Como hacer responsive un tablero de ajedrez
Publicado por Arturo (7 intervenciones) el 11/10/2022 02:48:11
Buena tarde, disculpen, estoy haciendo una tarea y estamos trabajando en un proyecto de hacer un tablero de ajedrez funcional.
Resulta que el profesor me solicitó hacer un tablero de ajedrez en html con css, aun no le daremos color ni será interactivo, solo quiere los bordes y que sea responsive, que como algunos conocedores del tema pues ya saben que quiere que se adapte a cualquier tamaño de dispositivo.
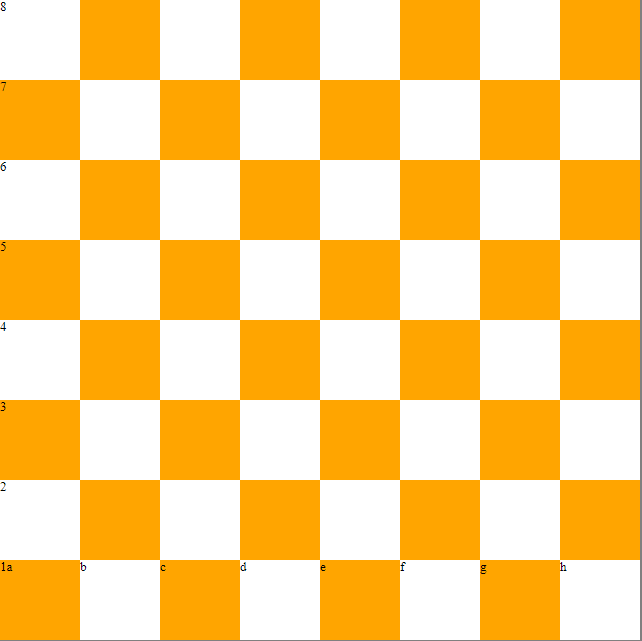
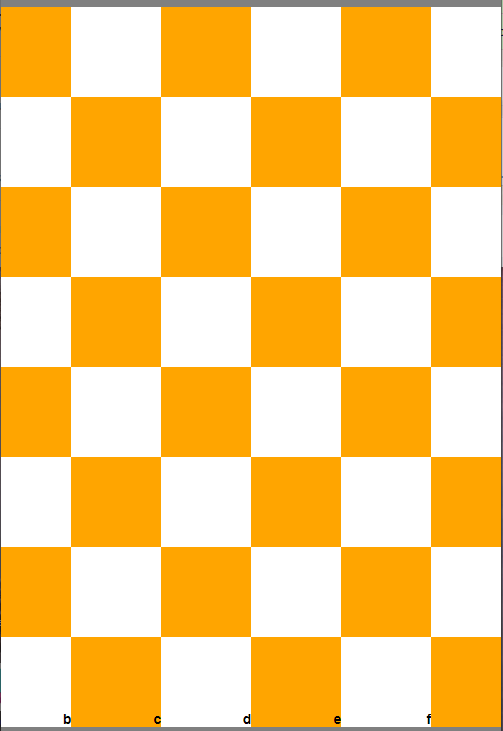
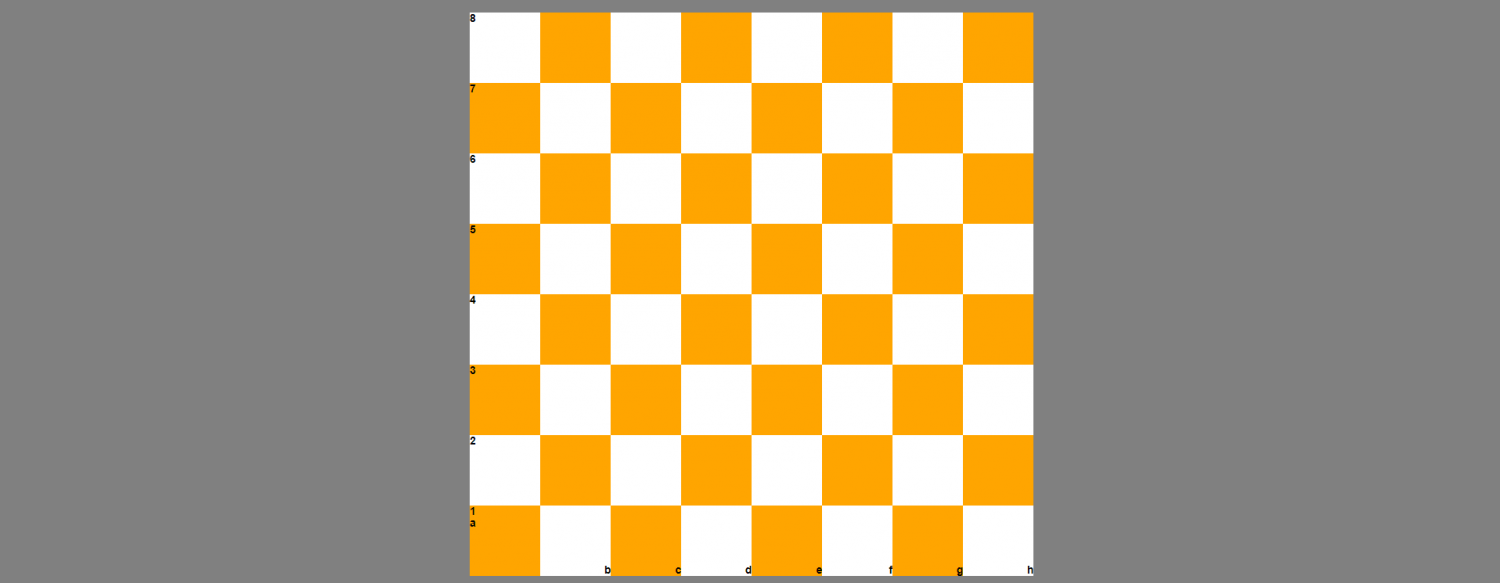
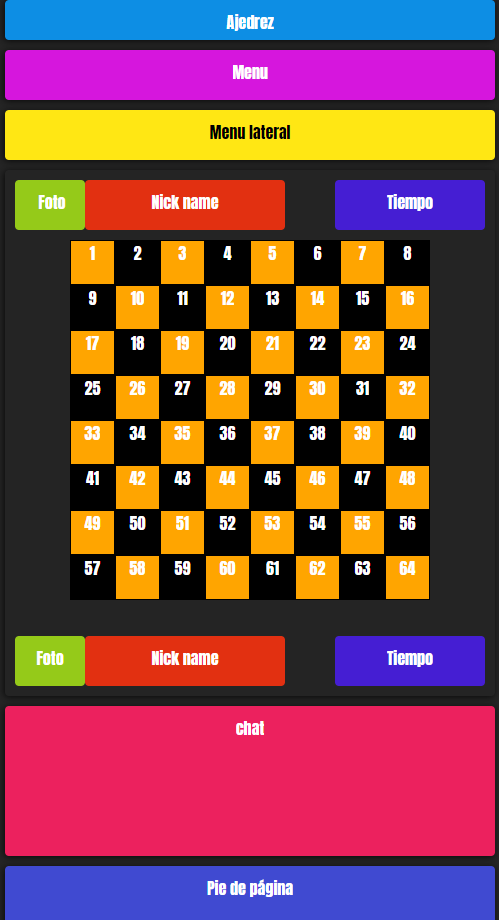
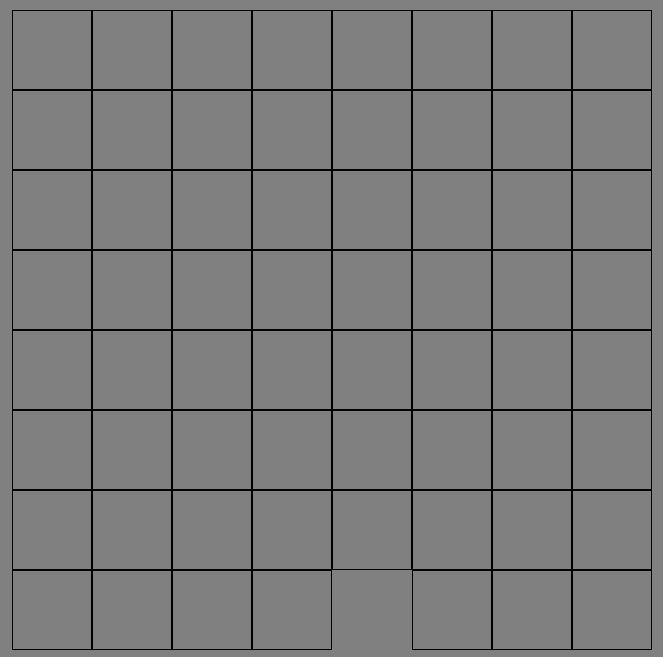
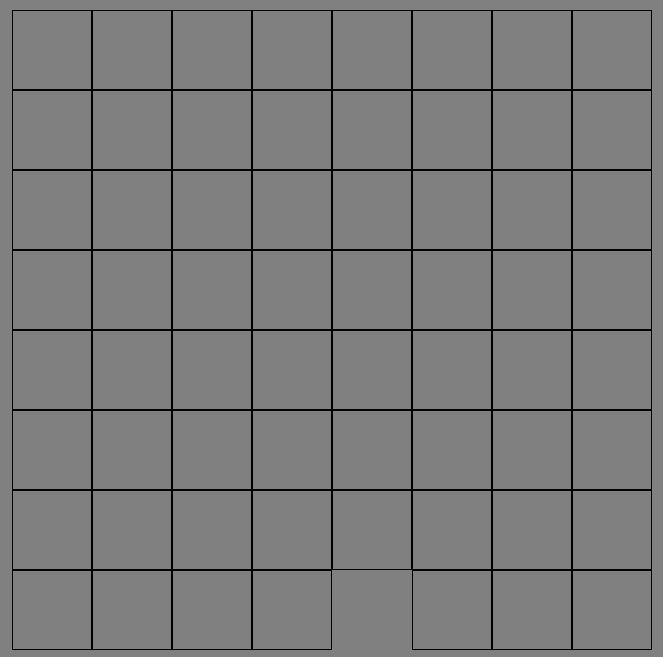
Intente usar distintas propiedades pero no me da, el mejor resultado que he obtenido es este;

Mi código html es este:
Y mi código CSS es este:
¿Qué es lo que estoy haciendo mal o lo que me falta?
Desde ya, les agradezco su atención.
Saludos cordiales :)
Resulta que el profesor me solicitó hacer un tablero de ajedrez en html con css, aun no le daremos color ni será interactivo, solo quiere los bordes y que sea responsive, que como algunos conocedores del tema pues ya saben que quiere que se adapte a cualquier tamaño de dispositivo.
Intente usar distintas propiedades pero no me da, el mejor resultado que he obtenido es este;

Mi código html es este:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
<div id="tablero">
<div class="fila8">
<div class="escaque" id="57" data-casilla="a8"></div>
<div class="escaque" id="58" data-casilla="b8"></div>
<div class="escaque" id="59" data-casilla="c8"></div>
<div class="escaque" id="60" data-casilla="d8"></div>
<div class="escaque" id="61" data-casilla="e8"></div>
<div class="escaque" id="62" data-casilla="f8"></div>
<div class="escaque" id="63" data-casilla="g8"></div>
<div class="escaque" id="64" data-casilla="h8"></div>
</div>
<div class="fila7">
<div class="escaque" id="49" data-casilla="a7"></div>
<div class="escaque" id="50" data-casilla="b7"></div>
<div class="escaque" id="51" data-casilla="c7"></div>
<div class="escaque" id="52" data-casilla="d7"></div>
<div class="escaque" id="53" data-casilla="e7"></div>
<div class="escaque" id="54" data-casilla="f7"></div>
<div class="escaque" id="55" data-casilla="g7"></div>
<div class="escaque" id="56" data-casilla="h7"></div>
</div>
<div class="fila6">
<div class="escaque" id="41" data-casilla="a6"></div>
<div class="escaque" id="42" data-casilla="b6"></div>
<div class="escaque" id="43" data-casilla="c6"></div>
<div class="escaque" id="44" data-casilla="d6"></div>
<div class="escaque" id="45" data-casilla="e6"></div>
<div class="escaque" id="46" data-casilla="f6"></div>
<div class="escaque" id="47" data-casilla="g6"></div>
<div class="escaque" id="48" data-casilla="h6"></div>
</div>
<div class="fila5">
<div class="escaque" id="33" data-casilla="a5"></div>
<div class="escaque" id="34" data-casilla="b5"></div>
<div class="escaque" id="35" data-casilla="c5"></div>
<div class="escaque" id="36" data-casilla="d5"></div>
<div class="escaque" id="37" data-casilla="e5"></div>
<div class="escaque" id="38" data-casilla="f5"></div>
<div class="escaque" id="39" data-casilla="g5"></div>
<div class="escaque" id="40" data-casilla="h5"></div>
</div>
<div class="fila4">
<div class="escaque" id="25" data-casilla="a4"></div>
<div class="escaque" id="26" data-casilla="b4"></div>
<div class="escaque" id="27" data-casilla="c4"></div>
<div class="eescaque" id="28" data-casilla="d4"></div>
<div class="escaque" id="29" data-casilla="e4"></div>
<div class="escaque" id="30" data-casilla="f4"></div>
<div class="escaque" id="31" data-casilla="g4"></div>
<div class="escaque" id="32" data-casilla="h4"></div>
</div>
<div class="fila3">
<div class="escaque" id="17" data-casilla="a3"></div>
<div class="escaque" id="18" data-casilla="b3"></div>
<div class="escaque" id="19" data-casilla="c3"></div>
<div class="escaque" id="20" data-casilla="d3"></div>
<div class="escaque" id="21" data-casilla="e3"></div>
<div class="escaque" id="22" data-casilla="f3"></div>
<div class="escaque" id="23" data-casilla="g3"></div>
<div class="escaque" id="24" data-casilla="h3"></div>
</div>
<div class="fila2">
<div class="escaque" id="9" data-casilla="a2"></div>
<div class="escaque" id="10" data-casilla="b2"></div>
<div class="escaque" id="11" data-casilla="c2"></div>
<div class="escaque" id="12" data-casilla="d2"></div>
<div class="escaque" id="13" data-casilla="e2"></div>
<div class="escaque" id="14" data-casilla="f2"></div>
<div class="escaque" id="15" data-casilla="g2"></div>
<div class="escaque" id="16" data-casilla="h2"></div>
</div>
<div class="fila1">
<div class="escaque" id="1" data-casilla="a1"></div>
<div class="escaque" id="2" data-casilla="b1"></div>
<div class="escaque" id="3" data-casilla="c1"></div>
<div class="escaque" id="4" data-casilla="d1"></div>
<div class="escaque" id="5" data-casilla="e1"></div>
<div class="escaque" id="6" data-casilla="f1"></div>
<div class="escaque" id="7" data-casilla="g1"></div>
<div class="escaque" id="8" data-casilla="h1"></div>
</div>
</div>
Y mi código CSS es este:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
/* Estilo de interfaz de tablero */ body #tablero {max-width: 800px;
width: 95%;
height: 800px; margin: auto;justify-content: center;
display: flex;border-radius: 5px;
} body #tablero .escaque { width: 100px; height: 100px; border: black solid 1px; }¿Qué es lo que estoy haciendo mal o lo que me falta?
Desde ya, les agradezco su atención.
Saludos cordiales :)
Valora esta pregunta


0