CSS y HTML: Botón en parte inferior de contenedor
Publicado por Robert (1 intervención) el 23/09/2020 17:03:34
Buenos días amigos...
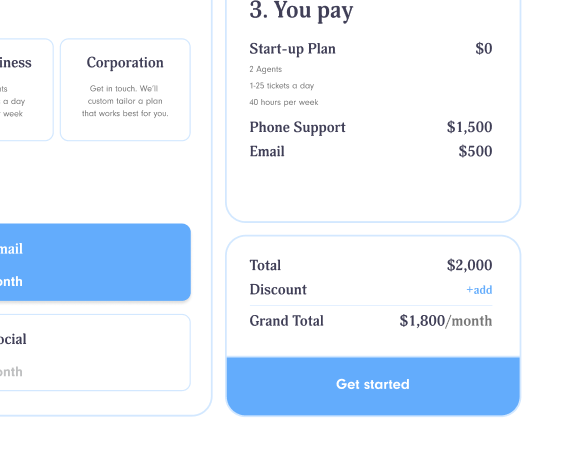
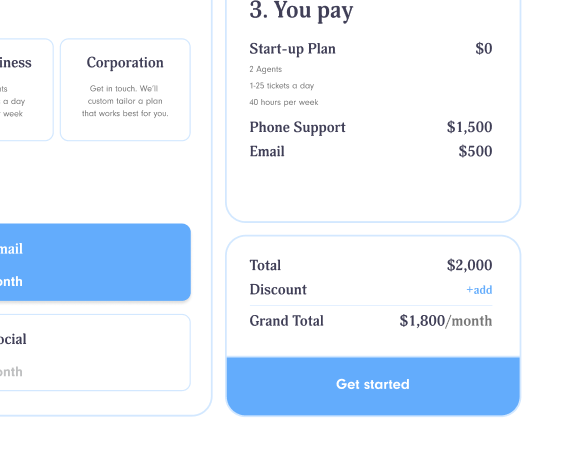
Apenas estoy comenzando con CSS y tengo una duda a ver si me pueden orientar con esta imagen:

Necesito hacer ese botón que se ve abajo "Get started". En realidad coloque un div para simular el botón por el momento y luego seguramente le colocaré un <a>... Mi HTML es este:
Y el CSS para el botón lo coloque así:
El problema es que obviamente, cuando se reduce la pantalla todo se mueve y el botón no se acopla al div que comente al inicio: <div class="button-total text-center">
Gracias de antemano...
Apenas estoy comenzando con CSS y tengo una duda a ver si me pueden orientar con esta imagen:

Necesito hacer ese botón que se ve abajo "Get started". En realidad coloque un div para simular el botón por el momento y luego seguramente le colocaré un <a>... Mi HTML es este:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<div class="box-right-plans2 box-custom-plans">
<div class="box-custom-plans-calc-total">
<div class="box-info-plans">
<div class="box-info-plans-header">
<h5 class="title2-plans"><?php the_field('item_resume_1'); ?></h5>
<h5 class="title2-plans">$<span id="calc-total"></span></h5>
</div>
</div>
<div class="box-info-plans">
<div class="box-info-plans-header">
<h5 class="title2-plans"><?php the_field('item_resume_2'); ?></h5>
<h5 class="title2-plans">- $<span id="calc-discount">0</span></h5>
</div>
</div>
<div class="separate-box-info-plans"> </div>
<div class="box-info-plans">
<div class="box-info-plans-header">
<h5 class="title2-plans"><?php the_field('item_resume_3'); ?></h5>
<h5 class="title2-plans">$<span id="calc-grand-total"></span><span>/month</span></h5>
</div>
</div>
<div class="button-total text-center">
Get started
</div>
</div>
</div>
Y el CSS para el botón lo coloque así:
1
2
3
4
5
6
7
8
9
10
.button-total {
background-color: #63ACFC;
color: #fff;
margin-top: 20px;
margin-left: -26px;
margin-right: -26px;
margin-bottom: -11px;
border-radius: 0px 0px 30px 30px;
padding: 35px;}El problema es que obviamente, cuando se reduce la pantalla todo se mueve y el botón no se acopla al div que comente al inicio: <div class="button-total text-center">
Gracias de antemano...
Valora esta pregunta


0

