ayuda a centralizar
Publicado por andres (1 intervención) el 07/05/2019 16:29:16
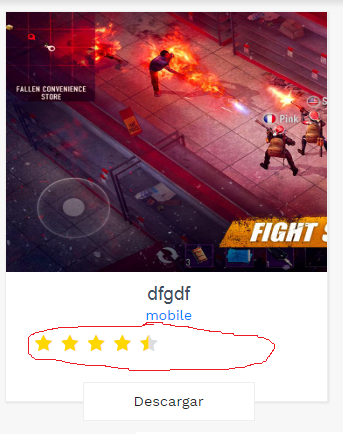
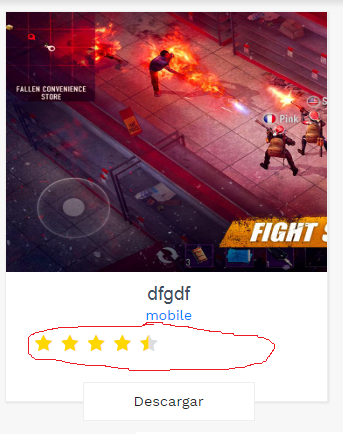
hola amigos. tengo un problemita y es que nose como centralizar este css

codigo
ya le hecho de todo y nada de nada... una ayudita pliz

codigo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
/****** Style Star Rating Widget *****/.rating {
border: none; float: left;}.rating > input { display: none; }
.rating > label:before {
margin: 5px;font-size: 1.25em;
font-family: FontAwesome;
display: inline-block;
content: "\f005";
}.rating > .half:before {
content: "\f089";
position: absolute;}.rating > label {
color: #ddd;
float: right;}/***** CSS Magic to Highlight Stars on Hover *****/.rating > input:checked ~ label, /* show gold star when clicked */
.rating:not(:checked) > label:hover, /* hover current star */
.rating:not(:checked) > label:hover ~ label { color: #FFD700; } /* hover previous stars in list */
.rating > input:checked + label:hover, /* hover current star when changing rating */
.rating > input:checked ~ label:hover,
.rating > label:hover ~ input:checked ~ label, /* lighten current selection */
.rating > input:checked ~ label:hover ~ label { color: #FFED85; }
Valora esta pregunta


0

