
Problema con evento duplicado
Publicado por Juan (1 intervención) el 08/11/2015 02:46:54
Hola
Estoy desarrollando una APP con Cordova y jQuery & jQueryMobile
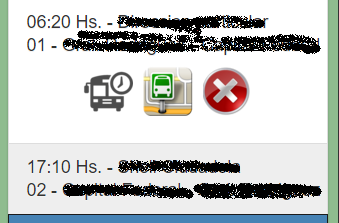
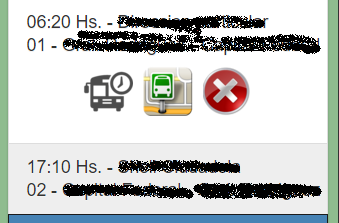
Muestro parte del codigo (listview) que me genera problemas, y la imagen adjunta que representa esta parte
Tengo tambien este JS
Como este codigo es de un ListView que repite varias veces el codigo HTML mostrado, la idea mia es que la ".botonera" (compuesta por 3 botones/imagenes), aparezca solo cuando le hago click/tap al DIV ( .viaje)
Eso lo logro, perfectamente con el codigo JS que muestro. En cada click, primero escondo todas las ".botoneras", y luego muestra la correspondiente al DIV tocado.
El problema que tengo es que cuando hago click sobre el DIV, y exactamente bajo mi dedo, aparece uno de los botones de la ".botonera" tambien me genera el evento click sobre ese boton .
Y no logro evitar este segundo y accidental evento.
¿Alguien me podra dar alguna pista?
Gracias

Estoy desarrollando una APP con Cordova y jQuery & jQueryMobile
Muestro parte del codigo (listview) que me genera problemas, y la imagen adjunta que representa esta parte
1
2
3
4
5
6
7
8
9
10
11
12
<li id='blablabla' class='liPar'>
<div class='viaje'>
<span class='hora'>06:50 blablabla</span> Hs. -
<span class='parada'>bla bla bla</span></br>
<span class='circ'>bla bla bla</span>
</div>
<div data-role='controlgroup' data-type='horizontal' class='botonera hide'>
<div class='sprite btnHorario'></div>
<div class='sprite btnParada'></div>
<div class='sprite btnCancelar'></div>
</div>
</li>
Tengo tambien este JS
1
2
3
4
$('document).on('tap', '#datos_mv li .viaje', function(e) {
$('.botonera').hide();
$(e.target).parents('li').children('.botonera').show();
})
Como este codigo es de un ListView que repite varias veces el codigo HTML mostrado, la idea mia es que la ".botonera" (compuesta por 3 botones/imagenes), aparezca solo cuando le hago click/tap al DIV ( .viaje)
Eso lo logro, perfectamente con el codigo JS que muestro. En cada click, primero escondo todas las ".botoneras", y luego muestra la correspondiente al DIV tocado.
El problema que tengo es que cuando hago click sobre el DIV, y exactamente bajo mi dedo, aparece uno de los botones de la ".botonera" tambien me genera el evento click sobre ese boton .
Y no logro evitar este segundo y accidental evento.
¿Alguien me podra dar alguna pista?
Gracias

Valora esta pregunta


0
