fadeOut
Publicado por mario (23 intervenciones) el 05/01/2014 18:38:48
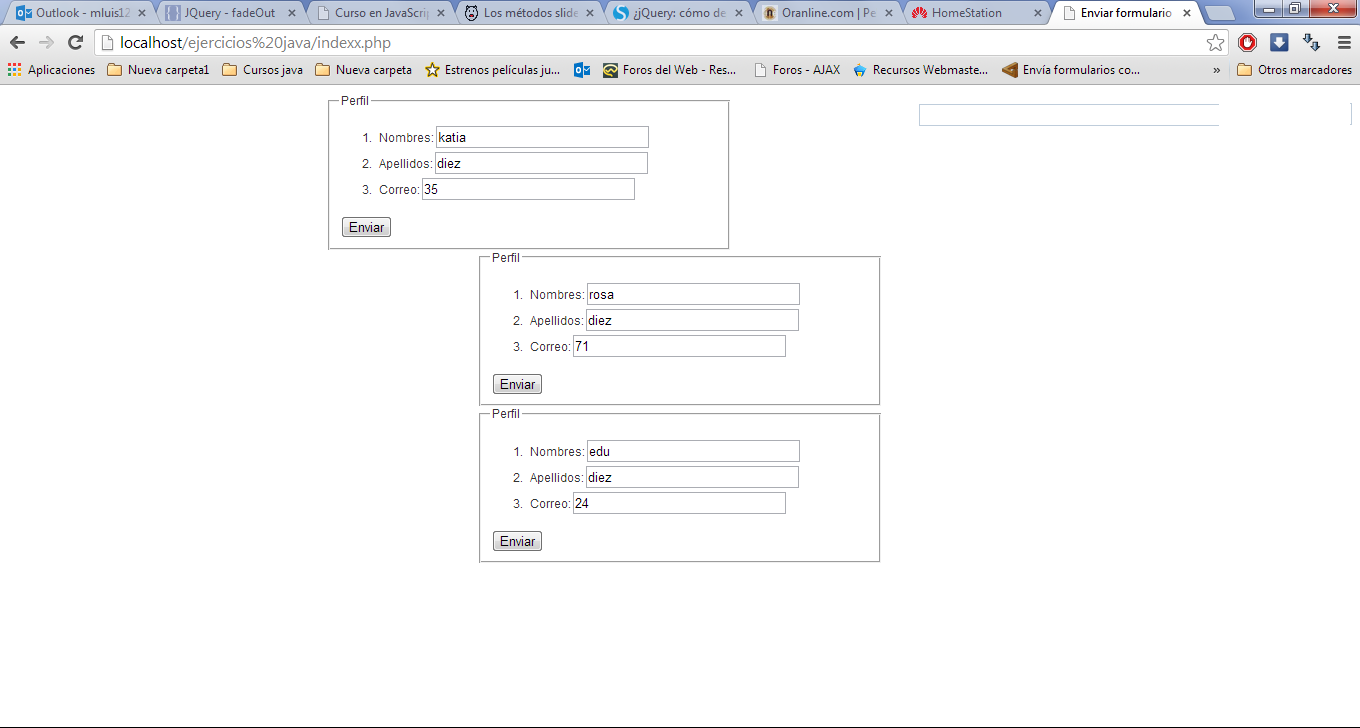
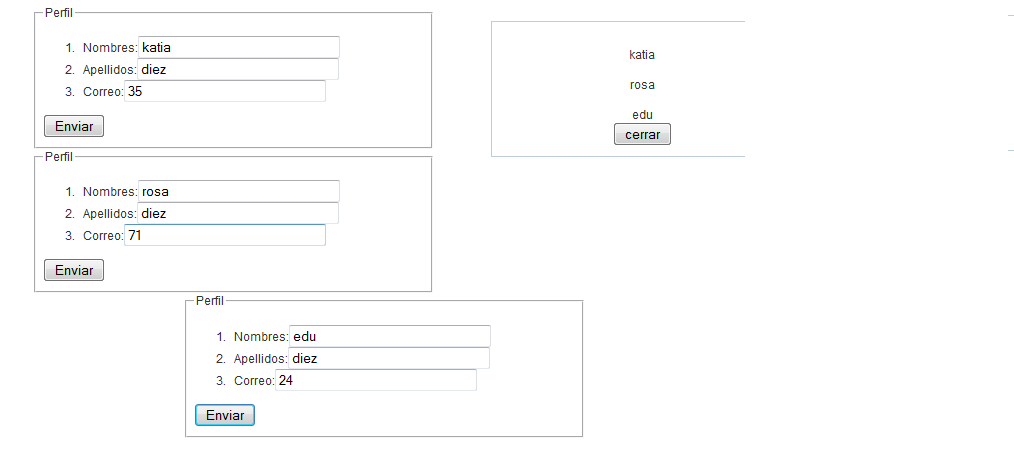
Hola amigos, tengo una duda, soy principiante en jquery, java, voy haciendo pinitos asi que os cuento la duda que tengo. en el siguiente codigo llamo a una base de datos para que me muestre los empleados y cada vez que selecciono un empleado lo va añadiendo en una ventana que aperece a un lado, llamada por AJAX, al final de esa ventana hay un boton de cerrar que llama a una funcion y esta cierra toda la lista. el problema es que si a continuacion selecciono otro empleado despues de haber cerrado la lista, esta no se muestra mas, podrian ayudarme y decirme en que fallo. Gracias.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
<?php
session_start();
$bd_host = "localhost";
$bd_usuario = "root";
$bd_password = "";
$bd_base = "ajax";
$con = mysql_connect($bd_host, $bd_usuario, $bd_password);
mysql_select_db($bd_base, $con);?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Enviar formulario sin recargar</title>
<script language="javascript" src="jquery-1.3.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<script language="javascript">
$(document).ready(function() {
$().ajaxStart(function() {
$('#loading').show();
$('#result').hide();
}).ajaxStop(function() {
$('#loading').hide();
$('#result').fadeIn('slow');
});
$('#form, #fo3').submit(function() {
$.ajax({
type: 'POST',
url: $(this).attr('action'),
data: $(this).serialize(),
success: function(data) {
$(' #result').html(data);
}})
return false;
});
})
function nueva(){
$('#result').slideUp('slow');}
</script>
<style type="text/css">
<!--
body,td,th {
color: #333333;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;}
fieldset {
width:380px;
margin:auto;
}
#result {
float:right;
position:absoluta;
width:280px;
padding:10px;
border:1px solid #bfcddb;
margin:auto;
margin-top:10px;
text-align:center;
}
#content {
position:fixed;
width: 450px;
z-index:1000;
}
#close {
float: right;
font-weight: bold;
color: red;
}
#element {
margin: 0px auto;
min-height: 100px;
width: 450px;
box-shadow: 0 2px 5px #666666;
padding: 10px;
}
</style>
</head>
<body>
<div id="result"> </div>
<?php
$sql="SELECT * FROM empleados";
$sacar=mysql_query($sql);
while ($row=mysql_fetch_array($sacar))
{
?>
<form method="post" action="envio.php" id="fo3" name="fo3" >
<fieldset>
<legend>Perfil</legend>
<ol>
<li><label>Nombres:</label><input type="text" size="30" name="fnombres" value="<?php echo $row['nombre'] ?>"/></li>
<li><label>Apellidos:</label><input type="text" size="30" name="fapellidos" value="<?php echo $row['apellido'] ?>"/></li>
<li><label>Correo:</label><input type="text" size="30" name="fweb" value="<?php echo $row['web'] ?>"/></li>
</ol>
<input type="submit" name="mysubmit" value="Enviar" />
</fieldset>
<!--</div>
--></form>
<?php }?>
</body>
</html>
*********************** enviar.php **********************
<?php
session_start();
include ("conexion.php");
$nombre=$_POST['fnombres'];
$apellido=$_POST['fapellidos'];
$web=$_POST['fweb'];
$_SESSION['carrito'][]=array('nombre'=>$nombre,'apellido'=>$apellido,'web'=>$web);
//$_SESSION["carrito"]=$mi_carrito;
for($i=0;$i<count($_SESSION['carrito']);$i++)
{//
echo "<br>".$_SESSION['carrito'][$i]['nombre'];
//
}//$contar=count($_SESSION["carrito"]);
?>
<input type="button" value="cerrar" onClick= "nueva();">
<?php
Valora esta pregunta


0