no me funciona float
Publicado por Christian (2 intervenciones) el 12/03/2021 05:27:43
Hola
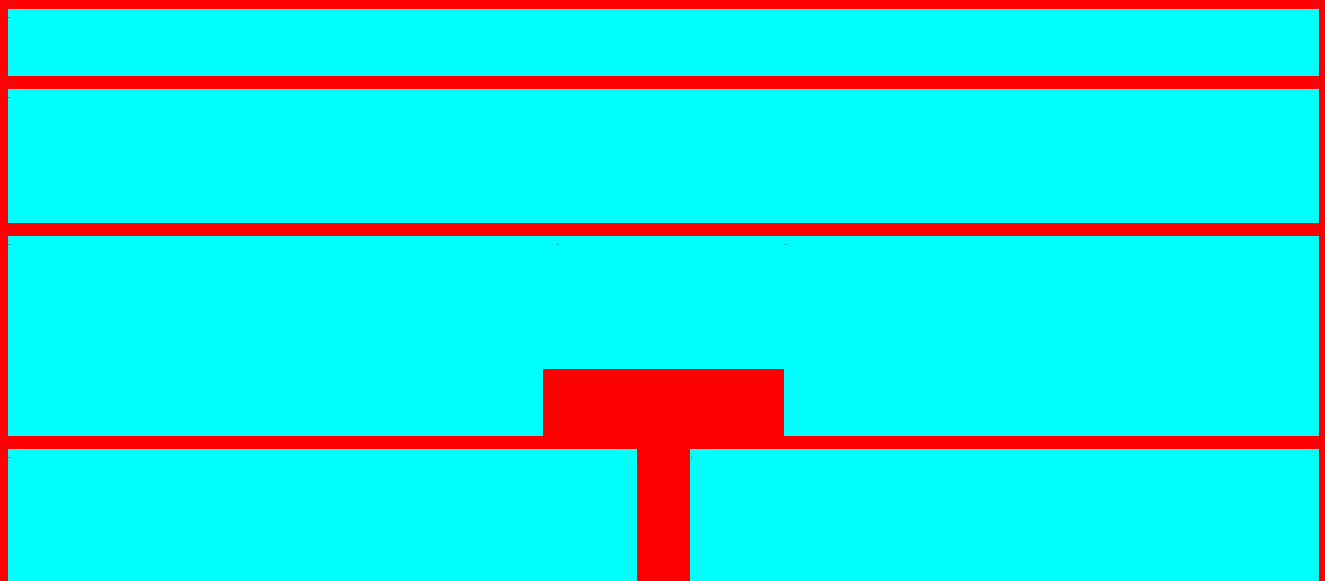
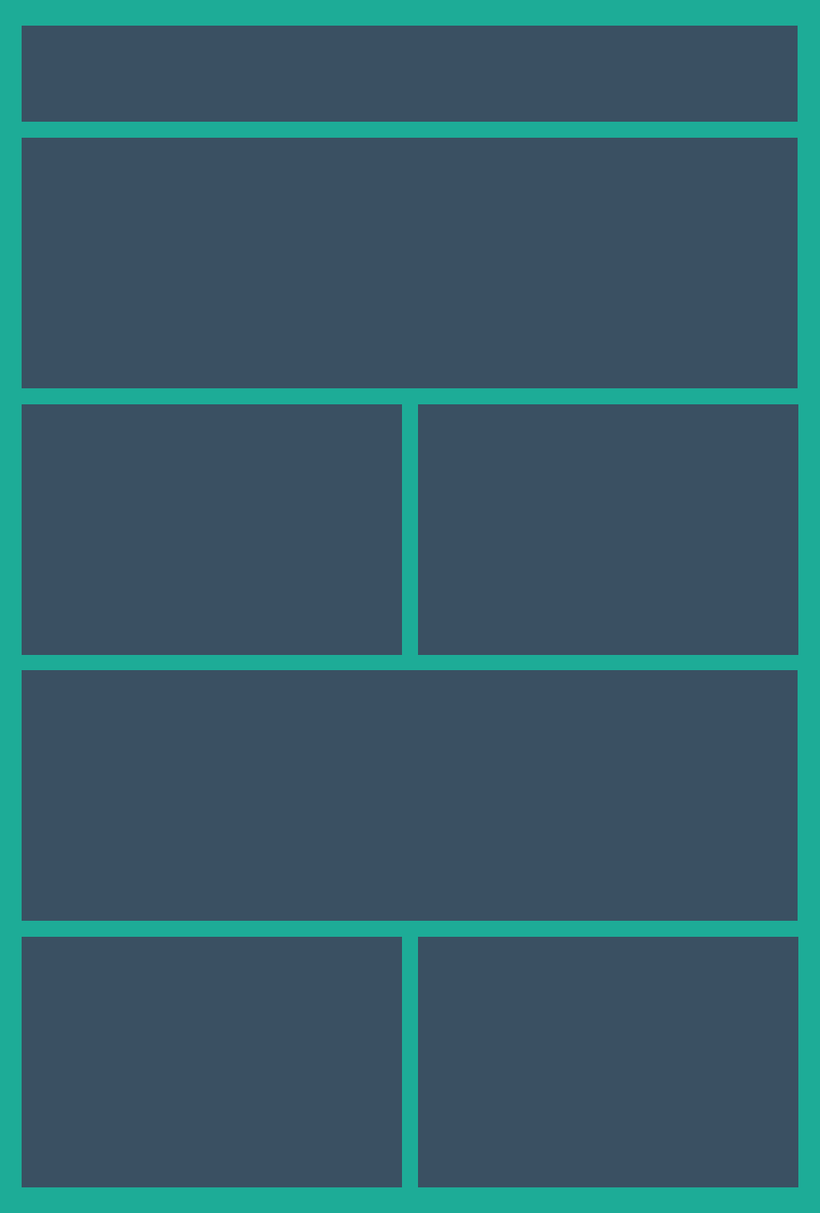
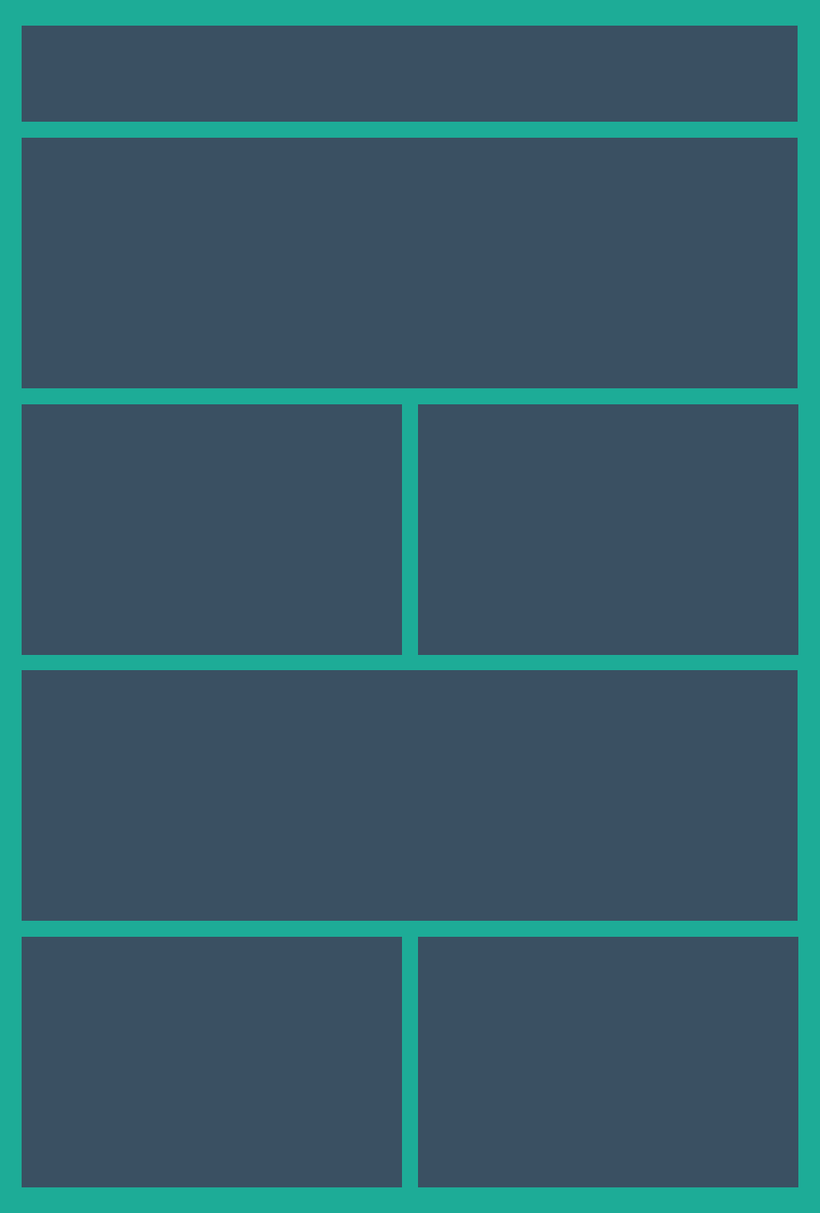
Quisiera que alguien me pudiera ayudar con un pequeno ejercisio que es estoy realizando donde estoy usando float para que 2 bloques queden a la par y que al final se vea seccionado como en la imagen "proyecto" que voy adjuntar, lo que pasa es que en un punto mis bloques quedan uno encima del otro y no se como hacer que queden bien.
Soy bastante nuevo en el tema y agradeceria mucho su ayuda.
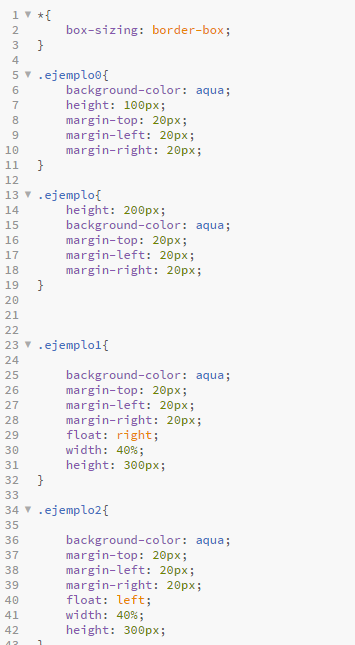
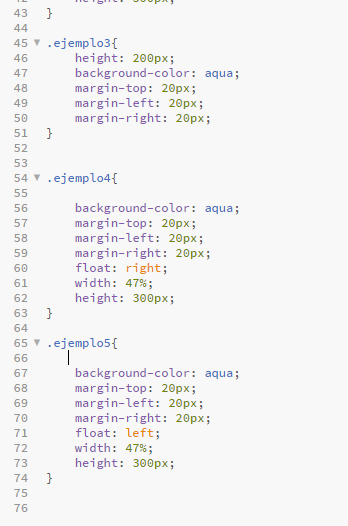
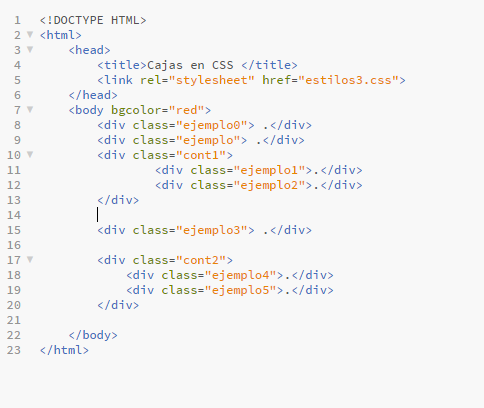
Les adjunto las imagenes del HTML y CSS para que darme a entender mejor





Quisiera que alguien me pudiera ayudar con un pequeno ejercisio que es estoy realizando donde estoy usando float para que 2 bloques queden a la par y que al final se vea seccionado como en la imagen "proyecto" que voy adjuntar, lo que pasa es que en un punto mis bloques quedan uno encima del otro y no se como hacer que queden bien.
Soy bastante nuevo en el tema y agradeceria mucho su ayuda.
Les adjunto las imagenes del HTML y CSS para que darme a entender mejor

Valora esta pregunta


0

