Ayuda con posición de imagen en bloque
Publicado por Paloma MM (3 intervenciones) el 20/01/2021 18:59:35
Hola!
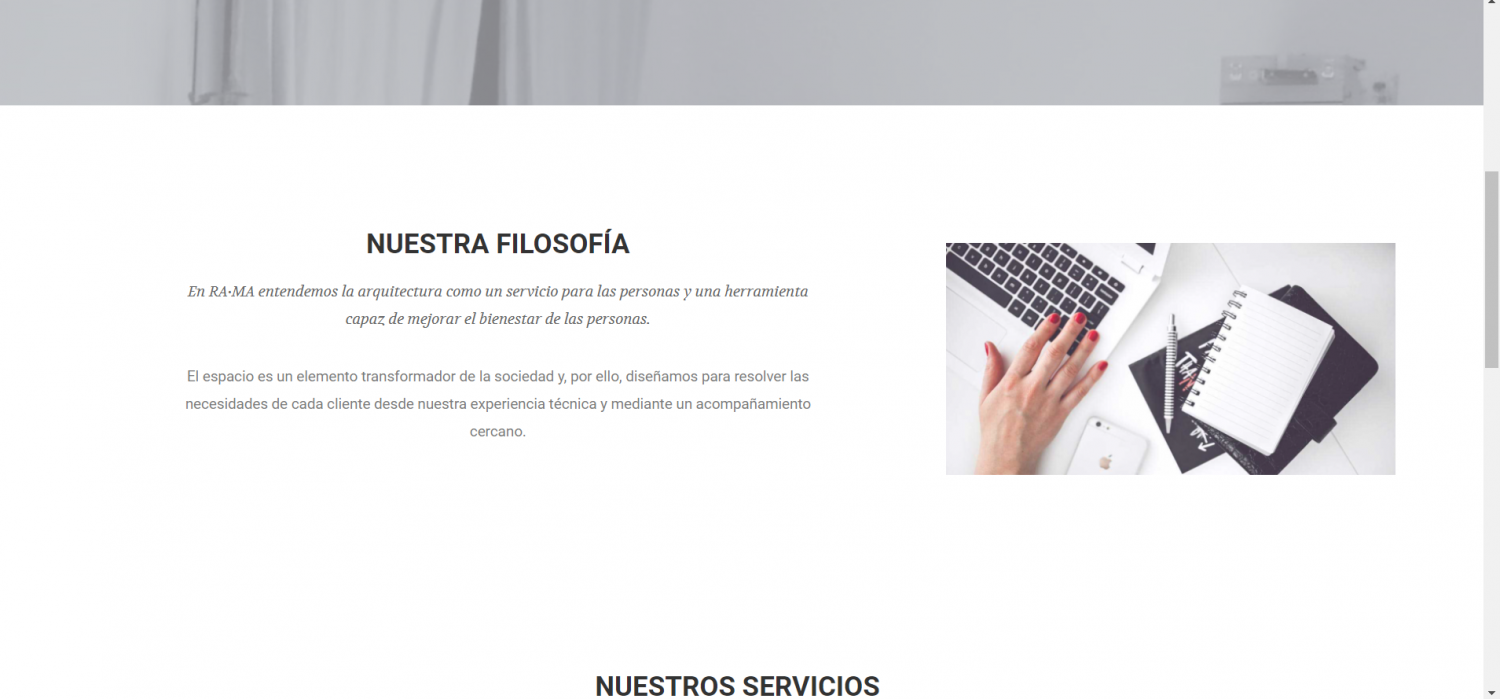
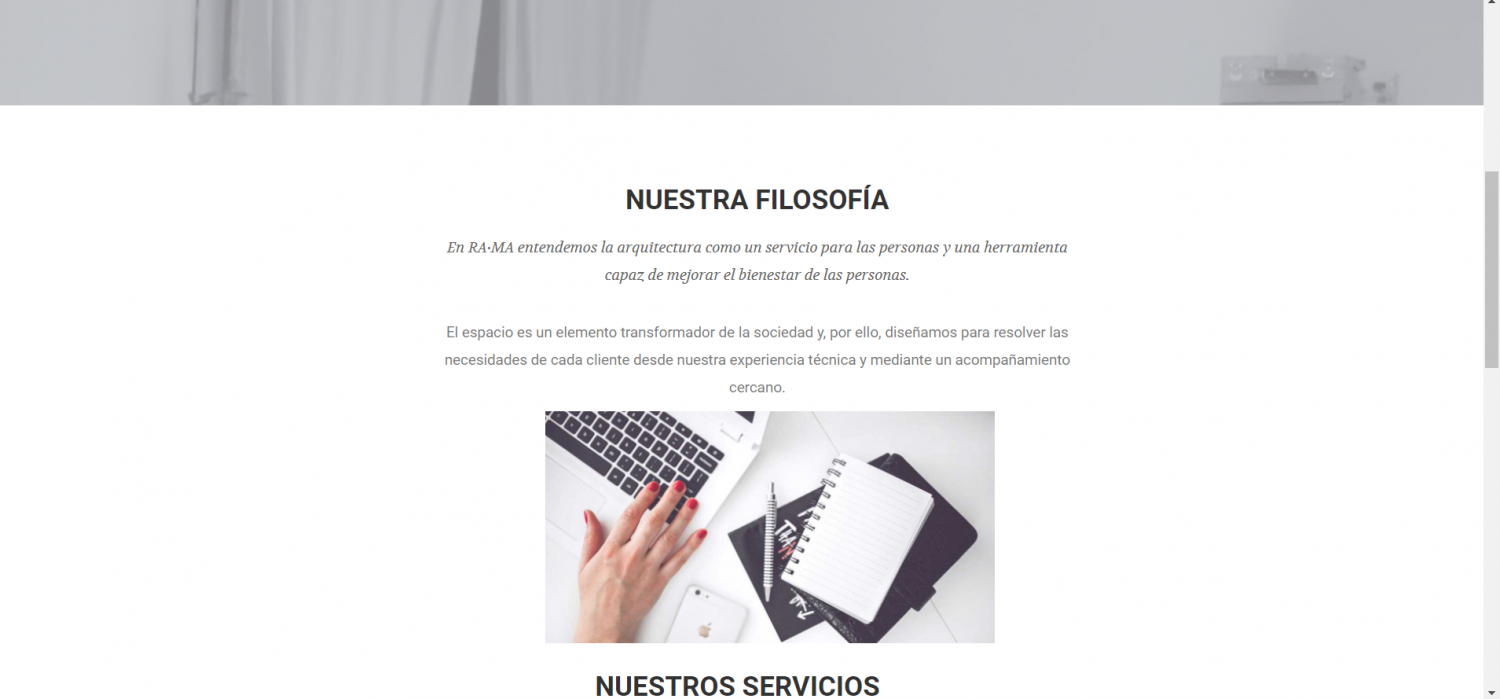
Quiero poner una imagen después de un texto, todo centrado verticalmente.
El css que tengo para el bloque es éste (ahora mismo, aparece texto a izquierda e imagen a la derecha):
Y el HTML asociado es el siguiente:
Pero, por más que investigo, sólo se mueve dentro del espacio a la derecha, como si esa caja sólo pudiera estar a la derecha. ¿Sabéis cómo podría ponerla debajo del texto? muchiiiiisimas gracias
Quiero poner una imagen después de un texto, todo centrado verticalmente.
El css que tengo para el bloque es éste (ahora mismo, aparece texto a izquierda e imagen a la derecha):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
.about{
text-align: center;
padding: 90px 0;.block{
h2{padding-top: 35px;
margin:0; } p{padding-top: 20px;
line-height:28px;
} img{width: 100%;
margin-left: 0px;
margin-top: 100px;
} }.about-img {
overflow:hidden;&:hover img {
transform: scale3D(1.1,1.1,1);
} img {opacity: .6;
@include transition (all, 0.5s, ease-out);
} }.section-title {
margin-bottom: 0px;
}}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<section class="about section">
<div class="container">
<div class="row">
<div class="col-md-7 col-sm-12">
<div class="block">
<div class="section-title">
<h2>{{ .title | markdownify }}</h2>
<p>{{ .description | markdownify }}</p>
</div>
<p>{{ .content | markdownify }}</p>
</div>
</div>
<div class="col-md-5 col-sm-12">
<div class="block">
<img src="{{ .image | relURL }}" class="img-responsive" alt="Img">
</div>
</div>
</div>
</div>
</section>
Pero, por más que investigo, sólo se mueve dentro del espacio a la derecha, como si esa caja sólo pudiera estar a la derecha. ¿Sabéis cómo podría ponerla debajo del texto? muchiiiiisimas gracias
Valora esta pregunta


0