
Como centrar una caja verticalmente
Publicado por Arleys (1 intervención) el 13/12/2021 06:24:55
Hola Muy buenas, soy nuevo en esto de la programación web quien este disponible para ayudarme se lo agradeceria.
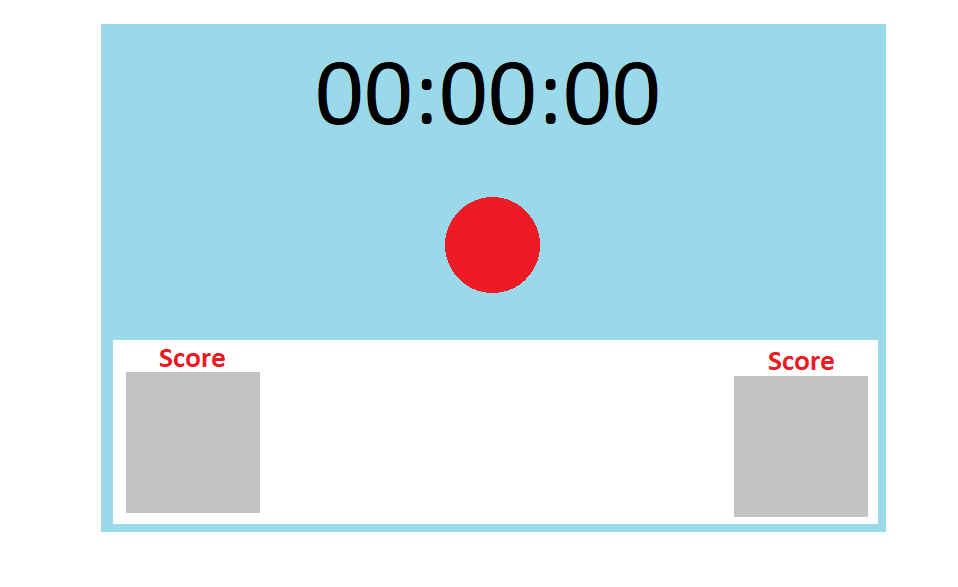
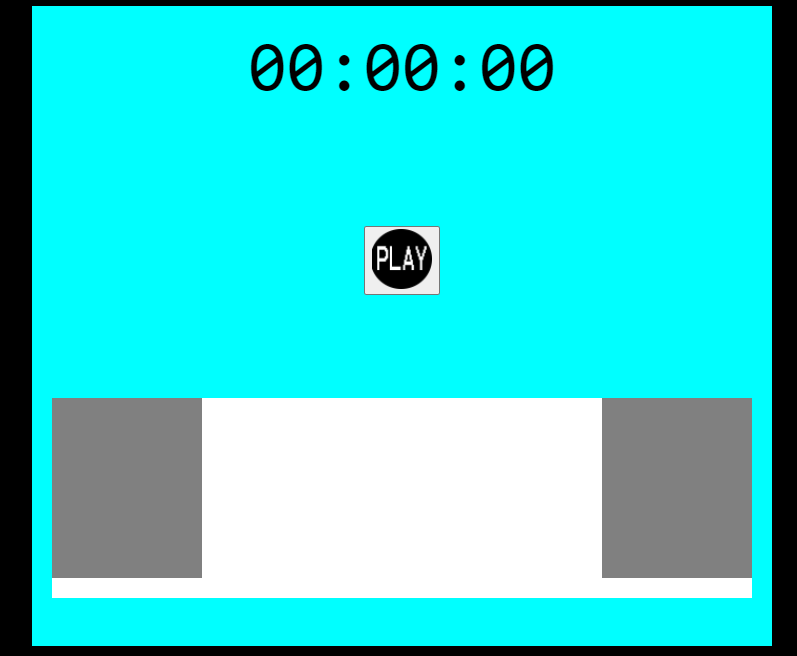
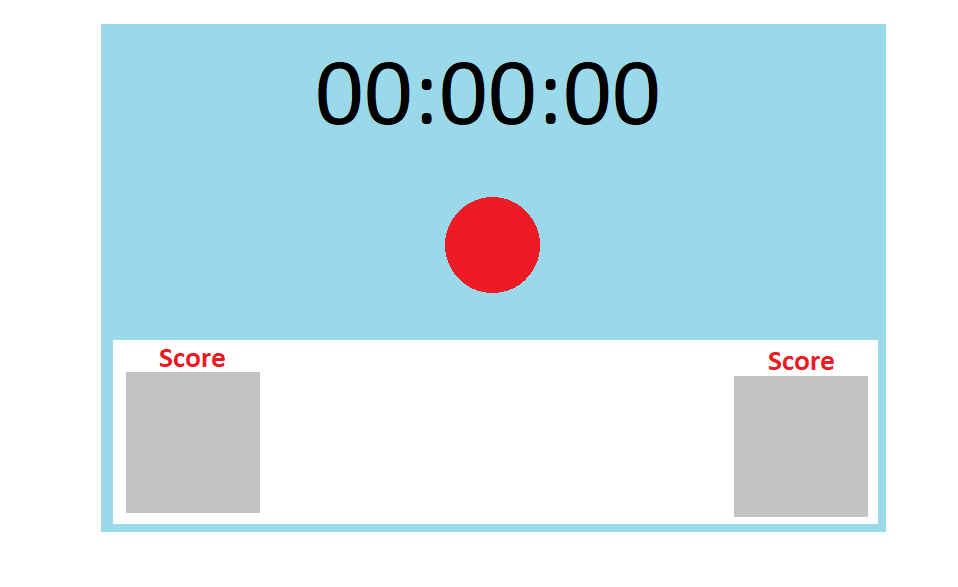
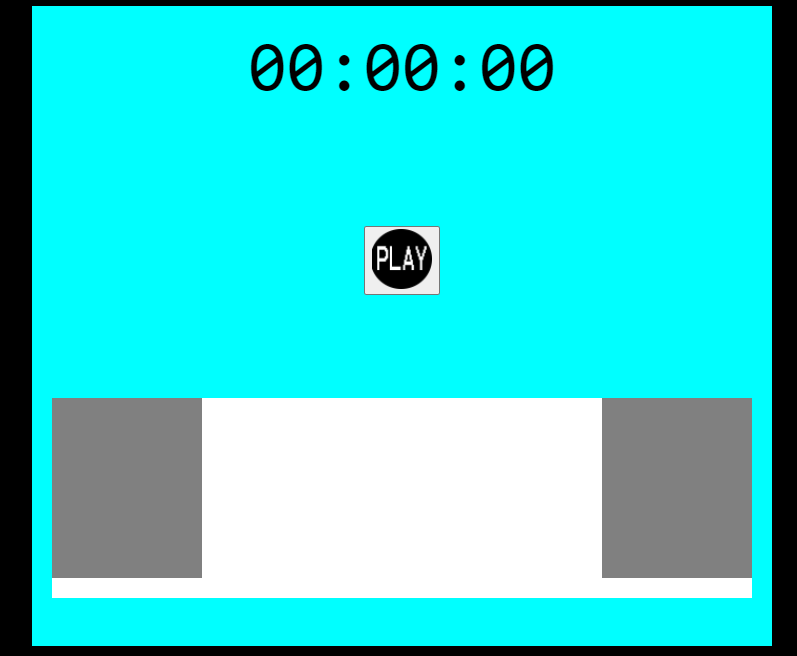
mi problema es el siguiente; como pueden ver hay dos imágenes (Expectativa y realidad) me gustaría entender mas en funcionamiento del posicionamiento en CSS, si conocen Libros o cursos se les agradece...


mi problema es el siguiente; como pueden ver hay dos imágenes (Expectativa y realidad) me gustaría entender mas en funcionamiento del posicionamiento en CSS, si conocen Libros o cursos se les agradece...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
<div class="content">
<div class="reloj">
00:00:00
</div>
<div class="botonS">
<button><img width="60px" src="img/play.png"></button>
</div>
<div class="score">
<div id="player1">
</div>
<div id="player2">
</div>
</div>
</div>
[code]body{
background-color: black;
}div.content {
text-align:center;
margin: 0 auto; display: flex;justify-content: center;
padding: 20px; height: 600px; width: 700px;background-color:aqua;
}div.reloj {
margin: 0px;font-size: 70px;
font-family:monospace;
width:70%;
height:300px; position:absolute;}div.botonS {
position: relative;width:40%;
height:200px; top: 200px;box-sizing: border-box;
}div.score {
background-color: white;
position: absolute; width: 700px; height: 200px; top: 400px;}div #player1 {background-color: gray;
width: 150px; height: 180px; float: left; margin: 0px auto;}div #player2 {background-color: gray;
width: 150px; height: 180px; float: right; margin: 0px auto;}

Valora esta pregunta


0