Ayuda con IMAGE HOVER
Publicado por Yo (1 intervención) el 22/07/2019 20:32:06
Hola!
Estoy diseñando una página web para un festival de cine con la herramienta Cargocollective.
La cuestión es que he creado unas imágenes para el menú de películas que son de un color y me gustaría que al pasar el ratón por encima, se viese la imagen original.
O sea que cambie de una imagen A a una imagen B al pasar el ratón por encima (de ser posible con fundido corto). (Y al hacer click en cada imagen entraríamos en la ficha de las películas).
Todavía no está la web pública pero os dejo imágenes para que veáis a lo que me refiero y el código de la página.
Muchas gracias de antemano!
El código de la página:
El efecto deseado:


GRACIAS!!
Estoy diseñando una página web para un festival de cine con la herramienta Cargocollective.
La cuestión es que he creado unas imágenes para el menú de películas que son de un color y me gustaría que al pasar el ratón por encima, se viese la imagen original.
O sea que cambie de una imagen A a una imagen B al pasar el ratón por encima (de ser posible con fundido corto). (Y al hacer click en cada imagen entraríamos en la ficha de las películas).
Todavía no está la web pública pero os dejo imágenes para que veáis a lo que me refiero y el código de la página.
Muchas gracias de antemano!
El código de la página:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
<div grid-row="" grid-pad="1" grid-gutter="2" grid-responsive="">
<div grid-col="x12" grid-pad="1" class=""><div style="text-align: left;">
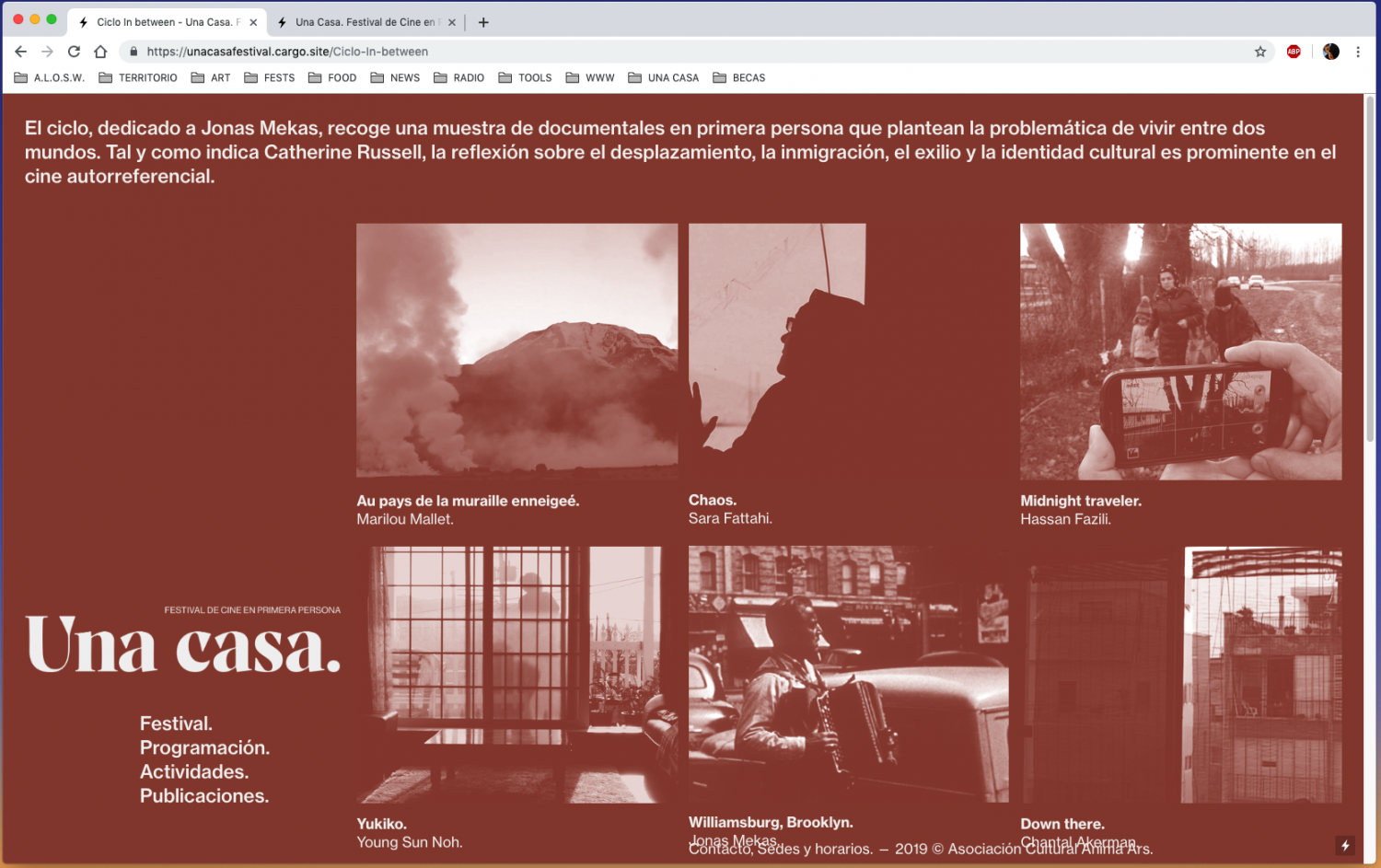
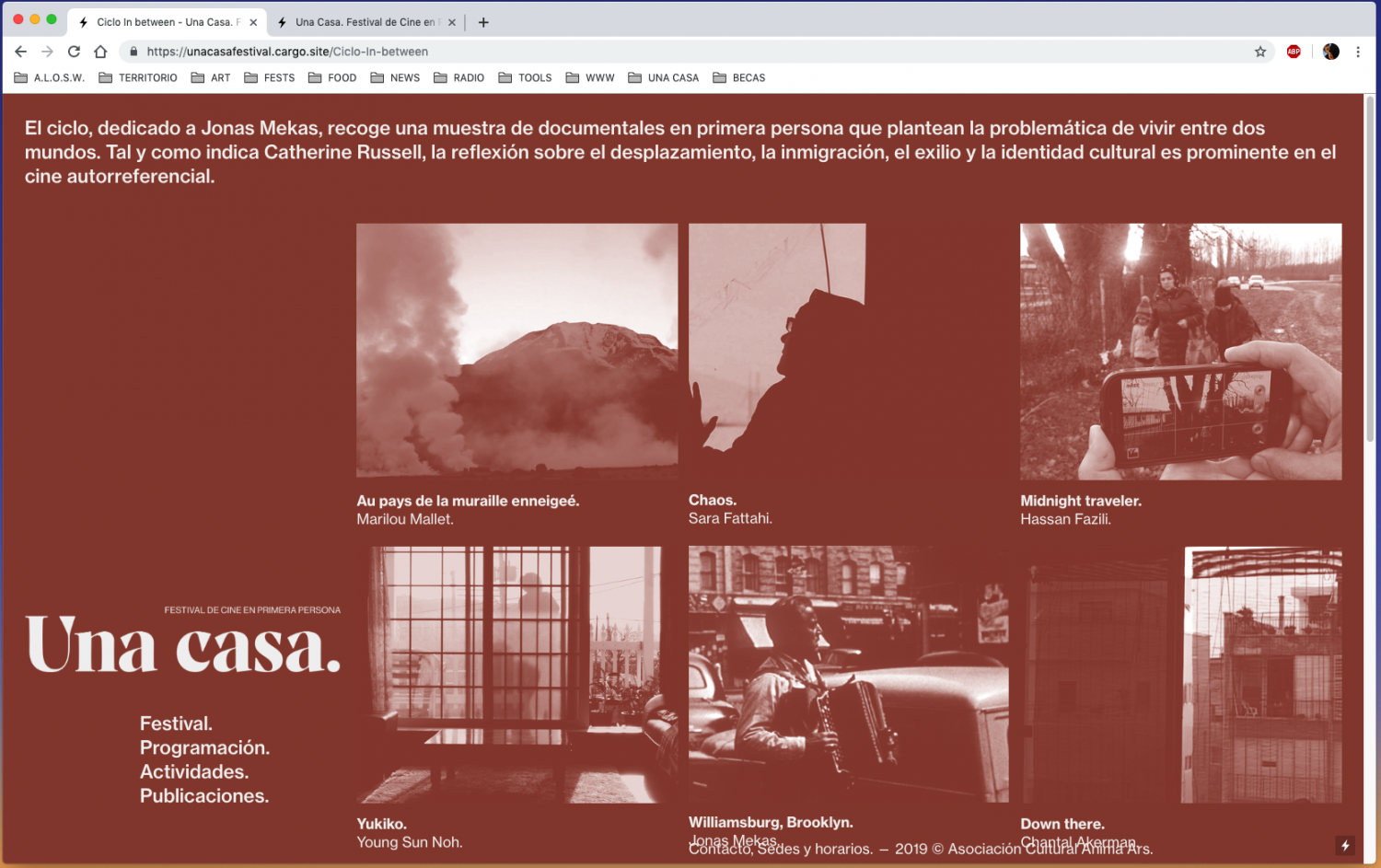
El ciclo, dedicado a Jonas Mekas, recoge una muestra de documentales en primera persona que plantean la problemática de vivir entre dos mundos. Tal y como indica Catherine Russell, la reflexión sobre el desplazamiento, la inmigración, el exilio y la identidad cultural es prominente en el cine autorreferencial. <br>
<br>
</div></div>
</div><div style="text-align: center"><div grid-row="" grid-pad="1" grid-gutter="2" grid-responsive="">
<div grid-col="x9" grid-pad="1"><br></div>
<div grid-col="x9" grid-pad="1">
<div style="text-align: left;">
<small>
<a href="Ficha-Au-Pays" rel="history" class="image-link">{image 40}</a><b>Au pays de la muraille enneigeé.</b><br>Marilou Mallet.<br><br>
{image 61}<b>Yukiko.</b><br>Young Sun Noh.<br><br>
{image 57}<b>The way to my father’s village.</b><br>Richard Fung.<br><br>
{image 55}<b>The ties that bind.</b><br>Sue Friedrich.<br></small>
</div></div>
<div grid-col="x9" grid-pad="1"><div style="text-align: left;">
<small>
{image 50}<b>Chaos.</b><br>Sara Fattahi.<br><br>
{image 59}<b>Williamsburg, Brooklyn.</b><br>Jonas Mekas.<br><br>
{image 53}<b>No cow on the ice.</b><br>Eloy Domínguez Serén.<br><br>
{image 51}<b>My mother’s place.</b><br>Richard Fung.<br><br></small></div></div>
<div grid-col="x9" grid-pad="1"><div style="text-align: left;">
<small>
{image 48}<b>Midnight traveler.</b><br>Hassan Fazili.<br><br>
{image 44}<b>Down there.</b><br>Chantal Akerman.<br><br>
{image 46}<b>In between.</b><br>Jonas Mekas.</small></div></div>
</div> <br></div>
El efecto deseado:


GRACIAS!!
Valora esta pregunta


0
