problema height del DIV contenedor
Publicado por luis (4 intervenciones) el 19/07/2022 13:50:23
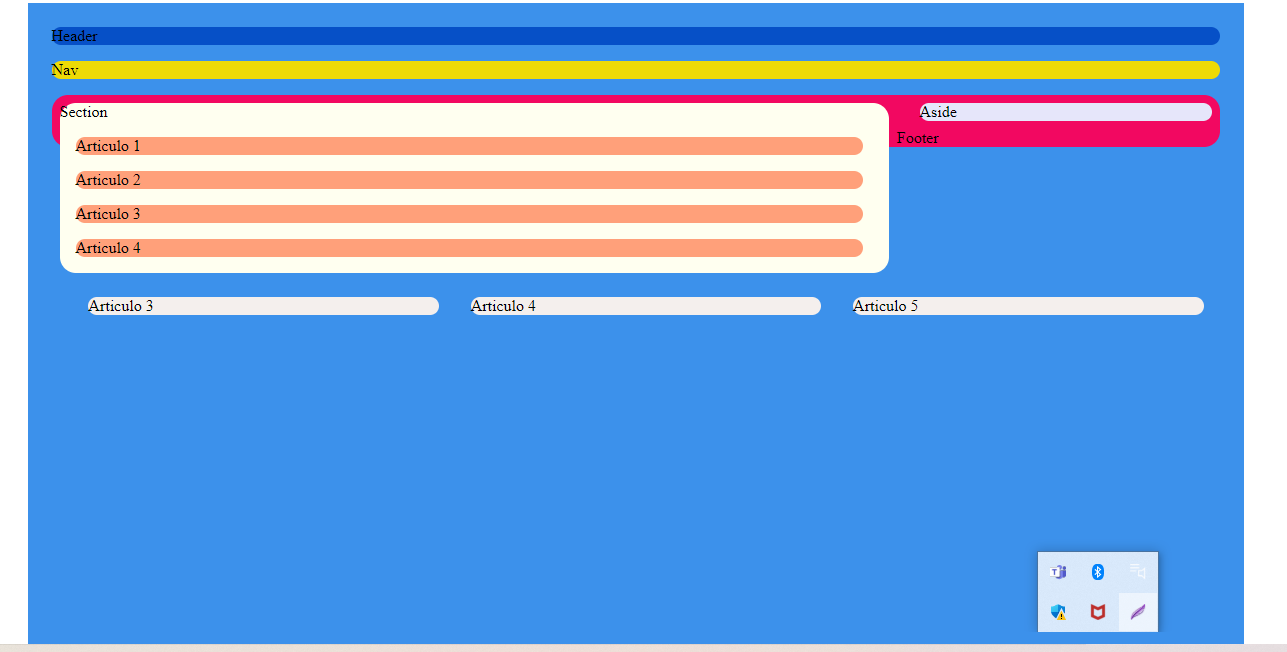
Hola! tengo un DIV contenedor de 1200px por 1000px.
El problema es que al ir aumentando el contenido de la página con otros DIV y aparecer la barra de scroll del navegador , al bajar, como el DIV contenedor mide 1000px llega un momento que se corta.
Si le pongo overflow-y:scroll , me sale un scroll al lado del DIV contenedor pero es muy molesto.
Lo que quiero es que al bajar la barra de scroll del navegador el DIV contenedor crezca automaticamente.
No puedo ponerle height:auto porque todas las medidas van relativas al height de 1000 px

Muchas gracias!
El problema es que al ir aumentando el contenido de la página con otros DIV y aparecer la barra de scroll del navegador , al bajar, como el DIV contenedor mide 1000px llega un momento que se corta.
Si le pongo overflow-y:scroll , me sale un scroll al lado del DIV contenedor pero es muy molesto.
Lo que quiero es que al bajar la barra de scroll del navegador el DIV contenedor crezca automaticamente.
No puedo ponerle height:auto porque todas las medidas van relativas al height de 1000 px

Muchas gracias!
Valora esta pregunta


0