Hover sobre una fila de tabla o grid para mostrar una imagen.
Publicado por Gdl (3 intervenciones) el 01/10/2020 16:15:00
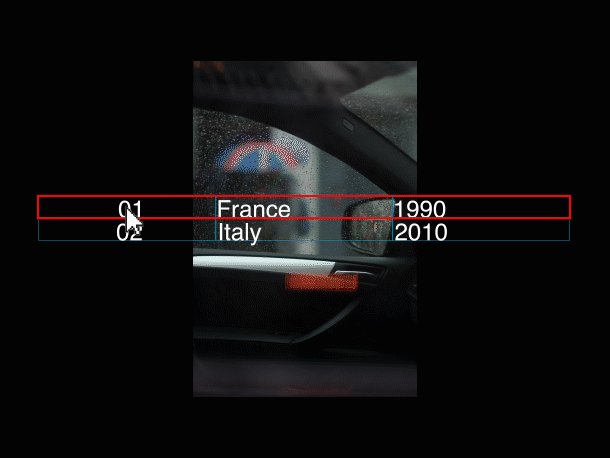
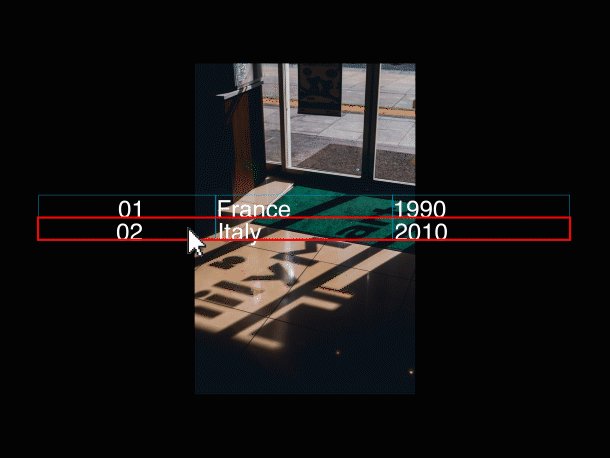
Hola, estoy haciendo una página web desde un builder y quiero conseguir hacer una tabla (sin encabezado) de manera que al posicionarse sobre cada una de las filas se muestre una imagen diferente. Véase una tabla de tres columnas:
01 Francia 2020
02 Italia 1995
03 España 1780
y cada una de las filas muestre una imagen de cada país, es decir, el hover funcionaría sobre la fila.
Si pudieran poner el hltm y css de cómo hago la tabla y la función, pls.
Gracias de antemano!
01 Francia 2020
02 Italia 1995
03 España 1780
y cada una de las filas muestre una imagen de cada país, es decir, el hover funcionaría sobre la fila.
Si pudieran poner el hltm y css de cómo hago la tabla y la función, pls.
Gracias de antemano!
Valora esta pregunta


0