como hacer formulario con fondo transparente
Publicado por javier (7 intervenciones) el 06/05/2021 04:54:47
hola, muy buenas a todos.
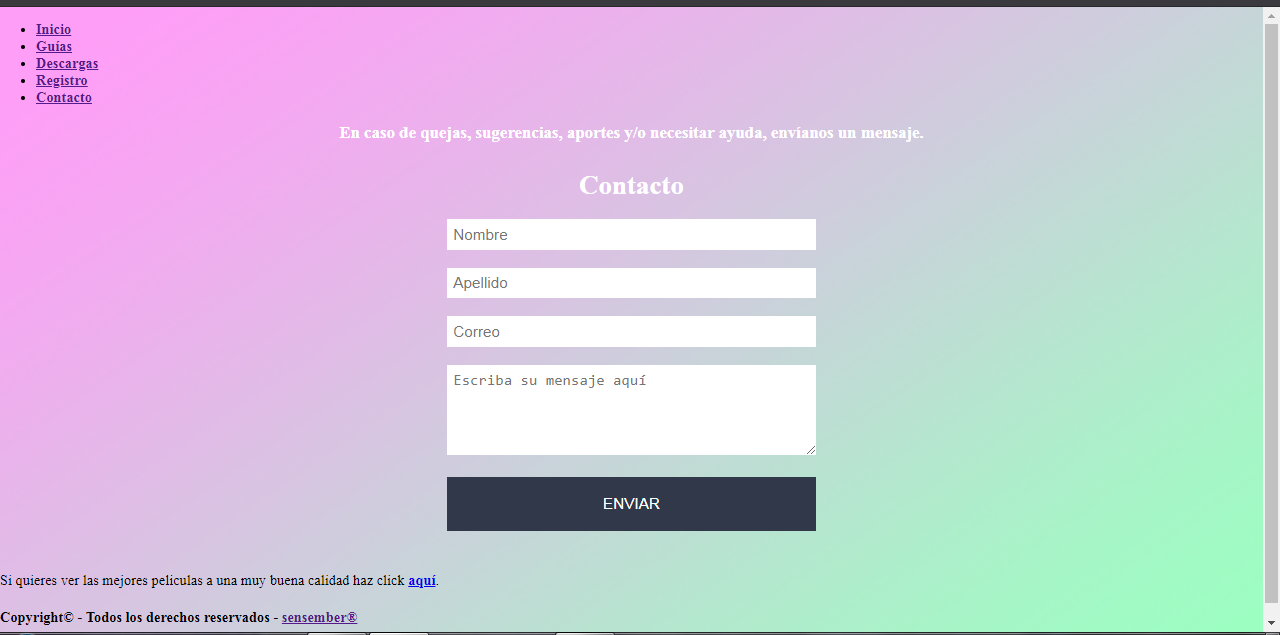
estoy tratando de hacer un formulario de contacto donde este no tape el fondo de la página, o sea, que el formulario sea traslúcido para que no tape el fondo.
aclaro que esto es para mi, una pagina para practicar codigos en html, css y javascript. estoy muy interesado en estudiar desarrollo web cuando termine el secundario y ya estoy practicando un poco con unos cursos que encontre, pero estoy trabado en esto.
desde ya muchas gracias y les dejo un ejemplo que hice con una foto en paint.
por favor no bullyng por la imagen, es solo para que se den una idea de como quiero que me quede xD
saludos.

estoy tratando de hacer un formulario de contacto donde este no tape el fondo de la página, o sea, que el formulario sea traslúcido para que no tape el fondo.
aclaro que esto es para mi, una pagina para practicar codigos en html, css y javascript. estoy muy interesado en estudiar desarrollo web cuando termine el secundario y ya estoy practicando un poco con unos cursos que encontre, pero estoy trabado en esto.
desde ya muchas gracias y les dejo un ejemplo que hice con una foto en paint.
por favor no bullyng por la imagen, es solo para que se den una idea de como quiero que me quede xD
saludos.

Valora esta pregunta


0