
Problem al cargar pagina la primera vez
Publicado por joaquin (5 intervenciones) el 26/10/2015 17:22:24
Hola Amigos,
Vengo a presentar mi primer problema en el foro, agradecer antes que nada a cualquier persona que se moleste en ayudarme.
Lo que intento hacer es añadir <li> a un <ul> mediante jquery. El problema es que la página si me coge la maquetación CSS pero la lista no. Y en cuanto escribo ( hay cambio en el document ) se maqueta tambien la lista.
La función init() la llamo en onload del body. He probado a llamarla al final en un script y pasa lo mismo.
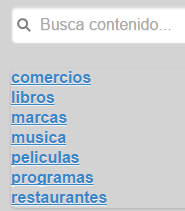
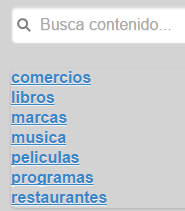
Así se ve la primera vez que cargo la página:

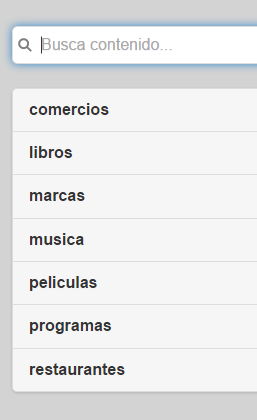
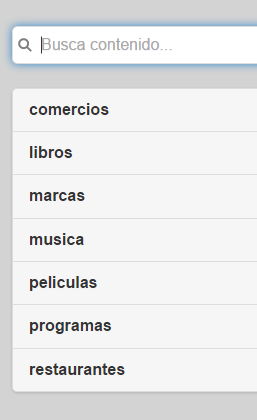
Y así como debería verse, y como se ve al escribir en el search

muchas gracias
Vengo a presentar mi primer problema en el foro, agradecer antes que nada a cualquier persona que se moleste en ayudarme.
Lo que intento hacer es añadir <li> a un <ul> mediante jquery. El problema es que la página si me coge la maquetación CSS pero la lista no. Y en cuanto escribo ( hay cambio en el document ) se maqueta tambien la lista.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
function init(){
$.getJSON('http://localhost/puntualia/divs/divCategorias.php', function(data){
console.log(JSON.stringify(data));
var datos;
var li;
for (var i = 0; i < data.length; i++) {
$('#ulCategorias').append("<li><a href='#page2'>"+ data[i].nombreCategoria + "</a></li>");
}});
}La función init() la llamo en onload del body. He probado a llamarla al final en un script y pasa lo mismo.
Así se ve la primera vez que cargo la página:

Y así como debería verse, y como se ve al escribir en el search

muchas gracias
Valora esta pregunta


0
