Css emails de wordpress (orden de compra)
Publicado por Rafael (4 intervenciones) el 10/07/2020 04:27:40
Hola a todos!.
Este es mi primer post :)
Hace unos días me metí de lleno en wordpress (localhost), instale woocommerce y estoy editando el archivo email-styles.php para lograr la estética del email que le llegua al cliente por una orden de compra.
Mire reglas de CSS (soy un total principiante).
El punto es que ya casi logré lo que deseo, sin embargo no hacer algo tan simple como alinear los textos a la derecha dentro de las tablas.
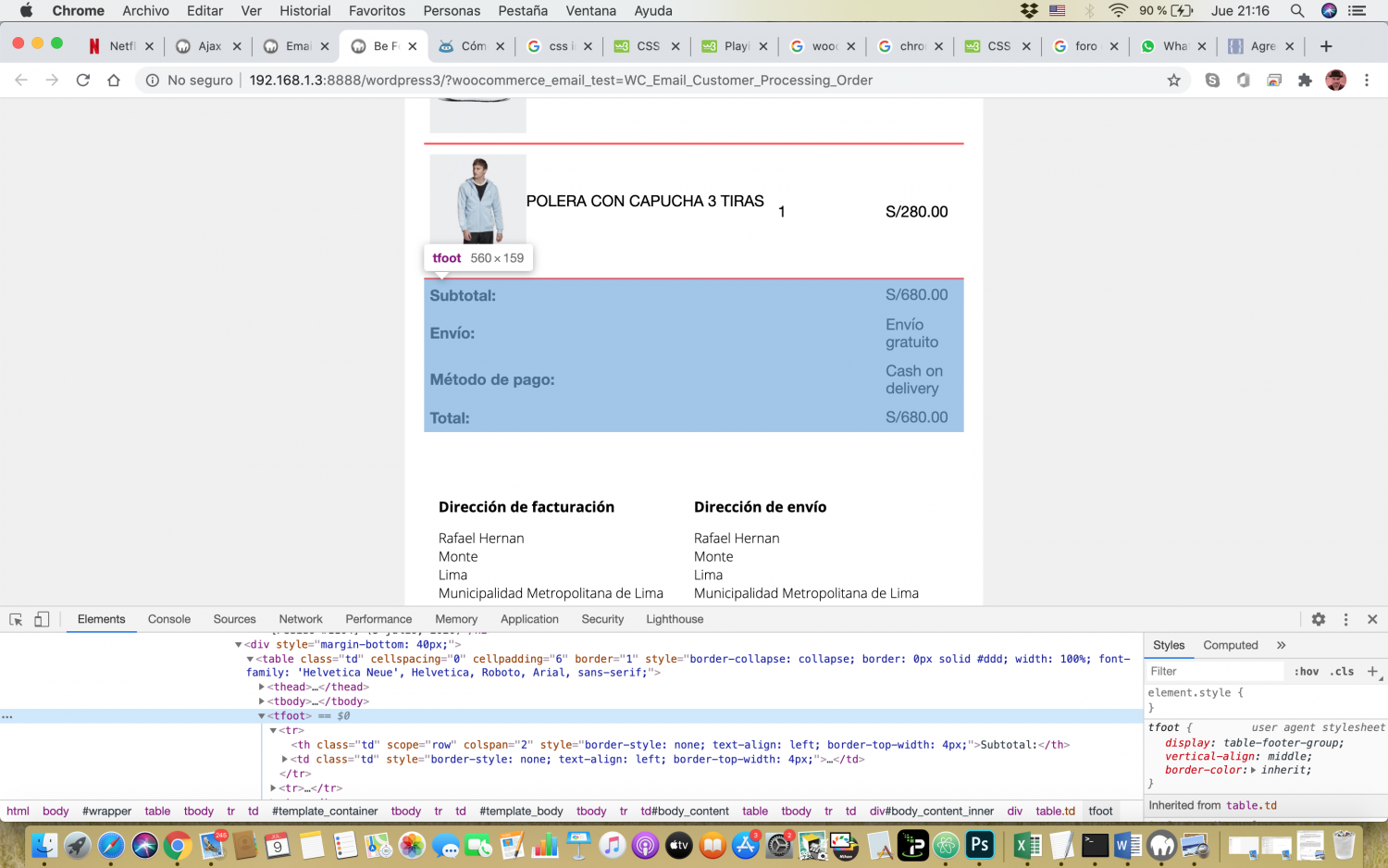
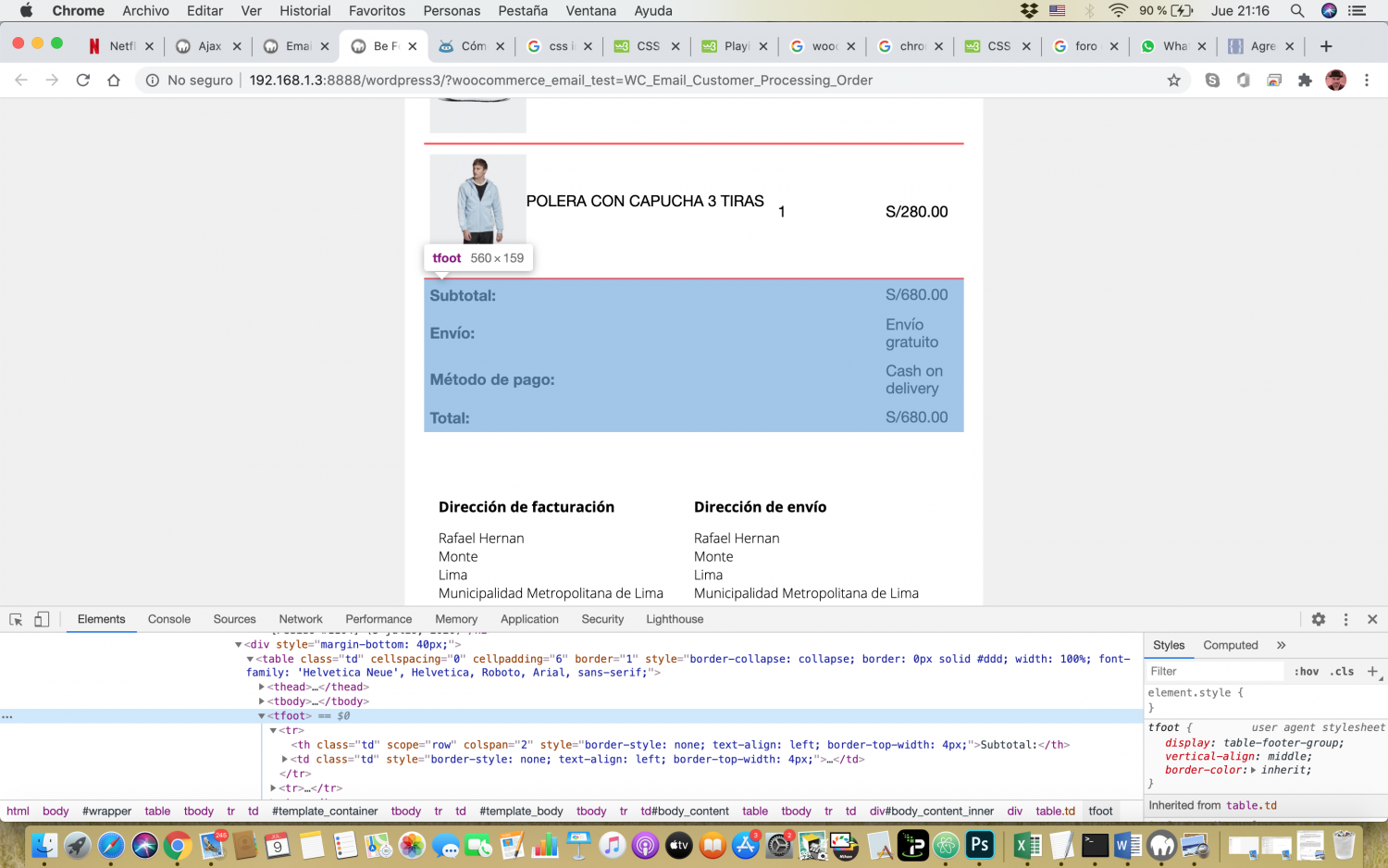
Muestro una imagen en donde se ve la selección del tag tfoot (inspector de código de Chrome)

Por ejemplo quiero alinear los textos : "subtotal", "envio" etc a la derecha y no puedo. Probe con varios codigos cSS
tfoot th{
text-align:right;
}
tfoot>tr th{
text-align:right; !important
}
Ninguna de las opciones funciona, de hecho pobre otras más y nada.
A las finales la única forma que tuve de resolver el problema fue editar la plantilla email-order-items.PHP y corregir a la mala y poner la alineación a la derecha directamente en el HTML.
Espero que alguien me pueda dar una pista.
Gracias por leerme.
Este es mi primer post :)
Hace unos días me metí de lleno en wordpress (localhost), instale woocommerce y estoy editando el archivo email-styles.php para lograr la estética del email que le llegua al cliente por una orden de compra.
Mire reglas de CSS (soy un total principiante).
El punto es que ya casi logré lo que deseo, sin embargo no hacer algo tan simple como alinear los textos a la derecha dentro de las tablas.
Muestro una imagen en donde se ve la selección del tag tfoot (inspector de código de Chrome)

Por ejemplo quiero alinear los textos : "subtotal", "envio" etc a la derecha y no puedo. Probe con varios codigos cSS
tfoot th{
text-align:right;
}
tfoot>tr th{
text-align:right; !important
}
Ninguna de las opciones funciona, de hecho pobre otras más y nada.
A las finales la única forma que tuve de resolver el problema fue editar la plantilla email-order-items.PHP y corregir a la mala y poner la alineación a la derecha directamente en el HTML.
Espero que alguien me pueda dar una pista.
Gracias por leerme.
Valora esta pregunta


0

