
Slide automático
Publicado por Kevin (1 intervención) el 09/08/2014 21:54:16
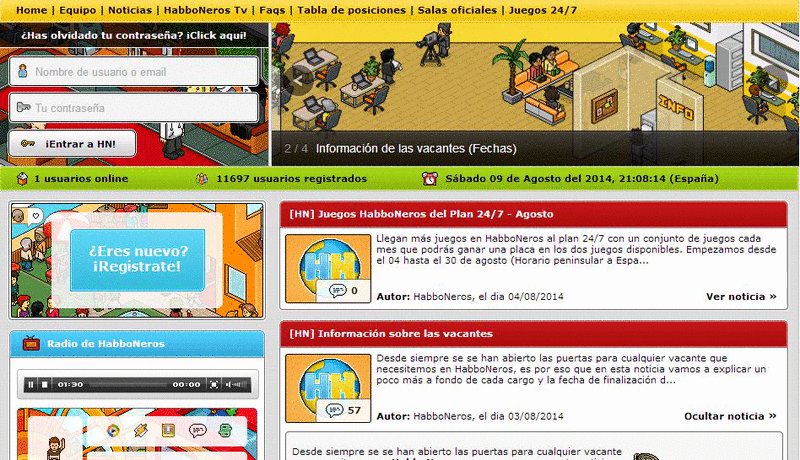
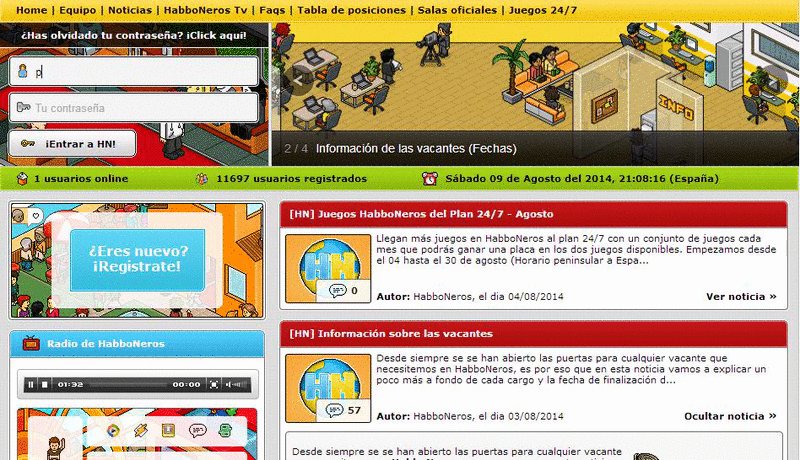
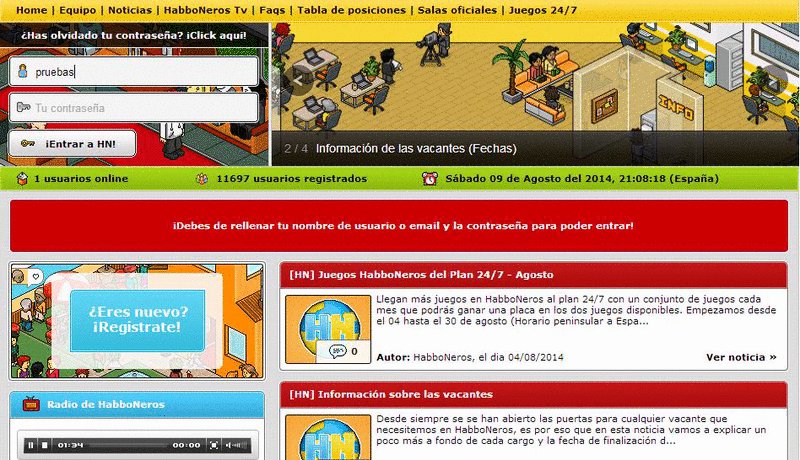
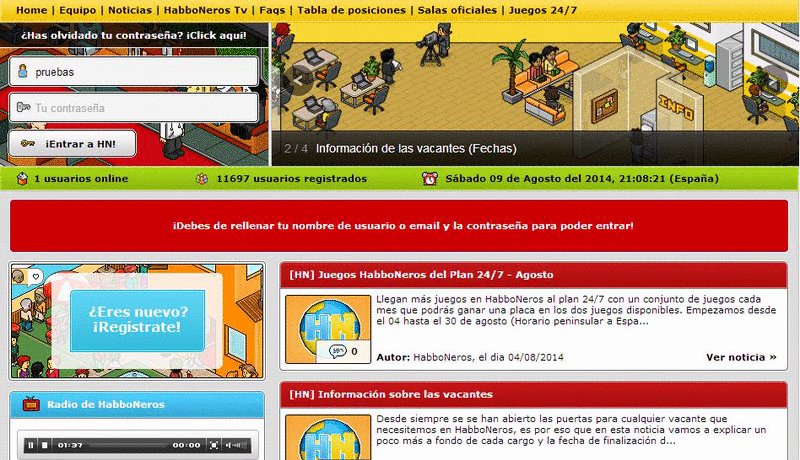
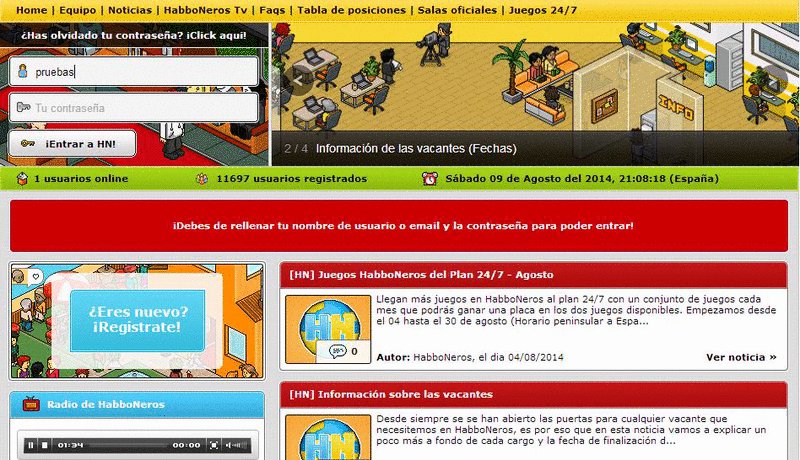
Quiero hacer este efecto, pero que sea automático, nada de clickear botones, que al cargas la pagina aparezca y después de unos segundos desaparezca. De está manera:

Gracias.

Gracias.
Valora esta pregunta


0
