
Duda en CSS
Publicado por Carlos (2 intervenciones) el 08/03/2022 19:23:25

Buenas tardes, tenia unas dudas sobre estilos CSS y queria saber si me podeis ayudar.
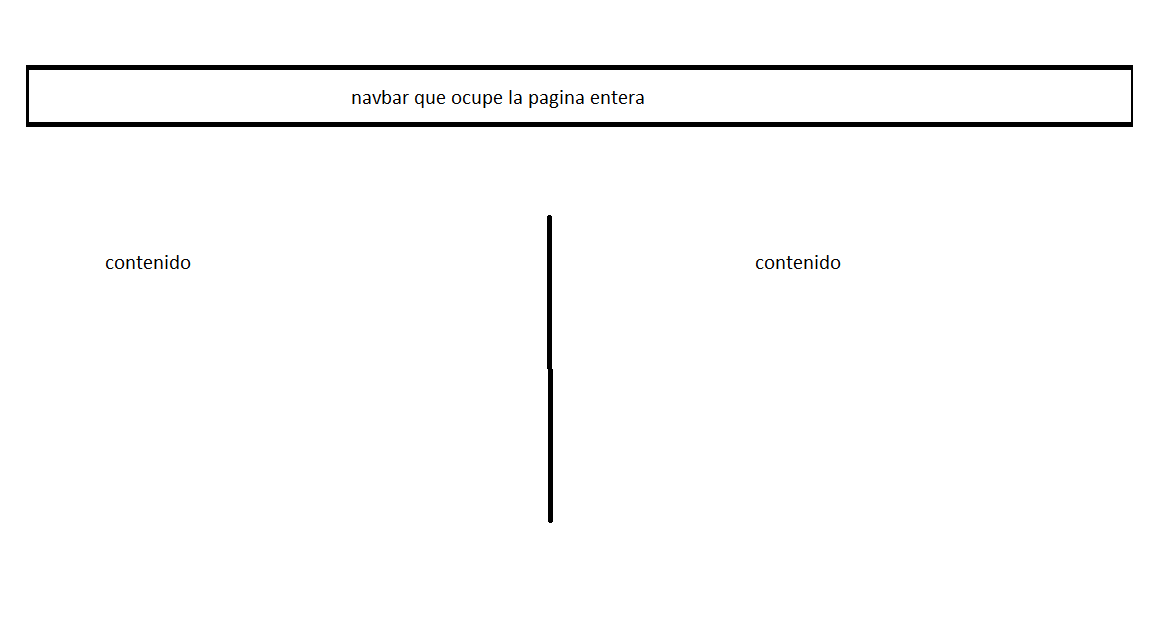
¿Como hago para alargar al maximo de la pagina el navbar ?
¿Como introduzco 2 contenidos diferentes uno al lado del otro ?
Perdon si no me explico bien, he puesto un pequeño croquis que acabo de crear en el paint com guia.
Un saludo y gracias de antemano.
Valora esta pregunta


0