Hacer una Tabla Responsive II
Publicado por Adolfo (18 intervenciones) el 26/11/2022 13:37:52
Buenas de nuevo amigos;
Si antes pude resolver, a mi modo, el problema de una pequeña tabla para hacerla responsive cuando se veía desde un móvil (mediante grid), con éstas que son más complejas no veo una manera sencilla.
Se admiten sugerencias de cómo afrontar el reto de la mejor manera posible. Las tablas están en está página:
https://www.adolfoventas.es/galeria/index.php?file=minicms/cms&id=110
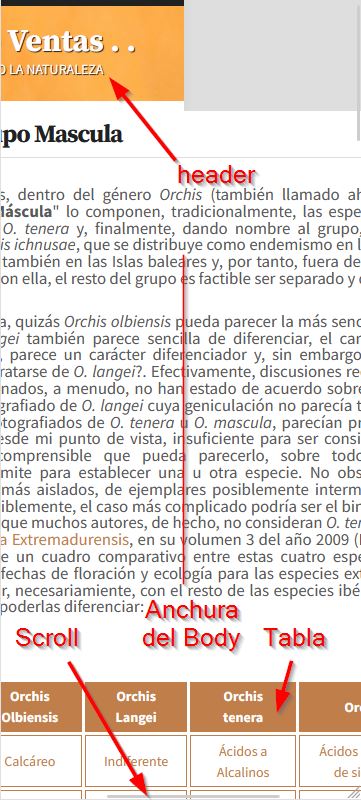
Tiene demasiadas columnas y filas como para visualizarse bien en un móvil, desborda el ancho y descuadra la página. Por encima de 800 px se ve bien, pero cuando empezamos a bajar no. La imagen de la página no tiene relación, la he ocultado y, aún así, la página queda descuadrada de anchura.
Código:
Voy a depurar un poco el html mientras tanto.
Gracias anticipadas ;)
Si antes pude resolver, a mi modo, el problema de una pequeña tabla para hacerla responsive cuando se veía desde un móvil (mediante grid), con éstas que son más complejas no veo una manera sencilla.
Se admiten sugerencias de cómo afrontar el reto de la mejor manera posible. Las tablas están en está página:
https://www.adolfoventas.es/galeria/index.php?file=minicms/cms&id=110
Tiene demasiadas columnas y filas como para visualizarse bien en un móvil, desborda el ancho y descuadra la página. Por encima de 800 px se ve bien, pero cuando empezamos a bajar no. La imagen de la página no tiene relación, la he ocultado y, aún así, la página queda descuadrada de anchura.
Código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
<table width="100%" cellspacing="1" cellpadding="1" border="1" align="center">
<thead>
</thead>
<tbody>
<tr>
<th colspan="2" scope="row"><strong><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Floración</span></span></strong></th>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">III-IV<br />
</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">IV-VI<br />
</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">(II) III-IV (V)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">(II) III-V</span></span></div>
</td>
</tr>
<tr>
<th rowspan="2" scope="row">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Inflorescencia</span></span></div>
</th>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Longitud (cm)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">3-7 (8)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">5-16 (17)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">(4) 7-18 (22)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">(3) 6-15 (20)</span></span></div>
</td>
</tr>
<tr>
<td>
<div style="text-align: center;"><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Distancia entre Flores (mm)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">2-5</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">4-8</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">10-17 (21)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">3-6</span></span></div>
</td>
</tr>
<tr>
<th rowspan="4" scope="row">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Labelo</span></span></div>
</th>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Longitud (mm)</span></span></div>
</td>
<td style="text-align: center;">
<div><span class="bblink"><span style="font-size: 12pt; line-height: 115%;">5-8 (10)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">7-12 (14)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">8-12 (14)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">9-15 (16)</span></span></div>
</td>
</tr>
<tr>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Anchura (mm)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">6-9 (10)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">8-14</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">8-12 (13)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">9-14 (17)</span></span></div>
</td>
</tr>
<tr>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Longitud Lóbulo Lateral (mm)</span></span></div>
</td>
<td style="text-align: center;">
<div><span class="bblink"><span style="font-size: 12pt; line-height: 115%;">1,5-3</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">3-6</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">2,5-3,5</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">2-3</span></span></div>
</td>
</tr>
<tr>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Forma del Labelo</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Plegada</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Doblada en la mitad basal (geniculado)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Plana a plegada</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Plana</span></span></div>
</td>
</tr>
<tr>
<th scope="row" rowspan="3">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Espolón</span></span></div>
</th>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Longitud (mm)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">12-16 (1</span></span><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">8)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">7-12 (14)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">7-12 (14)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">10-18</span></span></div>
</td>
</tr>
<tr>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Disposición</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Curvado</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Recto</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Recto o curvado</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Recto</span></span></div>
</td>
</tr>
<tr>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Ápice</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Engrosado a mazudo</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Engrosado</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Engrosado a recto</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Mazudo a engrosado</span></span></div>
</td>
</tr>
<tr>
<th scope="row" rowspan="3">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Sépalos</span></span></div>
</th>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Longitud (mm)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">6-9</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">7-10</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">7-9 (10)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">8-14</span></span></div>
</td>
</tr>
<tr>
<td style="text-align: center;">
<div><span class="bblink"><span style="font-size: 12pt; line-height: 115%;">Forma</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Ovados</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Ovados lanceolados</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Anchamente ovados</span></span></div>
</td>
<td style="text-align: center;">
<address><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Ovado lanceolados</span></span></address>
</td>
</tr>
<tr>
<td style="text-align: center;">
<div><span class="bblink"><span style="font-size: 12pt; line-height: 115%;">Ápice</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Obtuso</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Obtuso</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Obtuso</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Agudo</span></span></div>
</td>
</tr>
<tr>
<td rowspan="3" style="text-align: center;">
<div><strong><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Tallo</span></span></strong></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Longitud (cm)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Hasta 30</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Hasta 56</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Hasta 40</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Hasta 45</span></span></div>
</td>
</tr>
<tr>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Grosor en la base (mm)</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Hasta 7</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Hasta 10<br />
</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Hasta 11</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Hasta 12</span></span></div>
</td>
</tr>
<tr>
<td style="text-align: center;"><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Grosor en comienzo de inflorescencia (mm)</span></span></td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Hasta 3,5</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Hasta 4</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Hasta 4</span></span></div>
</td>
<td style="text-align: center;">
<div><span style="font-size: 12pt; line-height: 115%;"><span class="bblink">Hasta 4,5</span></span></div>
</td>
</tr>
</tbody>
</table>
Voy a depurar un poco el html mientras tanto.
Gracias anticipadas ;)
Valora esta pregunta


0