
Agregar un evento a boton creado dinamicamente
Publicado por cristian (12 intervenciones) el 29/03/2017 16:35:46
Buenas tengo el sisguiente HTML
el cual lo alimento dinamicamente con jquery aprovechandome del id del tbody asi
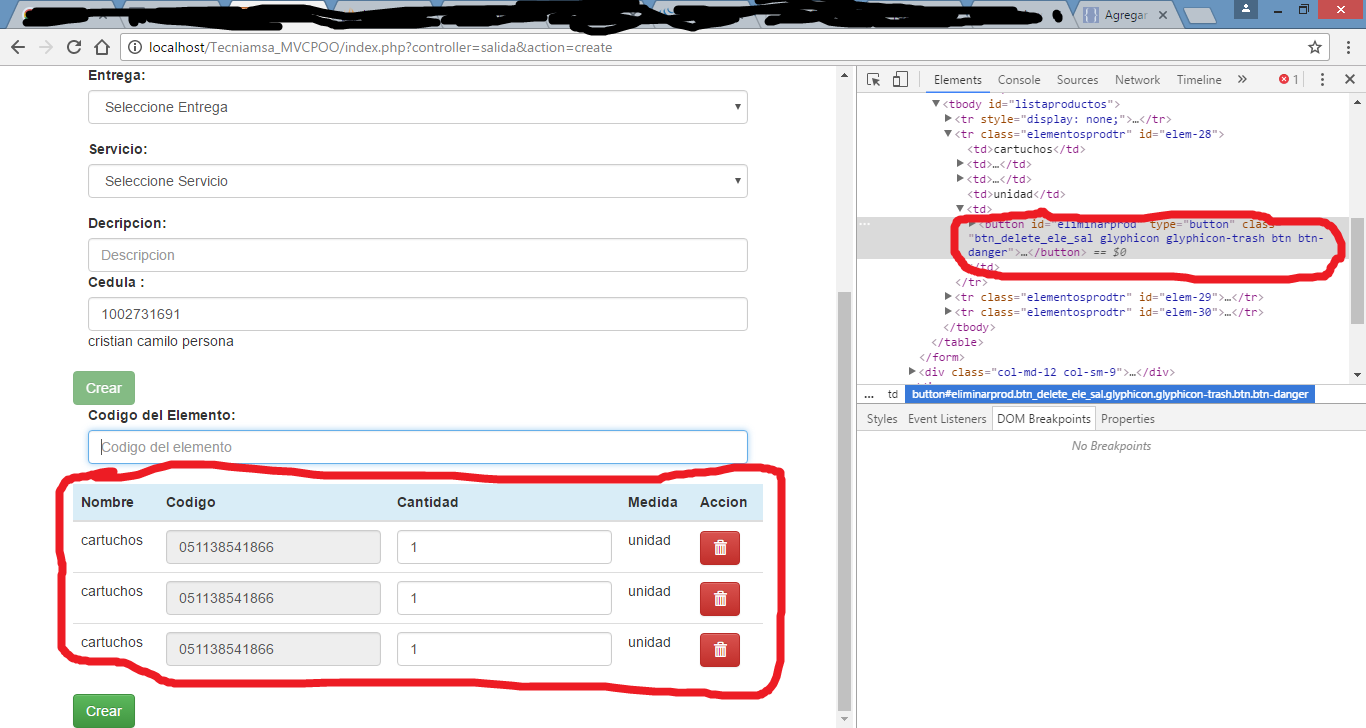
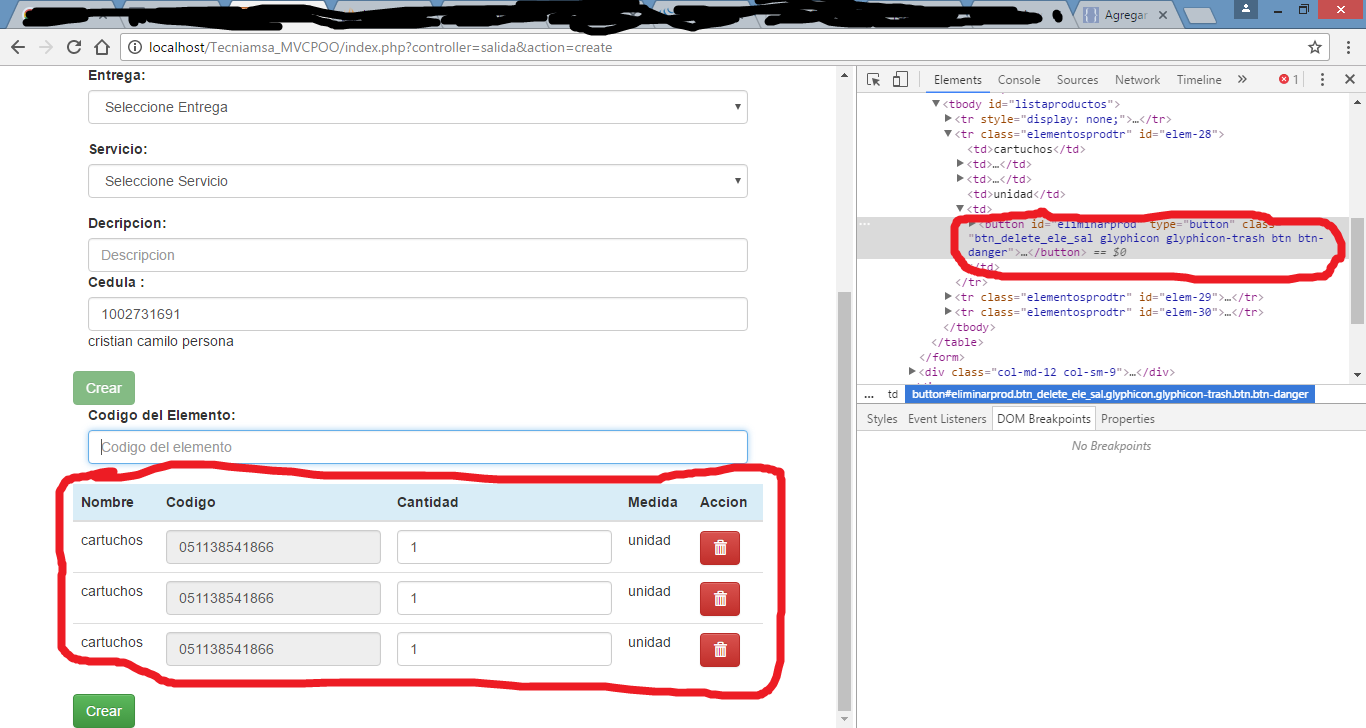
el me va a generar algo asi

quiero que al darle click al boton de eliminar el rojo me salga un alert lo q sea,pero quiere que me detecte cuando le de click al boton
ya intente con ()live ()onClick pero nada me funciona
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<table class="table">
<thead>
<tr class="info">
<th>Nombre</th>
<th>Codigo</th>
<th>Cantidad</th>
<th>Medida</th>
<th>Accion</th>
</tr>
</thead>
<tbody id="listaproductos">
<tr style="display: none;">
<td>Cartuchos de x cosa</td>
<td></td>
<td> <input type="int" class="form-control" id="cantidad_edit" name="codigo" placeholder="cantidad"></td>
<td>par</td>
<td><button type="button" class="glyphicon glyphicon-trash btn btn-danger" ></button></td>
</tr>
</tbody>
</table>
1
2
3
4
5
6
7
8
var html = "<tr class='elementosprodtr' id='elem-"+resp2.name.id_elementos_salida+"'>"+
"<td>"+resp2.name.nombre+"</td>"+
"<td><input type='text' class='form-control' readonly id='codi-"+resp2.name.id_elementos_salida+"' value='"+resp2.name.codigo+"'></td>"+
"<td><input type='text' class='form-control' id='cantidad-"+resp2.name.id_elementos_salida+"' placeholder='cantidad' value='"+resp2.name.cantidad+"'></td>"+
"<td>"+resp2.name.medida+"</td>"+
"<td><button id='eliminarprod' type='button' class='btn_delete_ele_sal glyphicon glyphicon-trash btn btn-danger'></button></td>"+
"</tr>";$("#listaproductos").append(html);

quiero que al darle click al boton de eliminar el rojo me salga un alert lo q sea,pero quiere que me detecte cuando le de click al boton
ya intente con ()live ()onClick pero nada me funciona
Valora esta pregunta


0
