Llenar tabla HTML con Ajax
Publicado por Guillermo (5 intervenciones) el 12/08/2016 08:09:40
Hola compañeros, les pido su ayuda una vez más, es una cosa que ya tengo la cabeza caliente.
Se trata de lo siguiente:
con el trozo de código siguiente, estoy recibiendo un Array bidimensional con una lista de cosas. Ya he comprobado que el array viene bien desde php.
La cosa es que necesito llenar una tabla de HTML con esos resultados. Vi cosas como la siguiente:
pero no me funciona, no muestra el alert.
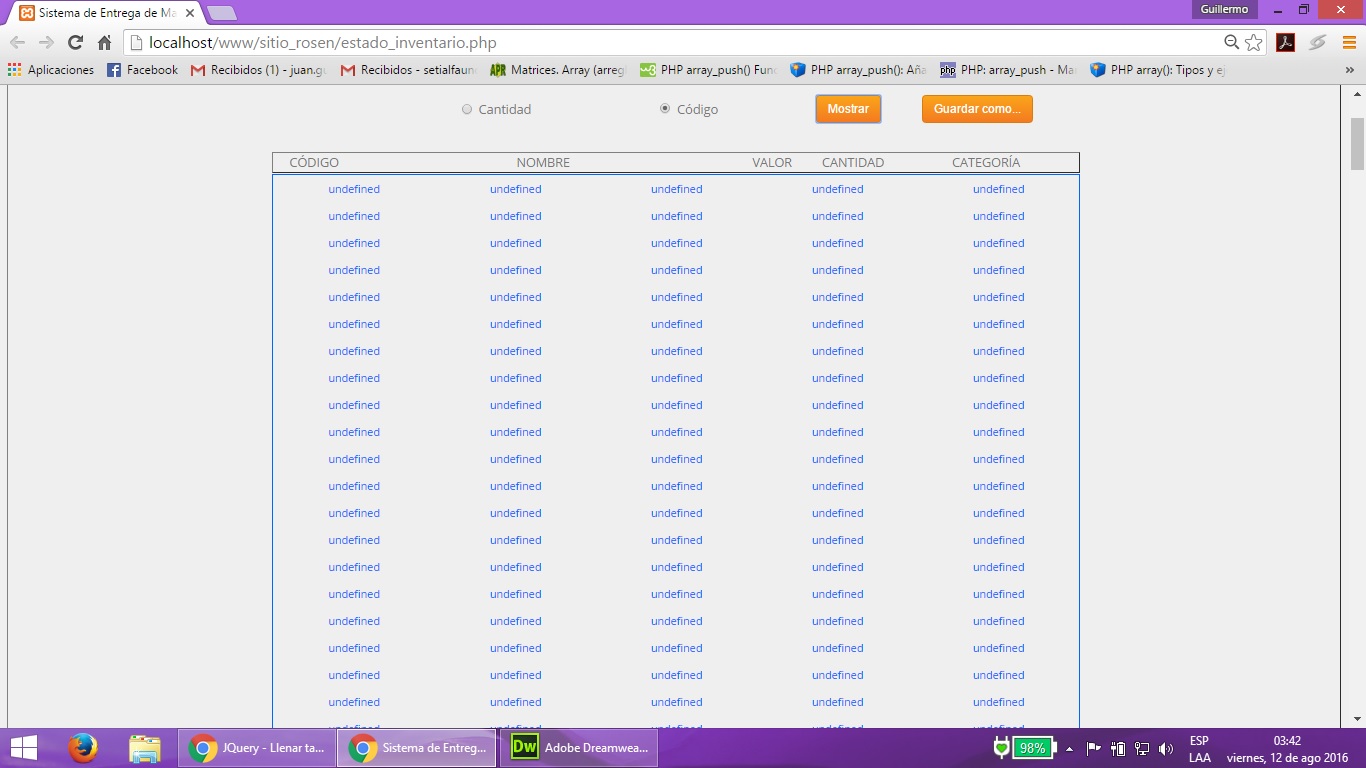
Lo más cercano que he logrado es lo siguiente, pero me dice "undefined" para cada campo.
"respuesta" está fuera del array, lo intersante es "data.inventario:
Cuál es la manera correcta de hacerlo?
Muchas gracias por su atención.
Se trata de lo siguiente:
con el trozo de código siguiente, estoy recibiendo un Array bidimensional con una lista de cosas. Ya he comprobado que el array viene bien desde php.
La cosa es que necesito llenar una tabla de HTML con esos resultados. Vi cosas como la siguiente:
1
2
3
4
5
for each (fila in data){
for each(dato in fila){
alert (dato)
}}pero no me funciona, no muestra el alert.
Lo más cercano que he logrado es lo siguiente, pero me dice "undefined" para cada campo.
"respuesta" está fuera del array, lo intersante es "data.inventario:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
success: function(data)
{if (data.respuesta == exito){
var filas = data.inventario.length;
for ( i = 0 ; i < filas; i++){ //cuenta la cantidad de registros
var nuevafila= "<tr><td>" +
data.inventario[i].codigo + "</td><td>" +
data.inventario[i].nombre + "</td><td>" +
data.inventario[i].valor + "</td><td>" +
data.inventario[i].cantidad + "</td><td>" +
data.inventario[i].categoria + "</td></tr>"
$("#tabla_resultados").append(nuevafila)
} }}Cuál es la manera correcta de hacerlo?
Muchas gracias por su atención.
Valora esta pregunta


0