mantener formato zona draggable
Publicado por Ricchar (12 intervenciones) el 24/03/2014 13:12:24
Buenas, tengo un par de problemas que no consigo resolver, es la primera vez que estoy usando Drag & Drop y me esta costando :???: :???: Tengo este codigo
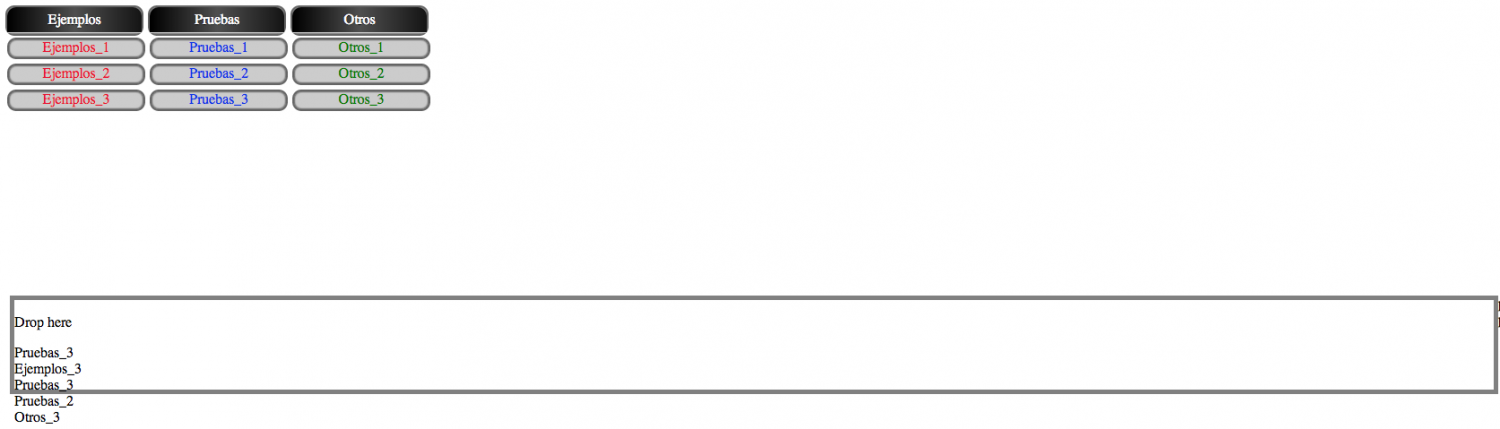
El problema está en que cuando se inserta el objeto dentro de la zona no se mantiene el formato del css y ademas me añade un 1 a la derecha.... Otro problema es que si inserto muchos se me sale de la zona (ya que se pone uno debajo del otro y no uno al lado del otro, no se porque....)
Como podría resolverlo?? Alguna idea?
Saludos y gracias!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.9.1/jquery-ui.min.js" type="text/javascript"></script>
<style>
[draggable] {
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
user-select: none;
-khtml-user-drag: element;
-webkit-user-drag: element;
}.row {
height: 20px; width: 150px; float: left;border: 2px solid #666666;
background-color: #ccc;
margin-right: 5px;
-webkit-border-radius: 10px;
-ms-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: inset 0 0 3px #000;
-ms-box-shadow: inset 0 0px 3px #000;
box-shadow: inset 0 0 3px #000;
text-align: center;
cursor: move;margin-bottom: 5px;
}.column {
height: 30px; width: 150px; float: left;border: 2px solid #666666;
background-color: #ccc;
margin-right: 5px;
-webkit-border-radius: 10px;
-ms-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: inset 0 0 3px #000;
-ms-box-shadow: inset 0 0 3px #000;
box-shadow: inset 0 0 3px #000;
text-align: center;
}.column header {
color: #fff;
text-shadow: #000 0 1px;
box-shadow: 5px;
padding: 5px;background: -moz-linear-gradient(left center, rgb(0,0,0), rgb(79,79,79), rgb(21,21,21));
background: -webkit-gradient(linear, left top, right top,
color-stop(0, rgb(0,0,0)),
color-stop(0.50, rgb(79,79,79)),
color-stop(1, rgb(21,21,21)));
background: -webkit-linear-gradient(left center, rgb(0,0,0), rgb(79,79,79), rgb(21,21,21));
background: -ms-linear-gradient(left center, rgb(0,0,0), rgb(79,79,79), rgb(21,21,21));
border-bottom: 1px solid #ddd;
-webkit-border-top-left-radius: 10px;
-moz-border-radius-topleft: 10px;
-ms-border-radius-topleft: 10px;
border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-ms-border-top-right-radius: 10px;
-moz-border-radius-topright: 10px;
border-top-right-radius: 10px;
margin-bottom: 5px;
}.droppable {
width: 90%;
height: 100px; float: left; border:solid 5px gray;margin-left:5px;
}</style>
</head>
<body>
<div id="columns">
<div class="column" style='color:#E9122F'><header>Ejemplos</header>
<div class="row" draggable="true" value="ejemplos1">Ejemplos_1</div>
<div class="row" draggable="true" value="ejemplos2">Ejemplos_2</div>
<div class="row" draggable="true" value="ejemplos3">Ejemplos_3</div>
</div>
<div class="column" style='color:#0B33E6'><header>Pruebas</header>
<div class="row" draggable="true" value="pruebas1">Pruebas_1</div>
<div class="row" draggable="true" value="pruebas2">Pruebas_2</div>
<div class="row" draggable="true" value="pruebas3">Pruebas_3</div>
</div>
<div class="column" style='color:green'><header>Otros</header>
<div class="row" draggable="true" value="otros1">Otros_1</div>
<div class="row" draggable="true" value="otros2">Otros_2</div>
<div class="row" draggable="true" value="otros3">Otros_3</div>
</div>
</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<div id="droppable" class="droppable">
<p>Drop here</p>
</div>
<div id="counter">
</div>
<script>
$(function () {
var drg="";
var a = "";
$(".row").draggable({
drag: function (event, ui) {
drg = $(this);
$("#droppable").droppable('enable');
},
helper: 'clone'
});
$("#droppable").droppable({
drop: function () {
a = a +drg.attr('value')+ " ";
$("#counter").html(a);
var txt = drg.text();
$("#" + txt).html(parseInt($("#" + txt).text()));
$(this).append("<div id=" + drg.text() + " value=" + drg.attr('value') + ">" + drg.text() + "</div>");
$(this).append("<div id='" + drg.text() + "' style='float:right'>" + $("#" + drg.text()).length + "</div><br>");
$("#" + drg.text()).draggable({
drag: function (event, ui) {
$("#droppable").droppable('disable');
drg = $(this);
},
stop: function (event, ui) {
var tt = drg.text();
$("#" + drg.text()).remove();
$(this).remove();
$("#" + tt + " + br ").remove();
$("#" + tt).remove();
a = a.replace(drg.attr('value'), "");
$("#counter").html(a);
},
helper: 'clone'
});
}});
});
</script>
</body>
</html>
El problema está en que cuando se inserta el objeto dentro de la zona no se mantiene el formato del css y ademas me añade un 1 a la derecha.... Otro problema es que si inserto muchos se me sale de la zona (ya que se pone uno debajo del otro y no uno al lado del otro, no se porque....)
Como podría resolverlo?? Alguna idea?
Saludos y gracias!
Valora esta pregunta


0