
Ayuda con JQUERY, JSON en ASP.NET
Publicado por Carlos Carrillo (1 intervención) el 21/10/2016 06:43:28
Buenas, tengo un problema que no he podido solucionar. He estado haciendo un CRUD con ASP.NET (C#), Jquery con json, este es el codigo para llenar mi tabla de Gridview:
En esta parte del cpdigo me ayuda a obtener los datos del ciclo for y con el arreglo "result" me ayuda para poder poner los datos en los input y asi poder editarlos
el problema que me da es que cuando en la BD tengo datos con espacios, por ejemplo "Juan Carlos", Jquery o Json no me permite ingresarlos a los input debido a que lo identifica de esta manera:
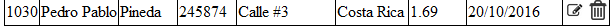
La variable "result[i].nombre" y otras variables las divide en 2 partes, le pone tanto comilla doble en medio y un espacio en blanco cuando el registro en la BD es asi:

He intentado solucionarlo pero no he podido, creen que me pueden ayudar en este caso que me ha surgido. Gracias de antemano.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
function BindGridview() {
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "Formulario2.aspx/BindGridview",
data: "{}",
dataType: "json",
success: function (data) {
var result =data.d;
for (var i = 0; i < result.length; i++) {
$("#gvDetails").append('<tr><td>' + result[i].id + '</td><td>' + result[i].nombre + '</td><td>' + result[i].apellido + '</td><td>' + result[i].telefono + '</td><td>' + result[i].direccion + '</td><td>' + result[i].pais + '</td><td>' + result[i].estatura + '</td><td>' + result[i].fecha_ingreso + '</td><td><img src=edit.png width=20px height=20px onclick=updatedata(' + result[i].id + ',"' + result[i].nombre + '","' + result[i].apellido + '","' + result[i].telefono + '","' + result[i].direccion + '","' + result[i].pais + '",' + result[i].estatura + ',"' + result[i].fecha_ingreso + '") > <img src=delete.png width=20px height=20px onclick=deleterecords(' + result[i].id + ')> </td></tr>');
}
},
error: function (data) {
var r = data.responseText;
var errorMessage = r.Message;
alert(errorMessage);
}
});
}En esta parte del cpdigo me ayuda a obtener los datos del ciclo for y con el arreglo "result" me ayuda para poder poner los datos en los input y asi poder editarlos
1
<img src=edit.png width=20px height=20px onclick=updatedata(' + result[i].id + ',"' + result[i].nombre + '","' + result[i].apellido + '","' + result[i].telefono + '","' + result[i].direccion + '","' + result[i].pais + '",' + result[i].estatura + ',"' + result[i].fecha_ingreso + '") >
el problema que me da es que cuando en la BD tengo datos con espacios, por ejemplo "Juan Carlos", Jquery o Json no me permite ingresarlos a los input debido a que lo identifica de esta manera:
1
<img src="edit.png" onclick="updatedata(1030,"Pedro" pablo","pineda","245874","calle="" #3","costa="" rica",1.69,"20="" 10="" 2016")="" width="20px" height="20px">
La variable "result[i].nombre" y otras variables las divide en 2 partes, le pone tanto comilla doble en medio y un espacio en blanco cuando el registro en la BD es asi:
He intentado solucionarlo pero no he podido, creen que me pueden ayudar en este caso que me ha surgido. Gracias de antemano.
Valora esta pregunta


0
