Cómo colocar texto alrededor de una imagen
Publicado por Carles (5 intervenciones) el 10/02/2021 22:02:05
Hola, buenas tardes a todos. Estoy desarrollando una página web. Estoy iniciándome en esto y quiero indagar un poco más para poder dedicarme a esto. Complemento estudios con práctica, práctica que la estoy llevando a cabo, desarrollando un sitio web de un colegio.
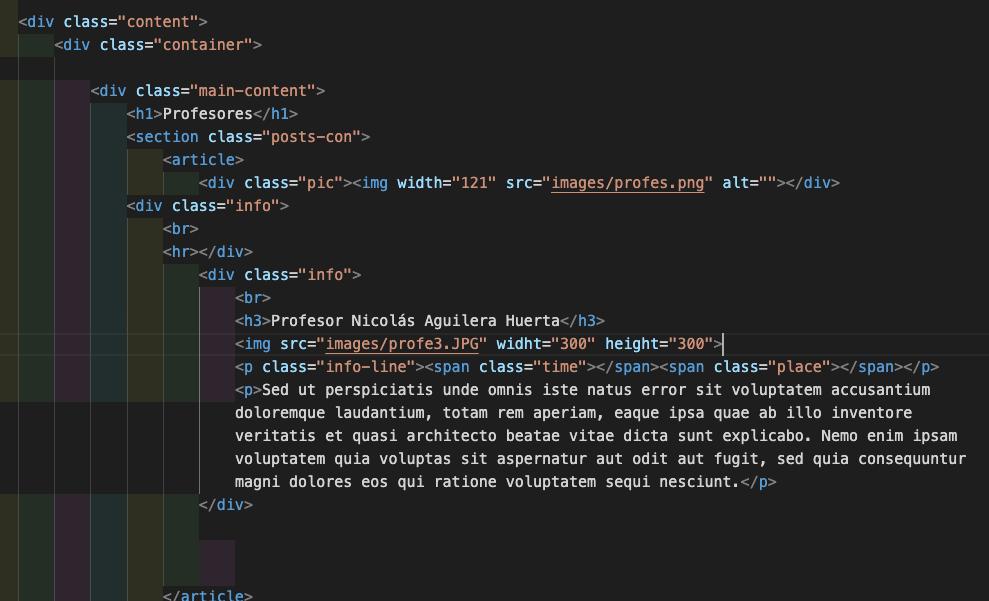
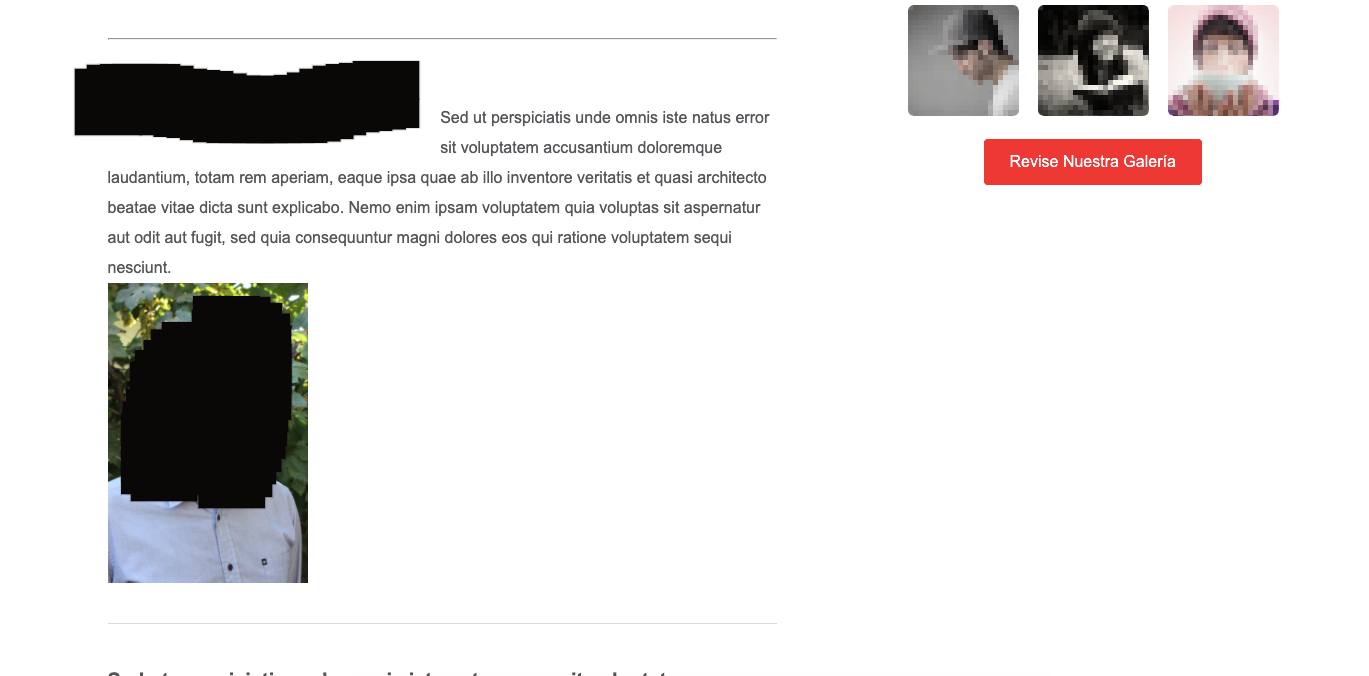
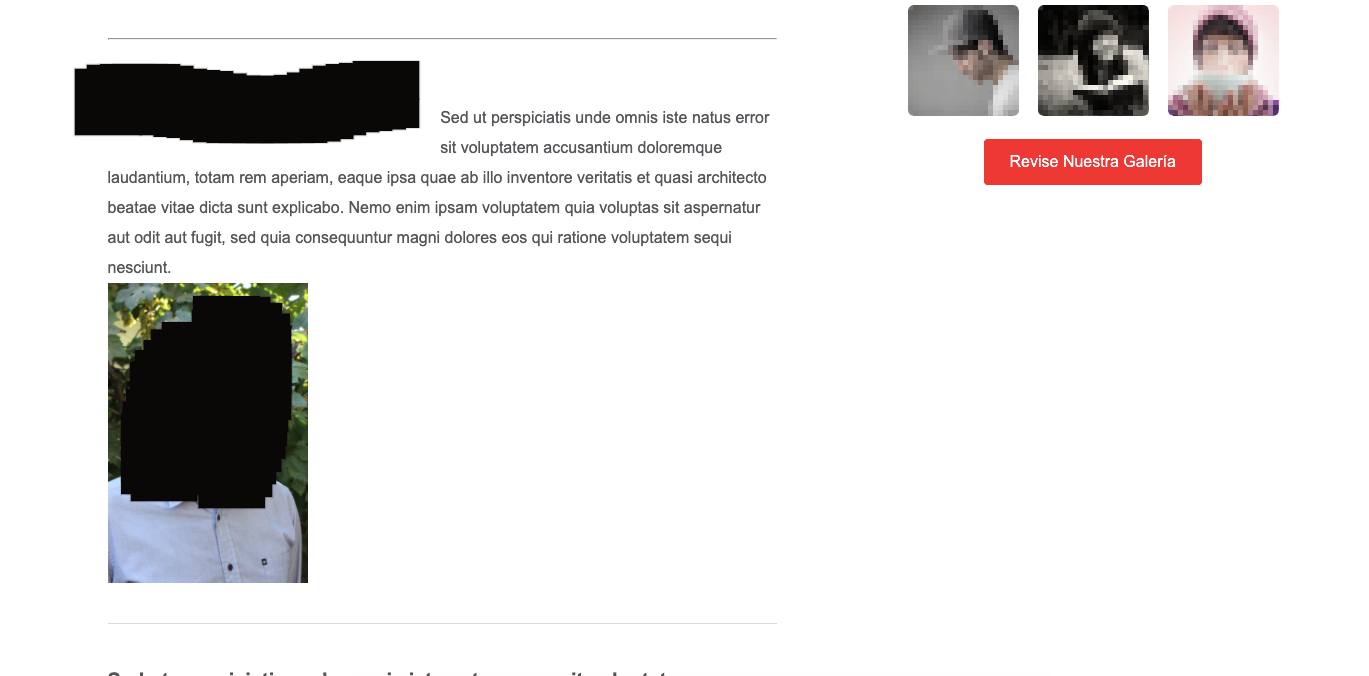
El tema es el siguiente: Necesito hacer reseñas de los profesores y quiero que se vea la imagen a un lado, da lo mismo izquierda o derecha, y según donde vaya la fotografía, al otro lado que vaya el titulo y el texto, sin embargo, no he podido modificarlo. He intentado modificar el CSS, pero no me resulta, lo máximo que logré fue que el texto quedara sobre la imagen.
¿Alguien sabe cómo hacerlo? ¿en qué estoy fallando?
Me dicen que intente con Boostrap, ¿será conveniente? ¿o es más fácil solucionarlo por intermedio del CSS?
Saludos y muchísimas gracias.

El tema es el siguiente: Necesito hacer reseñas de los profesores y quiero que se vea la imagen a un lado, da lo mismo izquierda o derecha, y según donde vaya la fotografía, al otro lado que vaya el titulo y el texto, sin embargo, no he podido modificarlo. He intentado modificar el CSS, pero no me resulta, lo máximo que logré fue que el texto quedara sobre la imagen.
¿Alguien sabe cómo hacerlo? ¿en qué estoy fallando?
Me dicen que intente con Boostrap, ¿será conveniente? ¿o es más fácil solucionarlo por intermedio del CSS?
Saludos y muchísimas gracias.

Valora esta pregunta


0