Como añadir un icono a un elemento lista y que se pueda interactuar con el
Publicado por Angelo (1 intervención) el 17/08/2020 23:05:56
Hola buenas amigos!
Estoy con un pequeño proyecto para practicar un poco html y css y tenia una consulta de algo que quiero realizar pero no se como programarlo
Estoy realizando como una aplicación de tareas mediante elementos lista que se podrán añadir y quitar con JS pero me gustaría que este elemento se eliminara clicando sobre un icono al final de la linea.
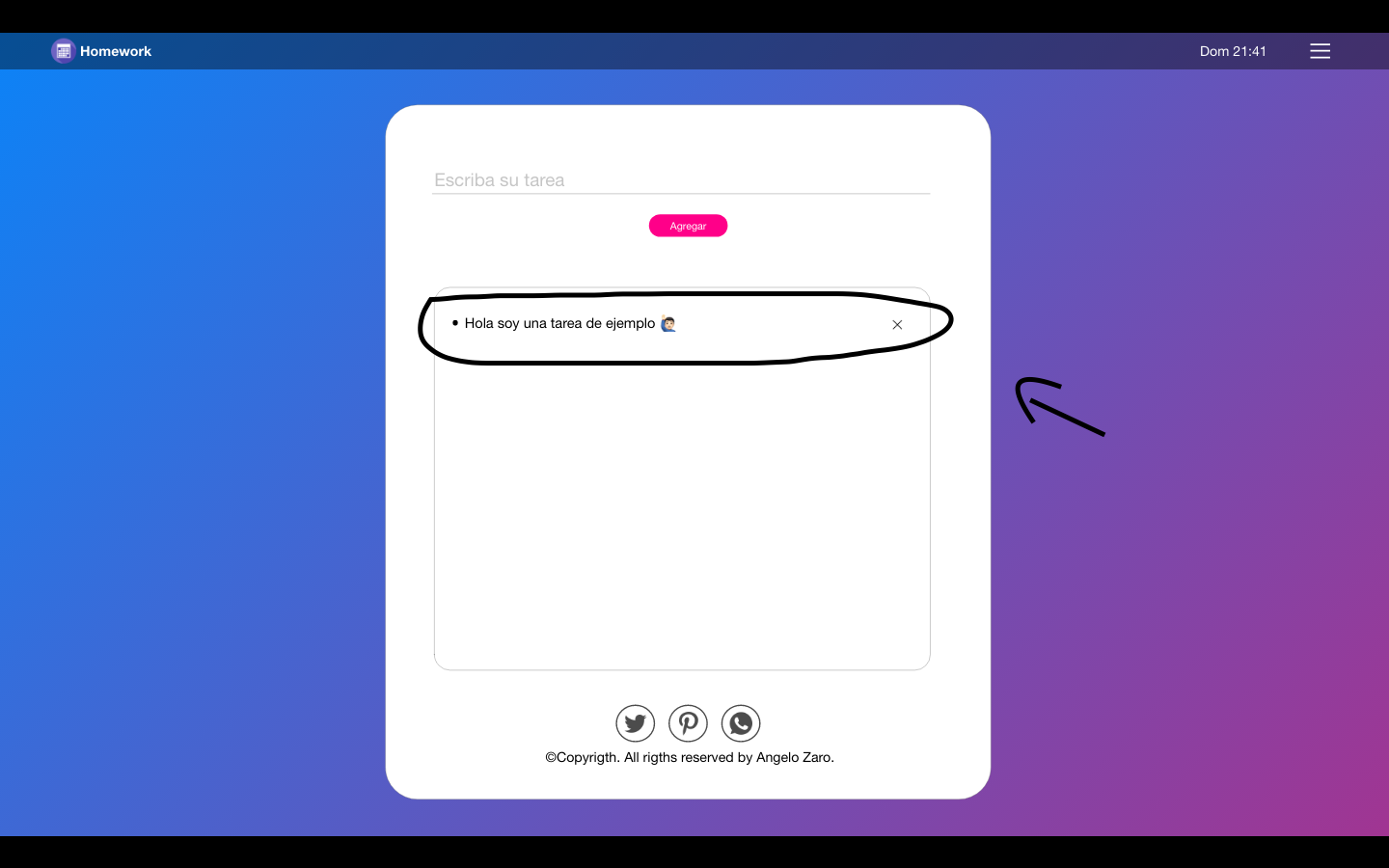
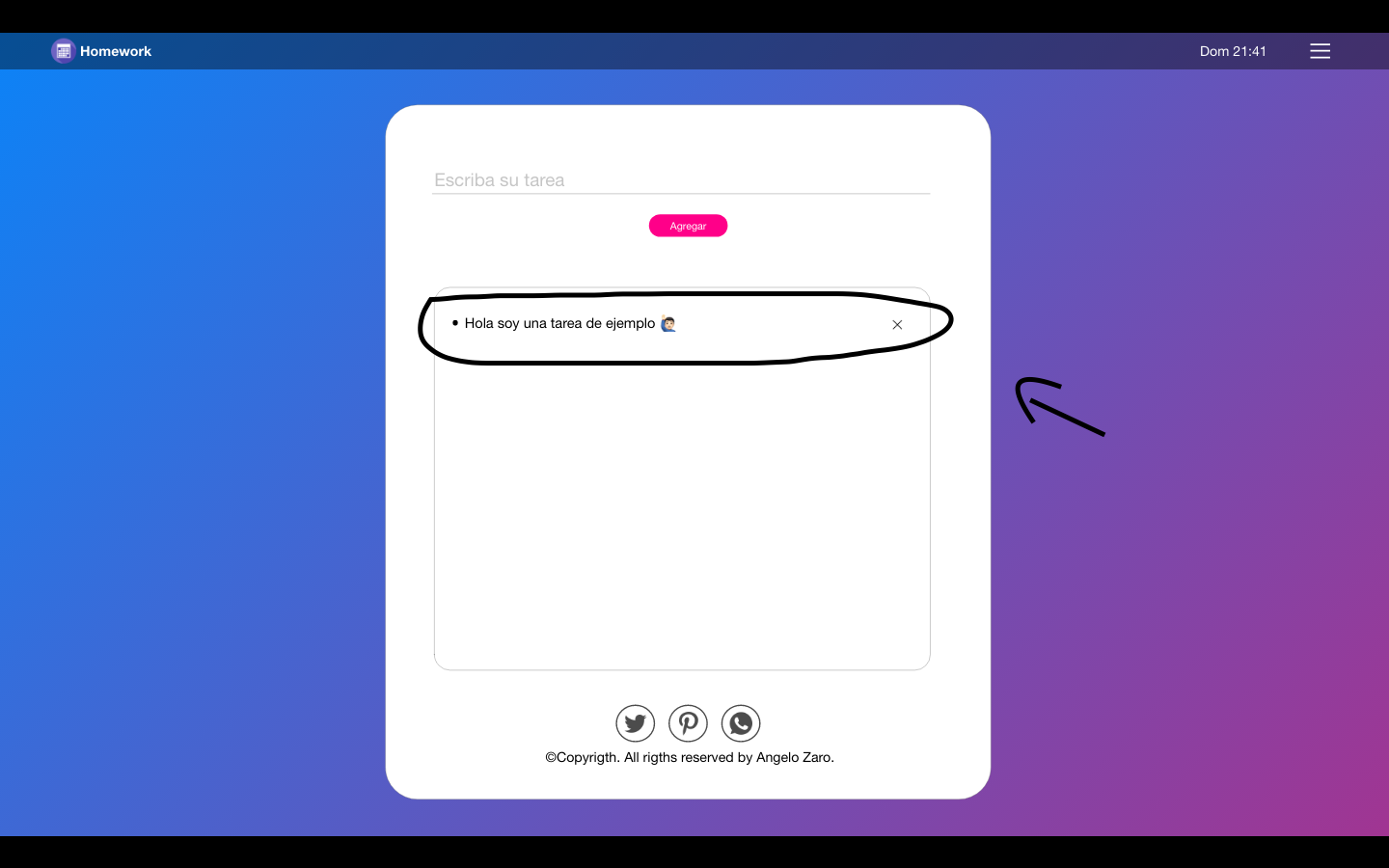
Algo parecido a esto:

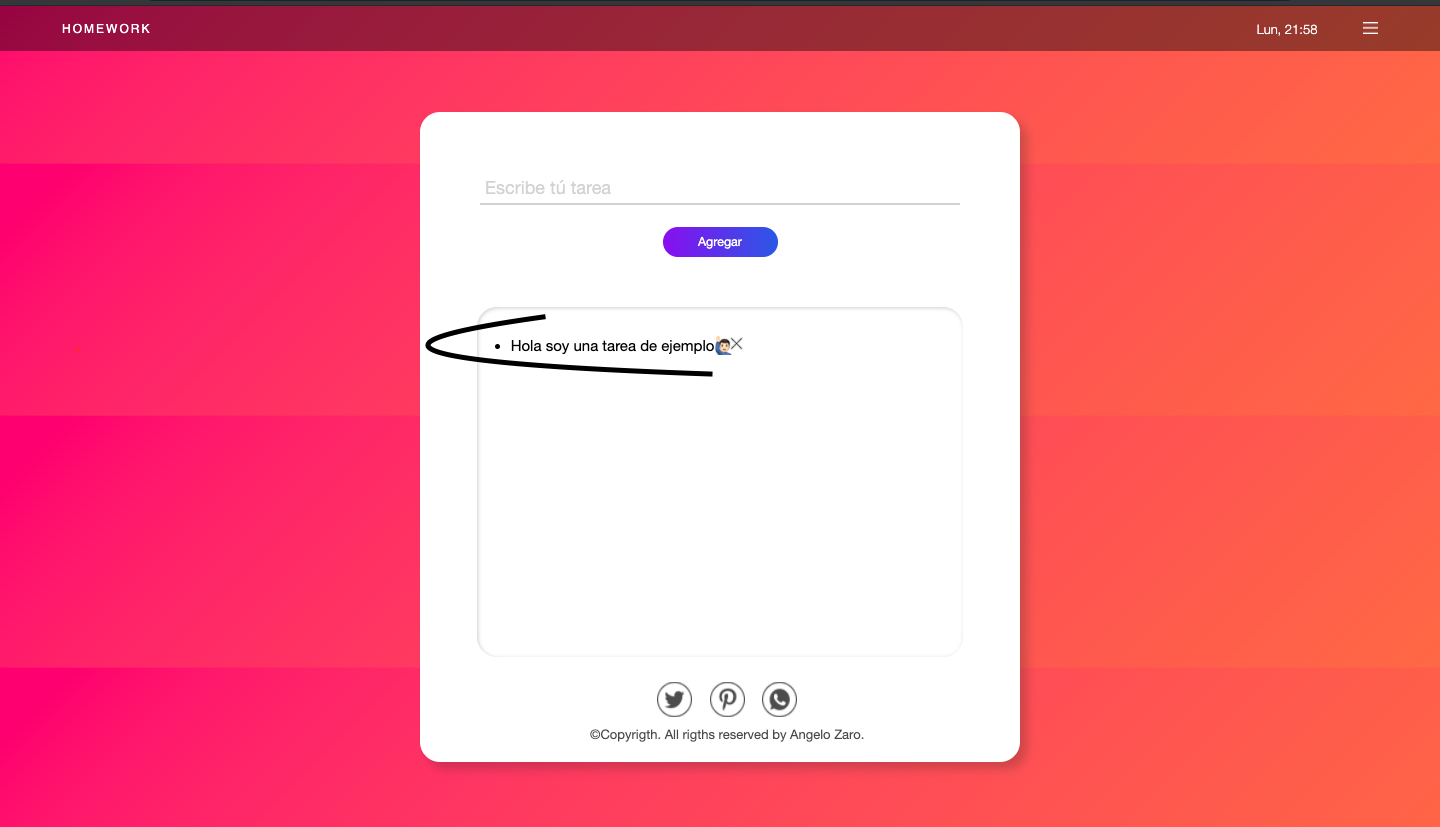
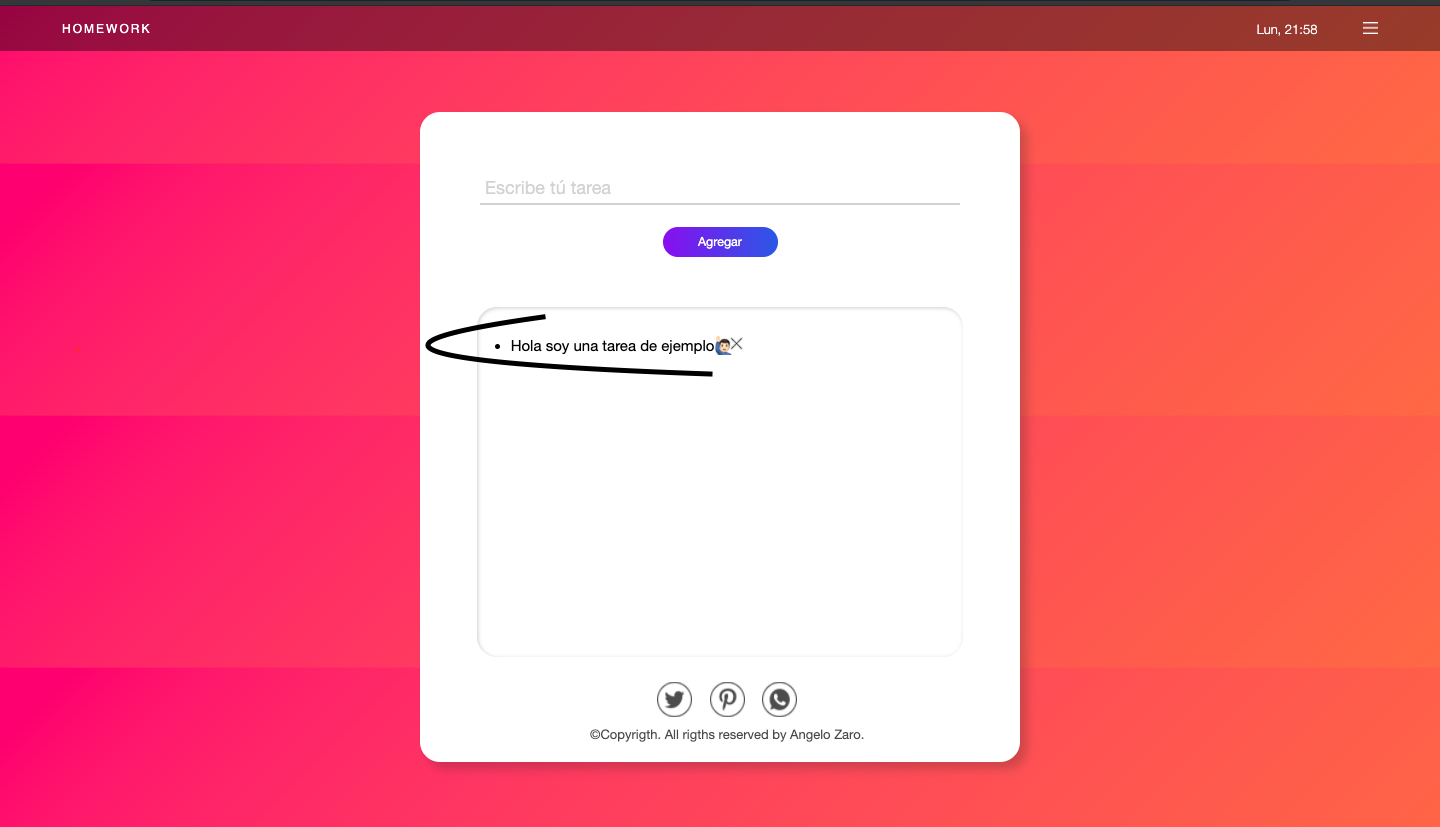
por el momento tengo algo así:

Pero me gustaria que la Equis estuviera al final como en la maqueta de la primera imagen y que ademas este funcionara para interactuar con el al usar JS y que cada vez que añada un nuevo elemento a la lista esta Equis salga tambien.
Por el momento el codigo que se me ha ocurrido es esté;
Estoy con un pequeño proyecto para practicar un poco html y css y tenia una consulta de algo que quiero realizar pero no se como programarlo
Estoy realizando como una aplicación de tareas mediante elementos lista que se podrán añadir y quitar con JS pero me gustaría que este elemento se eliminara clicando sobre un icono al final de la linea.
Algo parecido a esto:

por el momento tengo algo así:

Pero me gustaria que la Equis estuviera al final como en la maqueta de la primera imagen y que ademas este funcionara para interactuar con el al usar JS y que cada vez que añada un nuevo elemento a la lista esta Equis salga tambien.
Por el momento el codigo que se me ha ocurrido es esté;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<div class="wrapper">
<div class="group">
<input type="text" required>
<span class="highlight"></span>
<span class="bar"></span>
<label>Escribe tú tarea</label>
</div>
<div class="container container-one">
<button>
Agregar
<div class="fill-one"></div>
</button>
</div>
<br>
<div class="contenedor">
<ul class="tareas">
<li><a>Hola soy una tarea de ejemplo
Valora esta pregunta


0

