Consulta menu vertical
Publicado por Robokick (21 intervenciones) el 16/05/2021 19:45:17
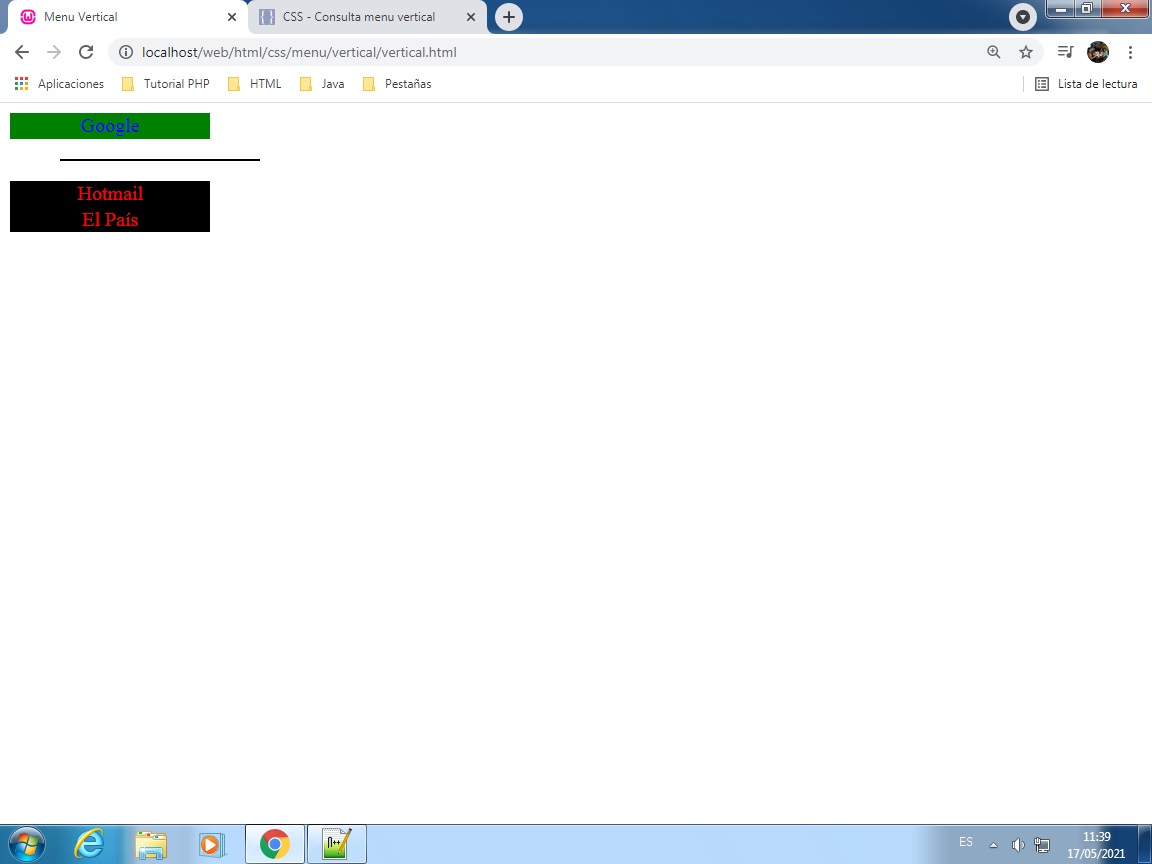
HOLA CON TODOS PUEDEN INDICARME COMO DEBERIA LA PARTE DONDE COLOCO EL DISPLAY BLOCK POR FAVOR
LA IDEA ES QUE CUANDO PASE EL PUNTERO POR GOOGLE APAREZCA LA OPCION DE MICROSOFT
GRACIAS
LA IDEA ES QUE CUANDO PASE EL PUNTERO POR GOOGLE APAREZCA LA OPCION DE MICROSOFT
GRACIAS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
.enlaces > ul{
display:none; }.link p:hover ul{
display:block; }</style>
</head>
<body>
<div class="enlaces">
<p class="link"><a href="http://www.google.com.pe">Google</a>
<ul>
<li><a href="http://www.microsoft.com"></a></li>
</ul>
</p>
<p><a href="http://www.hotmail.com">Hotmail</a></p>
<p><a href="http://www.elpais.com">El País</a></p>
</div>
</body>
</html>
Valora esta pregunta


0