CSS pantalla orden
Publicado por Jorge (2 intervenciones) el 22/08/2019 14:31:57
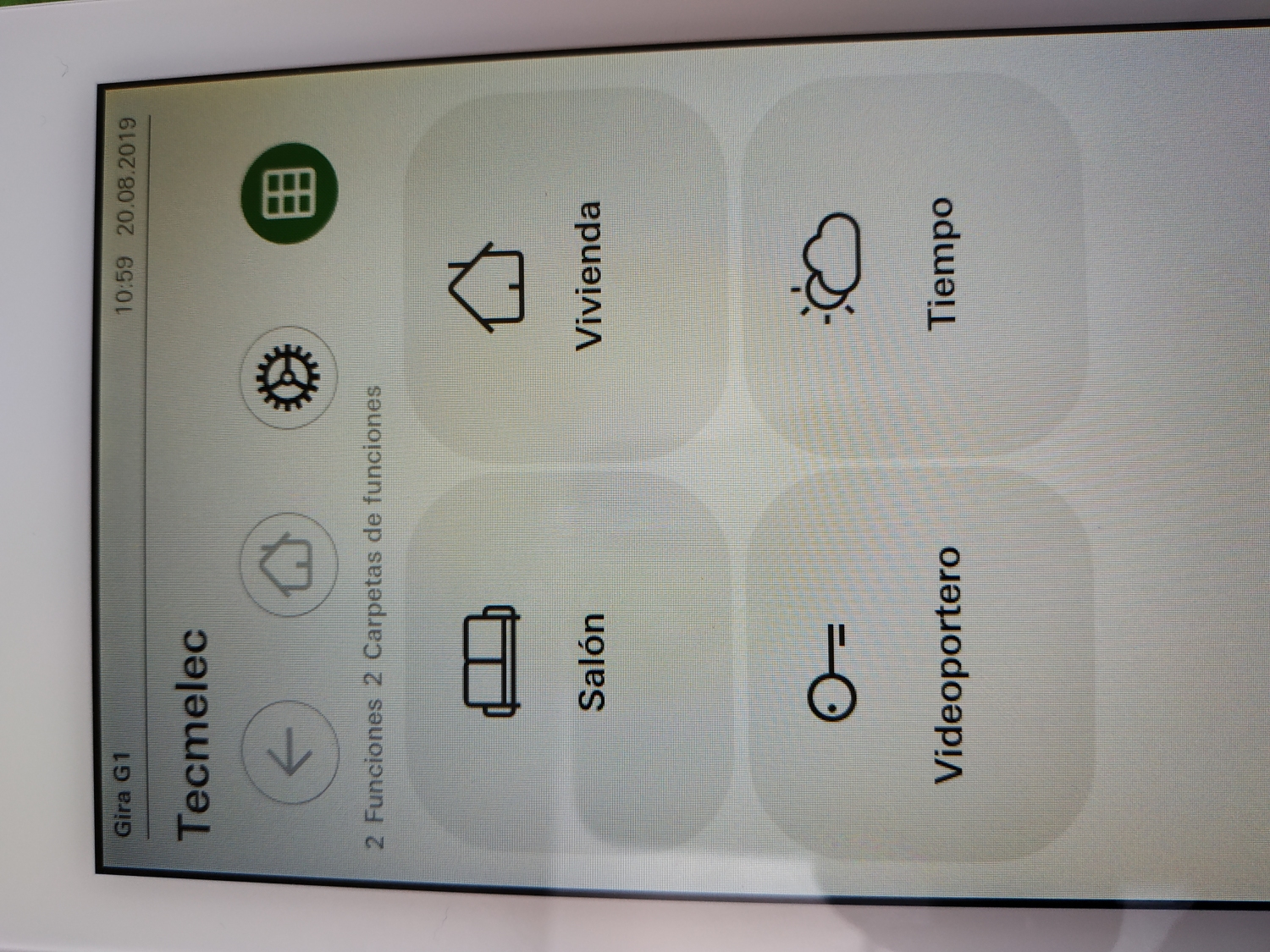
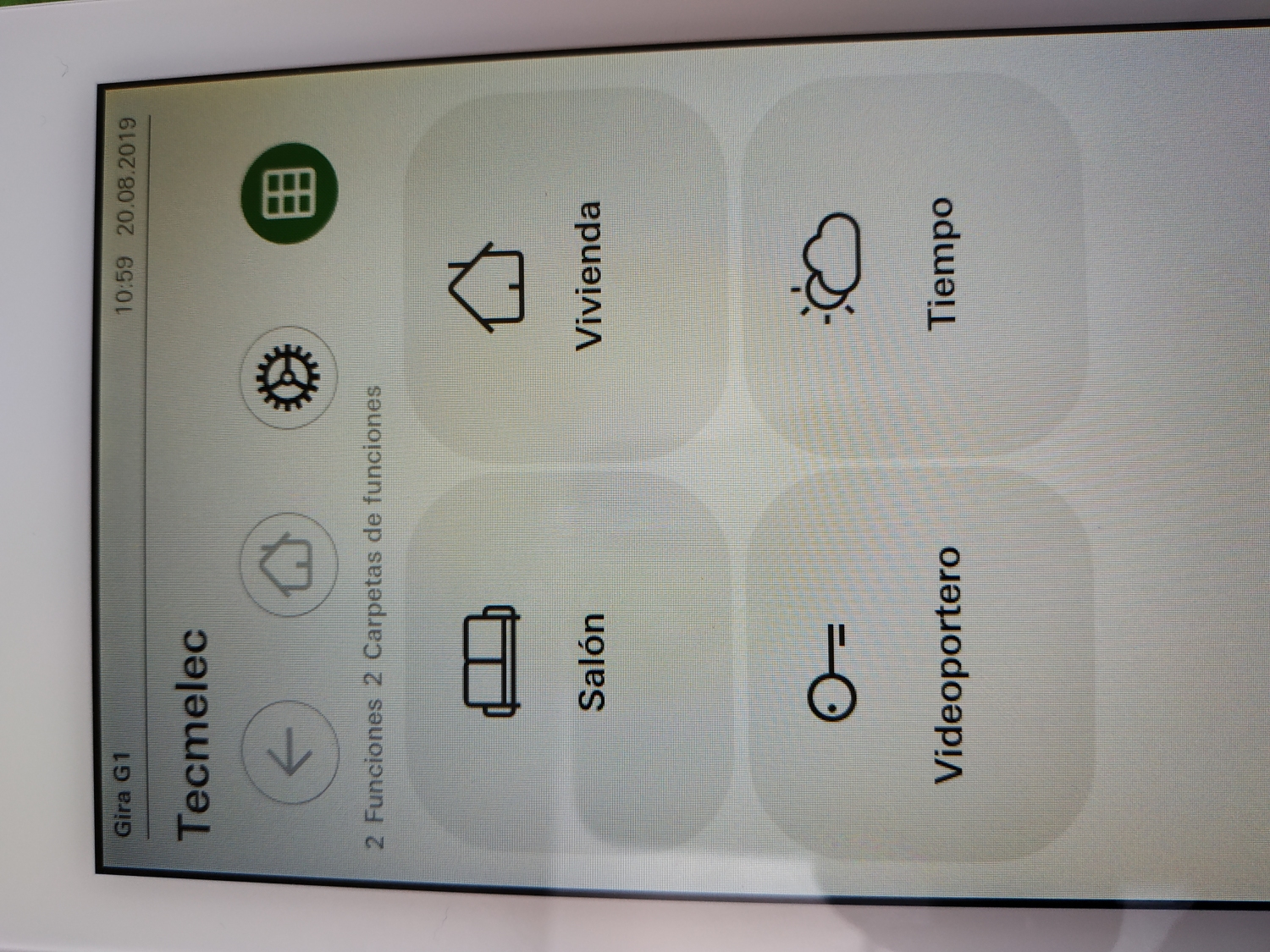
Buenas tardes, en la primera imagen tengo la interfaz de una pantalla la cual necesito modificar de modo que la barra de navegación en vez de estar arriba se posiciones abajo. Se utilizan cajas flexibles, adjunto el codigo del layout, la parte que representa a la barra de navegacion es #navbar.

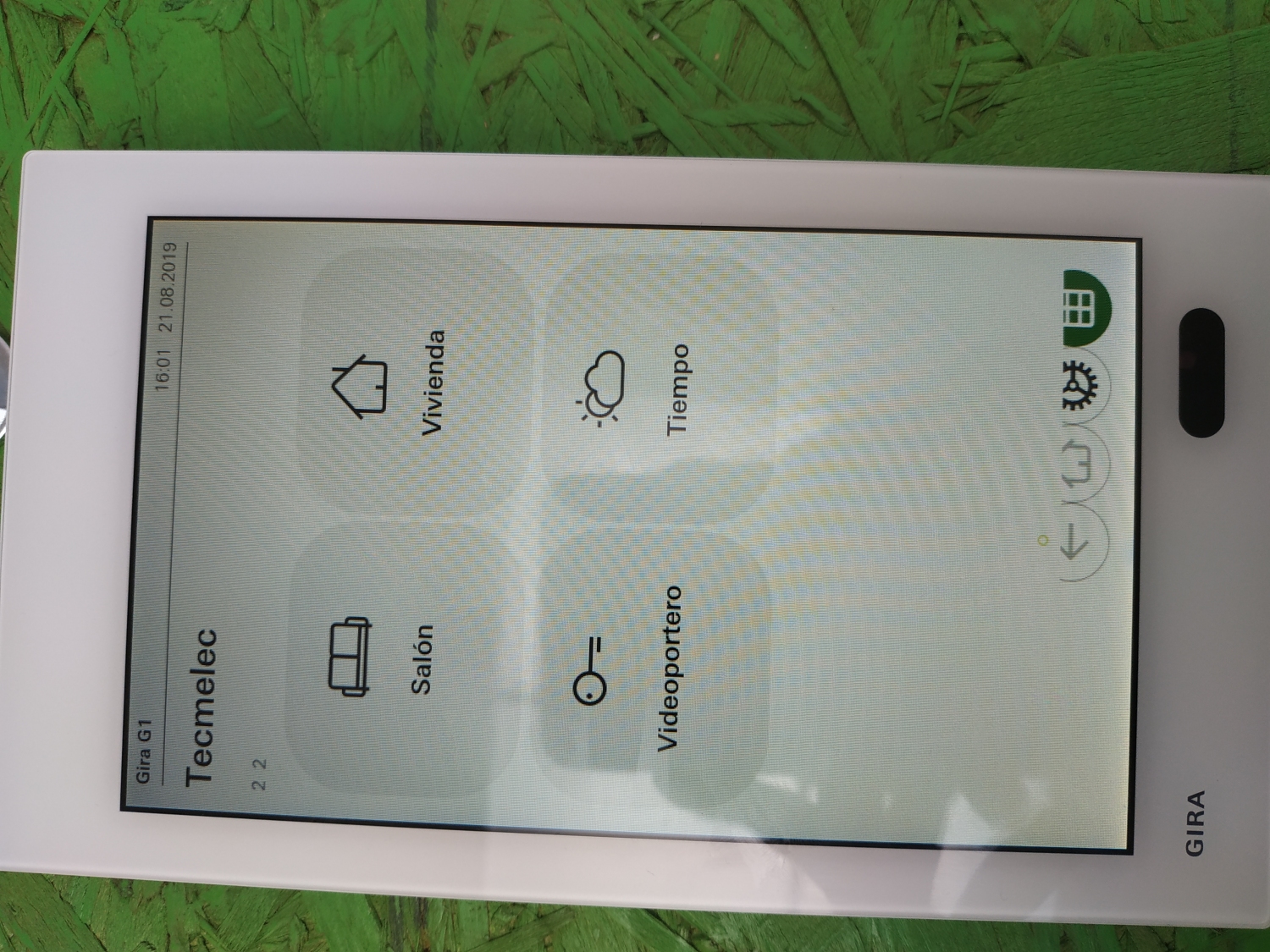
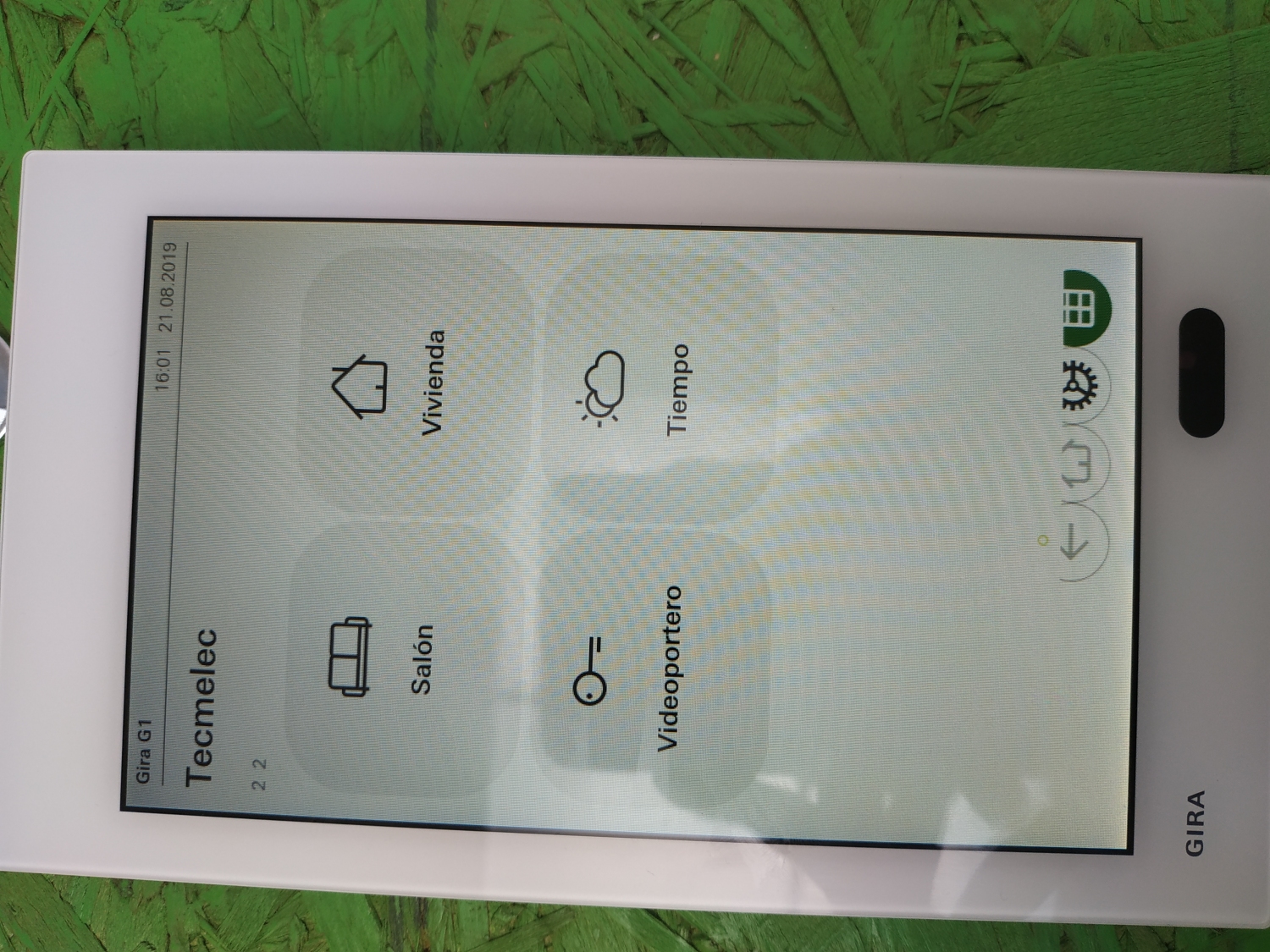
Lo modifique de tal forma que consegui bajar la barra de navegacion,
Pero no consigo que se centre los botones de la barra, para conseguir que bajar realice lo siguiente, y entonces es como si no llegara a ejecutar la parte de #navbar .navbar-table :

Gracias de antemano por su tiempo.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
#navbar {
margin-left: 1.125rem;
margin-right: 1.125rem;
height: 4rem;}#navbar .btnBack,
#navbar .btnHome,
#navbar .btnInfo,
#navbar .btnSettings,
#navbar .btnGridMode,
#navbar .btnListMode {
left: 0; position: relative;width: 3.75rem;
height: 3.75rem;
border-radius: 50%;
border: 1px solid #B4B4B4;
}#navbar .navbar-table {
width: 100%;
border-bottom: 1px solid #ffffff;
display: flex;justify-content: space-around;
align-items: center;
}Lo modifique de tal forma que consegui bajar la barra de navegacion,
Pero no consigo que se centre los botones de la barra, para conseguir que bajar realice lo siguiente, y entonces es como si no llegara a ejecutar la parte de #navbar .navbar-table :

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
#navbar {
margin-left: 1.125rem;
margin-right: 1.125rem;
height: 4rem; position: absolute; bottom: 0;}#navbar .btnBack,
#navbar .btnHome,
#navbar .btnInfo,
#navbar .btnSettings,
#navbar .btnGridMode,
#navbar .btnListMode {
width: 3.75rem;
height: 3.75rem;
border-radius: 50%;
border: 1px solid #B4B4B4;
}#navbar .navbar-table {
width: 100%;
border-bottom: 1px solid #ffffff;
display: flex;justify-content: space-around;
align-items: center;
}Gracias de antemano por su tiempo.
Valora esta pregunta


0
