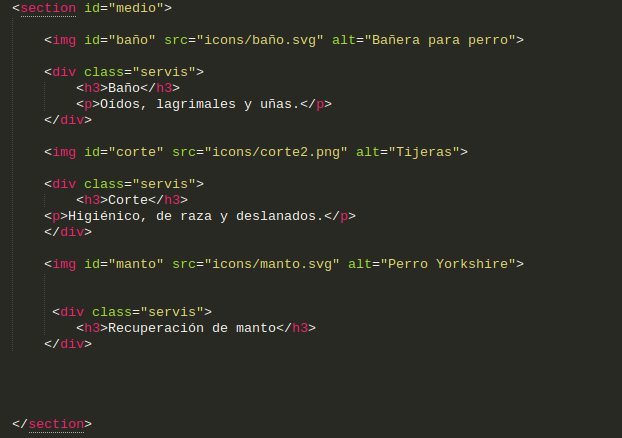
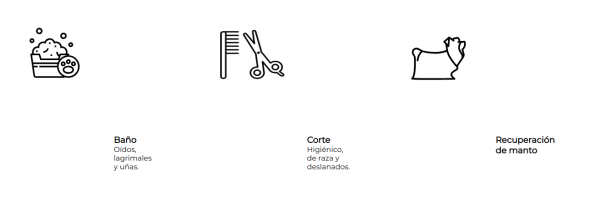
Les dejo un print del html, del css y del resultado para que vean cómo me queda. Les agradezco su ayuda.
Gracias!



Los divs con texto deben ir debajo de los divs con imágenes, pero con lo que voy haciendo se me separan mucho y no puedo logar moverlos a la izquierda.
Les dejo un print del html, del css y del resultado para que vean cómo me queda. Les agradezco su ayuda.
Gracias!



Valora esta pregunta


0

