jqgrid poner columnas al cargar con un width deseado
Publicado por Alejandro (3 intervenciones) el 10/05/2017 18:08:42
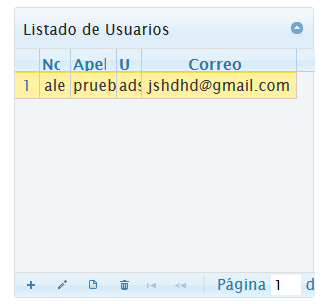
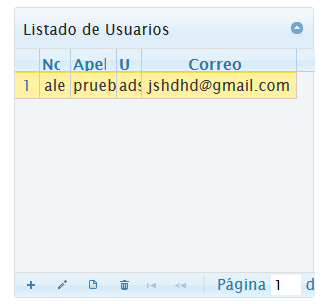
Hola a todos, mi problema es que al cargar el grid me levanta todas las columnas comprimidas pq claro son 16 de ellas, y despues es que manualmente una por una las puedo expandir pero para un cliente no es factible entregarle eso asi, desde que cargue tiene que estar con el ancho requerido para que se vean los nombres de las columnas. demuestro con un ejemplo:

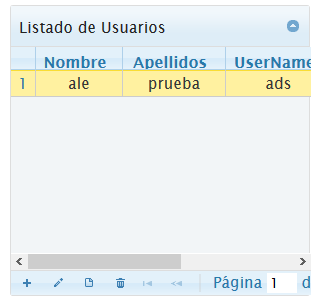
Asi me sale, pero debiera salir asi:

He buscado en internet y no encontre ninguna solucion para esto.
Gracias de antemano por todo y ojalá que me puedan resolver...

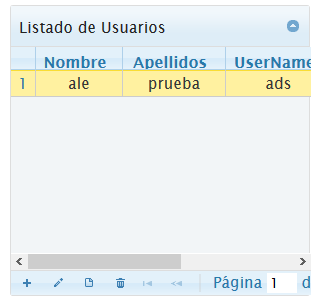
Asi me sale, pero debiera salir asi:

He buscado en internet y no encontre ninguna solucion para esto.
Gracias de antemano por todo y ojalá que me puedan resolver...
Valora esta pregunta


0

