
Div con contenido siempre visible
Publicado por Israel (11 intervenciones) el 19/06/2014 20:07:14
Hola buenas tardes a todos, recurro nuevamente a ustedes para que me orienten como puedo hacer que el contenido de in Div siempre sea visible, no importando si llego desde otra pagina o recargo, lo unico que necesito es que el contenido sea visible, para esto tengo el siguiente codigo de de javascript:
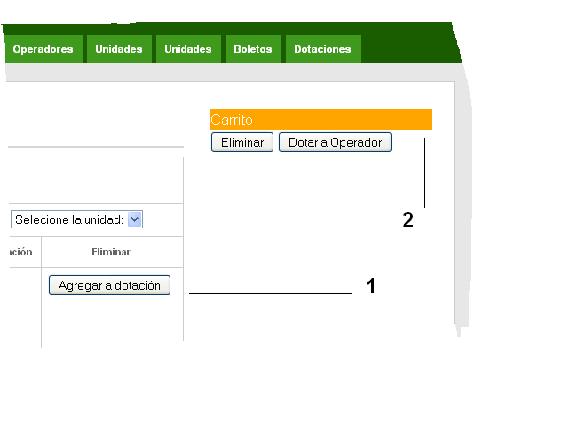
este script me funciona a la maravilla por que agrega elementos a mi carrito de compras y me muestra contenido, pero este lo muestra siempre y cuando haga click en el boton destinado para este fin,

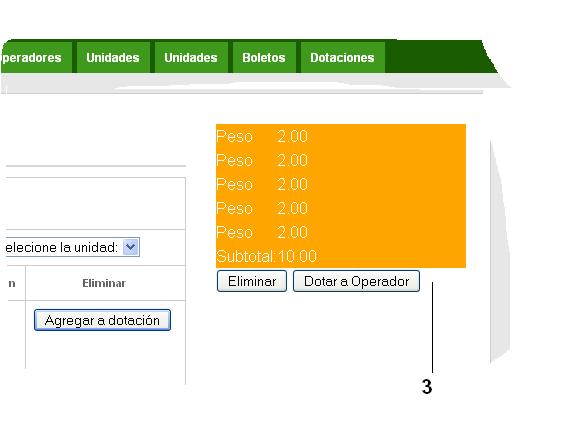
Lo que necesito es que siempre me muestre el contenido asi como lo muestra la segunda pantalla, hice varios cambios al script pero no me ha resultado, he buscado funciones, pero lo unico que logro es hacer desparacer el div completo o hacerlo aparecer, pero como lo explica la imagen dos, asi es como me gustaria que siempre se mostrara, alguna orientacion o idea......

gracias por la atencion de antemano he tenido muy buenas experiencias en este blog, gracias por la atencion
1
2
3
4
5
6
7
8
<script>
$(document).ready(function(){
$(".botoncompra").click(function(){
$("#carrito").load("<?php echo Conectar::ruta();?>model/poncarrito.php");
$("#carrito").load("<?php echo Conectar::ruta();?>model/poncarrito.php?p="+$(this).val());
});
});
</script>
este script me funciona a la maravilla por que agrega elementos a mi carrito de compras y me muestra contenido, pero este lo muestra siempre y cuando haga click en el boton destinado para este fin,
Lo que necesito es que siempre me muestre el contenido asi como lo muestra la segunda pantalla, hice varios cambios al script pero no me ha resultado, he buscado funciones, pero lo unico que logro es hacer desparacer el div completo o hacerlo aparecer, pero como lo explica la imagen dos, asi es como me gustaria que siempre se mostrara, alguna orientacion o idea......
gracias por la atencion de antemano he tenido muy buenas experiencias en este blog, gracias por la atencion
Valora esta pregunta


0
