Ocultar datos de un desplegable
Publicado por DOCE (3 intervenciones) el 06/08/2019 17:07:28
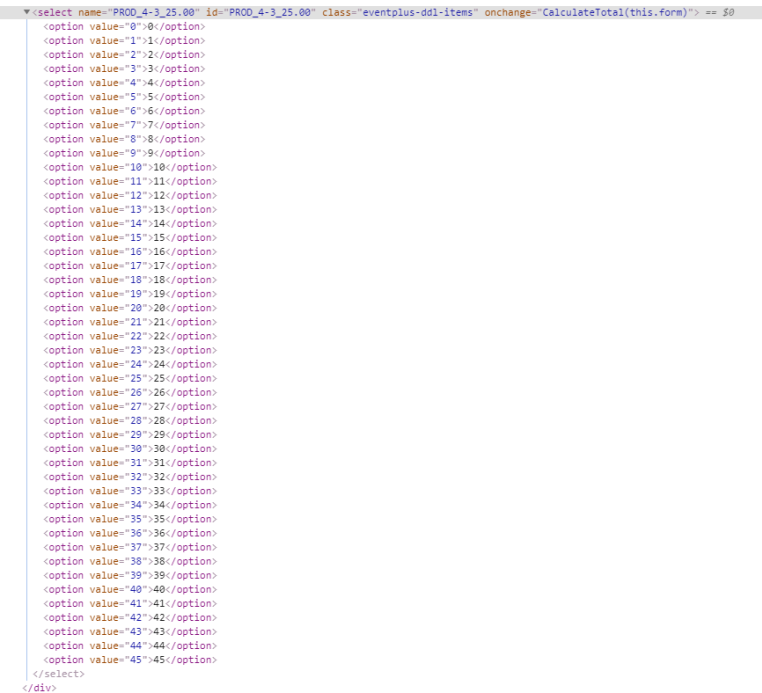
Buenas tardes. Estoy trabajando con un plugin llamadao Events+. Cuando creo un nuevo evento para 50 personas, no deja que cada persona que se inscribe sólo pueda seleccionar 1, sale la lista completa de las 50 plazas.
Después de hablar con los creadores del plugin, me dicen que esa opción no la contempla. Había pensado en ocultar todo el número de plazas del desplegable y dejar únicamente la opción 1.
Sería posible hacerlo con CSS?
les dejo captura del código.
Gracias de antemano

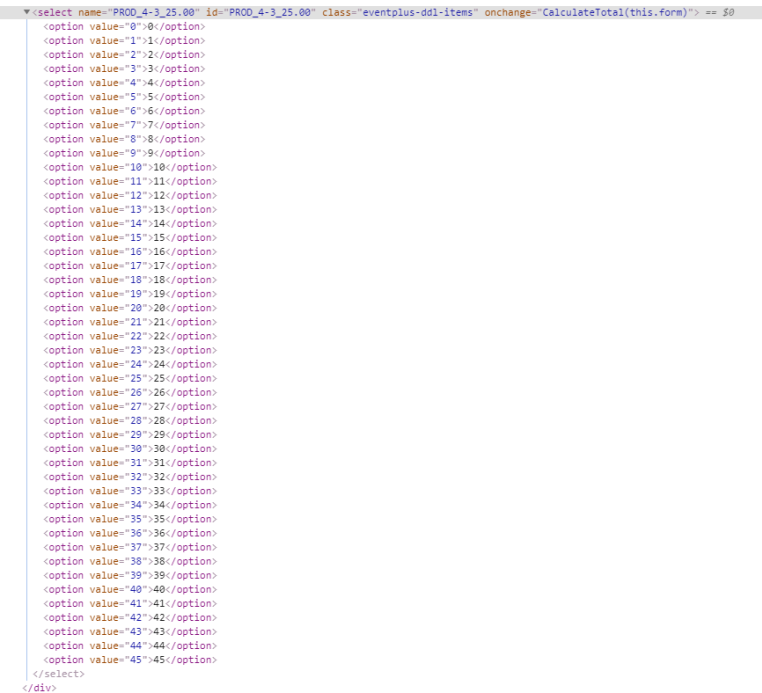
Después de hablar con los creadores del plugin, me dicen que esa opción no la contempla. Había pensado en ocultar todo el número de plazas del desplegable y dejar únicamente la opción 1.
Sería posible hacerlo con CSS?
les dejo captura del código.
Gracias de antemano

Valora esta pregunta


0

