Librerias externas en CSS
Publicado por Daniel (3 intervenciones) el 01/01/2020 21:35:14
Tengo esta parte del codigo que ocupa una libreria externas en css:
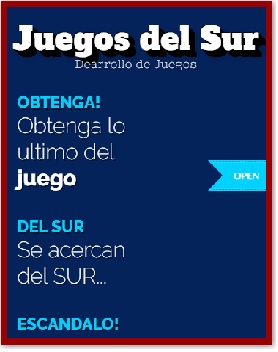
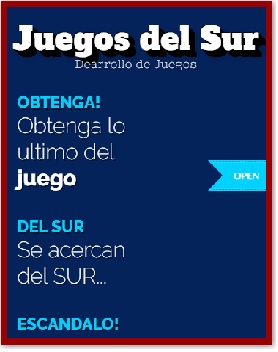
La parte que esta en negrita no cabe dentro del cover principal(que seria dentro del box rojo). El codigo lo desarrollo otra persona y me pidieron que modificara, pero no puedo encontrar el problema. Si alguien sabe porque puede ocurrir esto les agradeceria

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
<section class="main">
<!-- .rm-container --><div id="rm-container" class="rm-container rm-closed">
<!-- HEADER --><header id="header">
<!-- NAV MENU --><nav>
<ul>
<li><a href='#/inicio'></a></li>
</ul>
</nav>
<!-- NAV MENU --></header>
<!-- HEADER --> <!-- .rm-wrapper --><div class="rm-wrapper">
<!-- .rm-cover --><div class="rm-cover">
<!-- COVER PAGE --><div id="home" class="rm-front page">
<!-- .antiscroll-wrap --><div class="antiscroll-wrap">
<!-- .antiscroll-inner --><div class="antiscroll-inner">
<!-- COVER IMAGE --><div class="cover">
<!-- title --><h1>Juegos del Sur</h1>
<!-- title --> <!-- slogan --><h2>Dearrollo de Juegos</h2>
<!-- slogan --> <!-- extra titles --><h3><span>OBTENGA!</span>Obtenga lo ultimo del <b>juego</b></h3>
<br>
<h3><span>DEL SUR</span> Se acercan del sur ...</h3>
<br>
<h3><span>ESCANDALO!</span>El equipo quiere mascotas!</h3>
<!-- extra titles -->La parte que esta en negrita no cabe dentro del cover principal(que seria dentro del box rojo). El codigo lo desarrollo otra persona y me pidieron que modificara, pero no puedo encontrar el problema. Si alguien sabe porque puede ocurrir esto les agradeceria

Valora esta pregunta


0

