
jquery selecctores
Publicado por jhan (2 intervenciones) el 23/09/2015 00:57:12
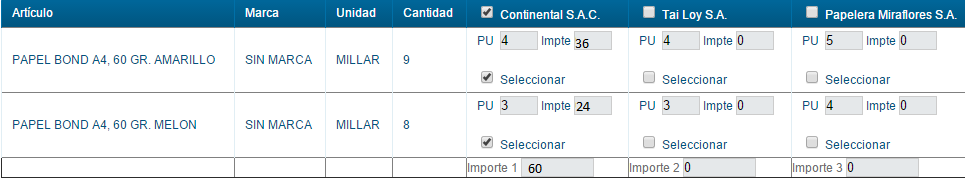
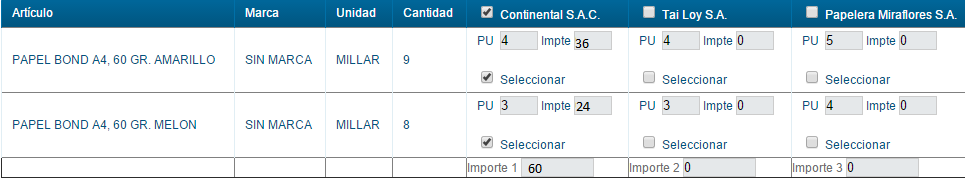
la idea es sumar los datos de las columna1, es decir si hago cli en el check 1, no debe señeccionarse los check de la columna 2 y la columna 3, serian muy amables como hacerlo
intenté hacer con la siguiente sencia, no me resulta, soy nuevo en jquery

intenté hacer con la siguiente sencia, no me resulta, soy nuevo en jquery
1
2
3
4
5
6
$("#tblArticulos>thead").on("click", ".selecionarProveedor:eq(0)", function () {
//var check=$("#tblArticulos>tbody tr input[class*='chkPrecioUnitario']:checkbox");
//$(check).attr('checked', $(this).is(':checked'));
alert( $("#tblArticulos>tbody tr").find("td:eq(5)").html());
});

Valora esta pregunta


0

