Subir texto de div
Publicado por Kathyu (30 intervenciones) el 02/07/2020 18:38:03
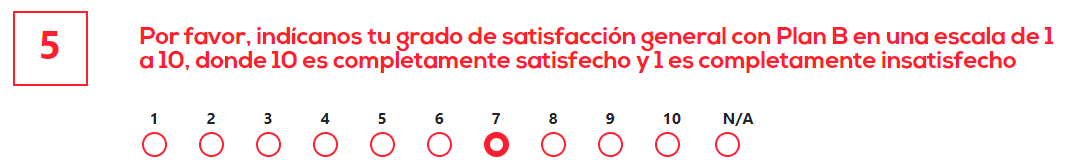
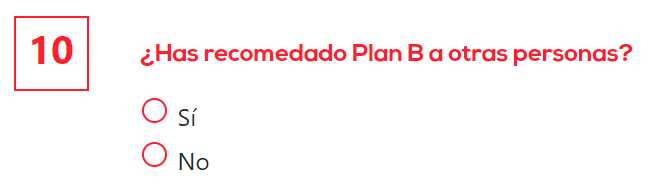
Hola tengo lo siguiente
Con este estilo
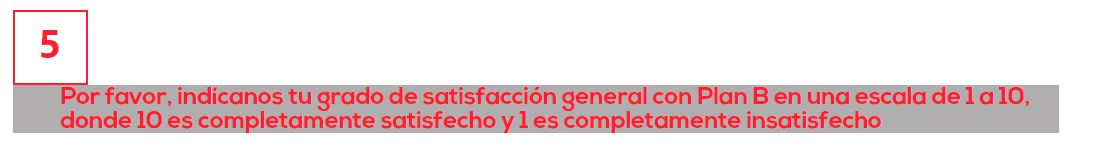
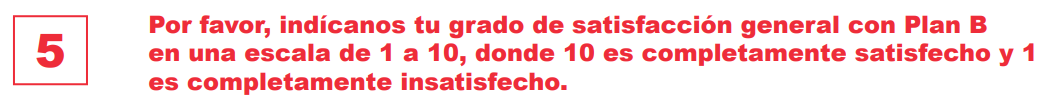
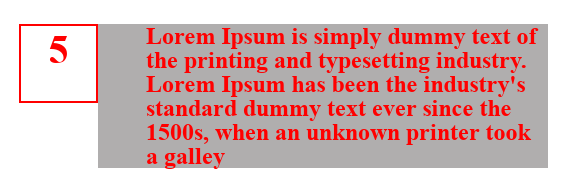
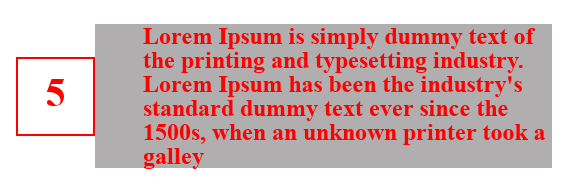
Que me genera esto

Si se fijan, aunque tengo margin-top: -100px !important; no logro hacer que el texto inicie justo donde inicia el borde de los números, o donde yo quiera.
Alguna idea de porque ese comportamiento? De hecho antes ya le subido textos de divs así, pero no se aca que sera lo malo.
PD: El color gris es para resaltar.
1
2
3
4
5
<header class="">
<input type="hidden" id="p5" name="p5" value="<?php echo $p5; ?>">
<div class="numeros">5</div>
<div class="pregunta"><?php echo $p5; ?></div>
</header>
Con este estilo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
header { padding: 2em;}.numeros {
color: var(--colorRojo);
font-weight: bold;
border: 2px solid var(--colorRojo);
width: 75px !important;
height: 75px !important;
text-align: center;
font-size: 2.5em;
display: table-cell;
}.pregunta {
font-family: nexa-bold;
font-size: 1.5em;
padding-left: 2em;
color: var(--colorRojo);
font-weight: bold;
display: table-cell;
line-height: 1;
vertical-align: text-top;
background-color: #b0aeae;
margin-top: -100px !important;
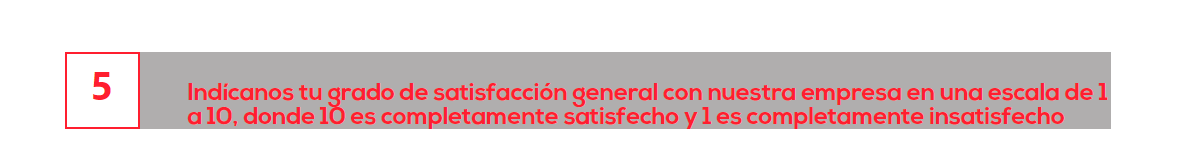
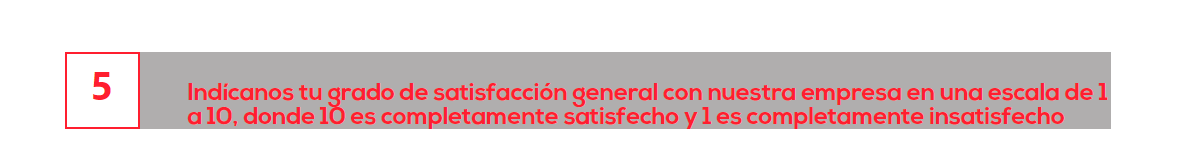
}Que me genera esto

Si se fijan, aunque tengo margin-top: -100px !important; no logro hacer que el texto inicie justo donde inicia el borde de los números, o donde yo quiera.
Alguna idea de porque ese comportamiento? De hecho antes ya le subido textos de divs así, pero no se aca que sera lo malo.
PD: El color gris es para resaltar.
Valora esta pregunta


0