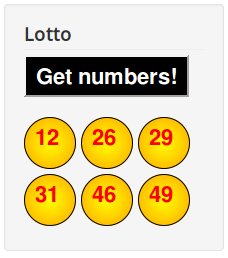
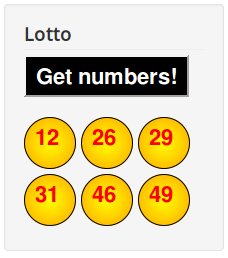
Generador de números de la lotería
JQuery
Actualizado el 17 de Julio del 2021 por Marc (13 códigos) (Publicado el 28 de Marzo del 2016)
5.612 visualizaciones desde el 28 de Marzo del 2016
Script que genera números aleatorios de la lotería al clicar en un botón.