Problema al fijar la altura "height" en %
Publicado por Israel (51 intervenciones) el 30/06/2020 10:40:32
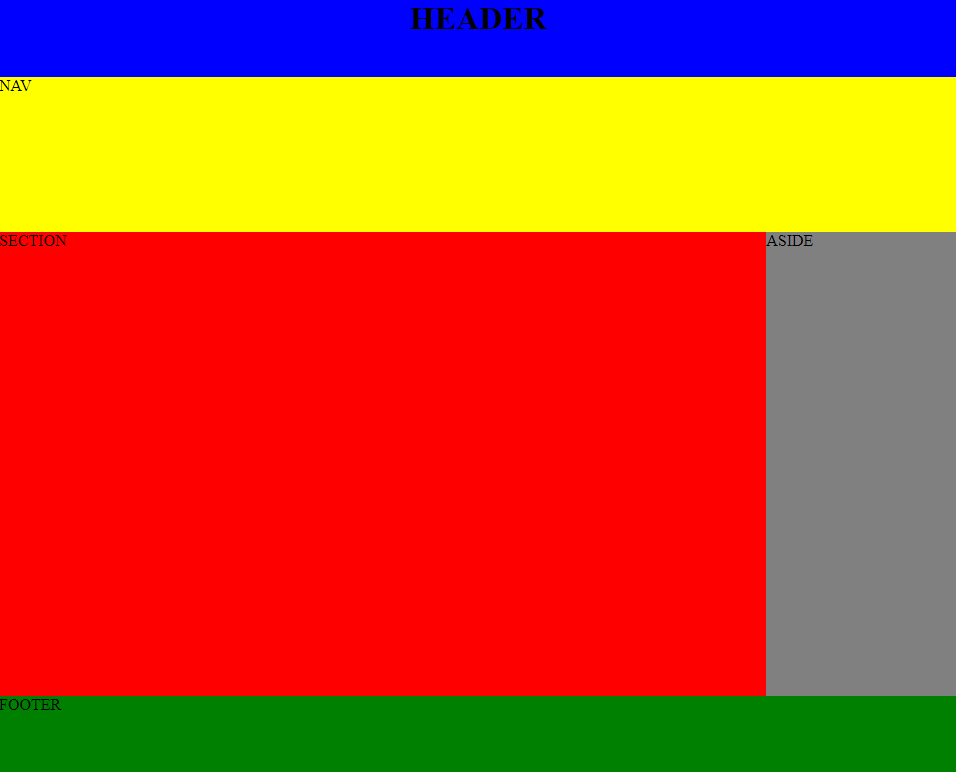
He indicado varias alturas de etiqueta en porcentaje con la intención de que sumaran el 100% de la altura total de la Página. No se aplican dichas alturas.
Un saludo.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Etiquetas HTML</title>
<style>
*{
margin:0px; padding:0px; } header{background-color:blue;
height:10%;
text-align:center;
} nav{background-color:yellow;
height: 20%;
} aside{background-color:grey;
height: 60%;
width: 20%;
float:right; } section{background-color:red;
height: 60%;
width: 80%;
} footer{background-color:green;
height: 10%;
}</style>
</head>
<body>
<header>
<h1>HEADER</h1>
</header>
<nav>NAV</nav>
<aside>ASIDE</aside>
<section>SECTION</section>
<footer>FOOTER</footer>
</body>
</html>
Un saludo.
Valora esta pregunta


0