CSS DUDAS TABLAS
Publicado por andres (5 intervenciones) el 27/04/2019 13:40:35
Hola, estoy haciendo tablas y maquetandolas con CSS pero no entiendo porque los valores que establezco el css a una tabla determinada acaban afectando a las tablas siguientes. No lo entiendo dado que le puse a cada tabla un id distinto en el html y en el css las nombro y maqueto por el id.
En html tengo dos tablas con id distinto (guardiola y abelardo) con sus respectivos CSS.
1ªTabla (guardiola):
CSS de esta tabla
2ª Tabla HTML (Abelardo):
CSS:
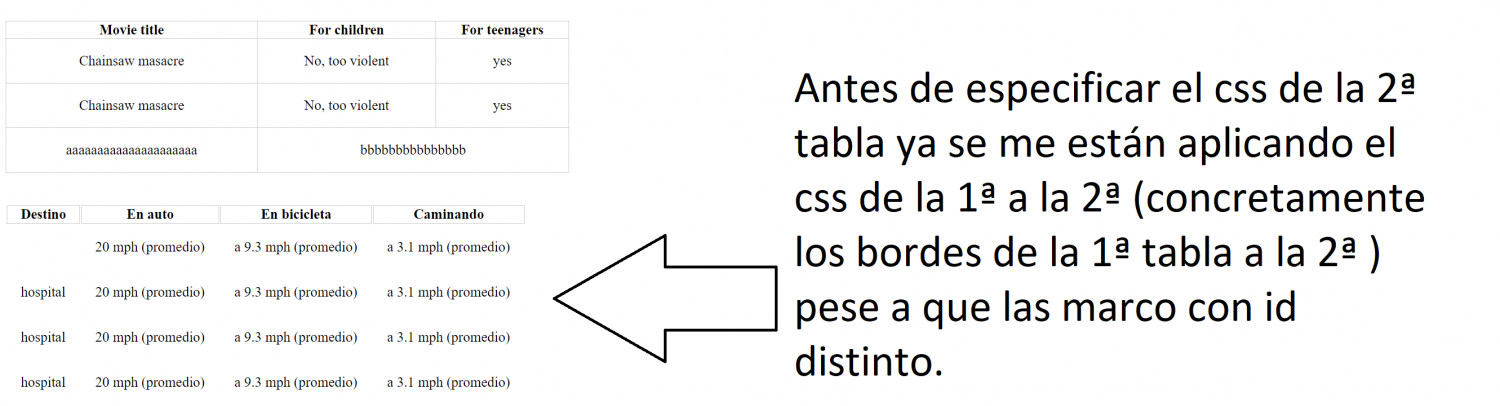
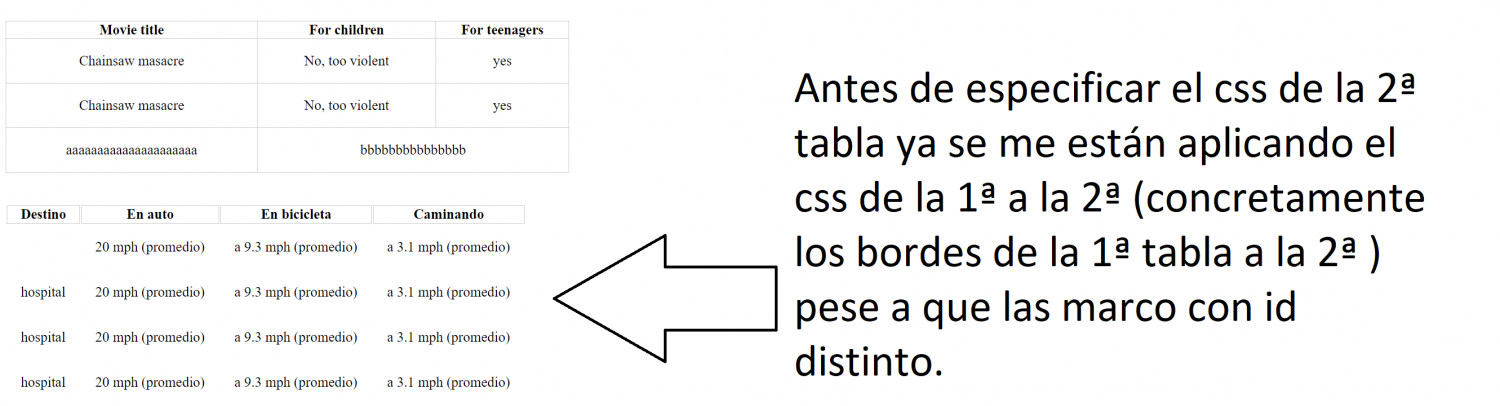
La cuestión es que una vez tengo la 1ª tabla con su codigo html y css y me dispongo a hacer la 2 puedo observar como los bordes determinados de la 1ª tabla se han aplicado por extension tambien a la 2ª tabla (que tiene id distinto y asi se lo hago saber a css). Es decir, el resultado es tal que así:

En html tengo dos tablas con id distinto (guardiola y abelardo) con sus respectivos CSS.
1ªTabla (guardiola):
1
2
3
4
5
6
<table id="guardiola">
<tr><th>Movie title</th><th>For children</th><th>For teenagers</th></tr>
<tr><td>Chainsaw masacre</td><td>No, too violent</td><td>yes</td></tr>
<tr><td>Chainsaw masacre</td><td>No, too violent</td><td>yes</td></tr>
<tr><td>aaaaaaaaaaaaaaaaaaaaa</td><td colspan="2">bbbbbbbbbbbbbbb</td></tr>
</table>
CSS de esta tabla
1
2
3
4
5
6
7
8
9
10
11
12
#guardiola{
border:1px solid #ccc;
width:800px; height:200px;border-collapse:collapse;
text-align:center
}#guardiola td,th{
border:1px solid #ccc;
}2ª Tabla HTML (Abelardo):
1
2
3
4
5
6
7
8
<br> <br>
<table id="abelardo">
<tr><th>Destino</th><th>En auto</th><th>En bicicleta</th><th>Caminando</th></tr>
<tr><td></td><td>20 mph (promedio)</td><td>a 9.3 mph (promedio)</td><td> a 3.1 mph (promedio)</td></tr>
<tr><td>hospital</td><td>20 mph (promedio)</td><td>a 9.3 mph (promedio)</td><td> a 3.1 mph (promedio)</td></tr>
<tr><td>hospital</td><td>20 mph (promedio)</td><td>a 9.3 mph (promedio)</td><td> a 3.1 mph (promedio)</td></tr>
<tr><td>hospital</td><td>20 mph (promedio)</td><td>a 9.3 mph (promedio)</td><td> a 3.1 mph (promedio)</td></tr>
</table>
CSS:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
#abelardo{
width:1000px; height:50px;text-align:center;
border-collapse:collapse;
text-align:center;
margin-left:20px;
}#abelardo td,th{
border:2px solid #ccc;
padding:10px 30px;}La cuestión es que una vez tengo la 1ª tabla con su codigo html y css y me dispongo a hacer la 2 puedo observar como los bordes determinados de la 1ª tabla se han aplicado por extension tambien a la 2ª tabla (que tiene id distinto y asi se lo hago saber a css). Es decir, el resultado es tal que así:

Valora esta pregunta


0


