Problemas al agregar hoja de estilos
Publicado por Juan (4 intervenciones) el 09/03/2018 19:34:31
Hola a todos.
Mis conocimiento de programación son muy escasos hasta ahora, sin embargo busco ampliarlos.
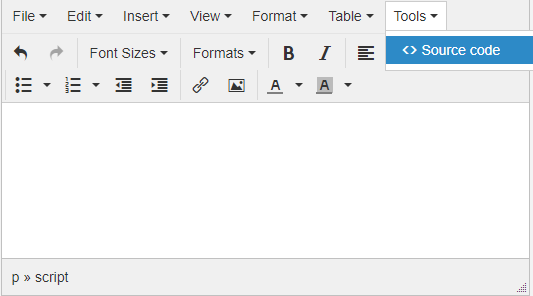
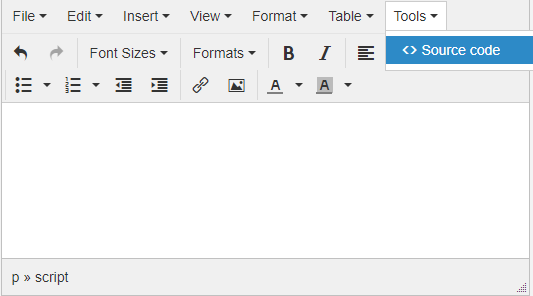
Estoy posteando en una web ajena usando un editor llamado "Tiny MCE", tengo que aclarar que en la web que hago los post, no tengo control sobre el código fuente ni nada por el estilo.
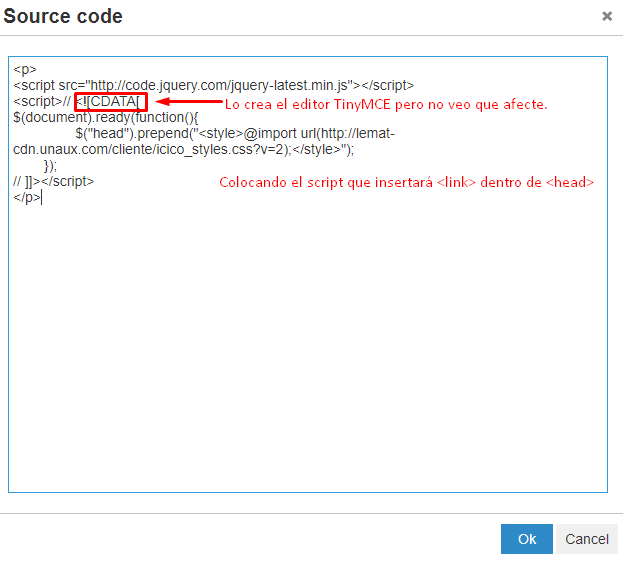
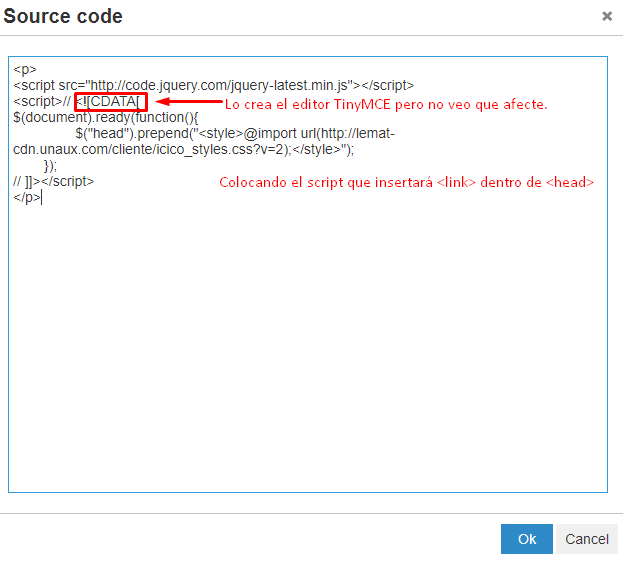
Usando el editor me di cuenta de que puedo agregar scripts, así que opté por importar jquery para colocar el siguiente script:
Lo que busco es enlazar con el post, una hoja de estilos que tengo alojada en un servidor aparte de la web donde posteo, insertando un <link> en el <head>
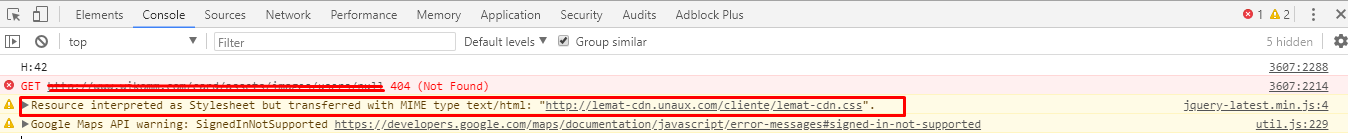
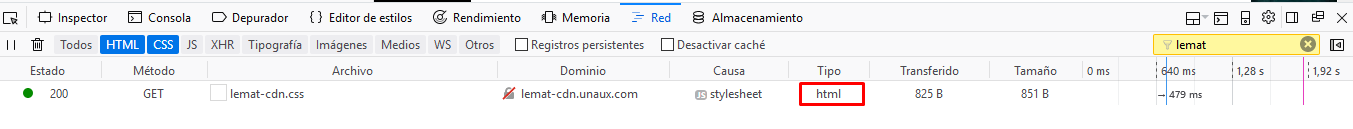
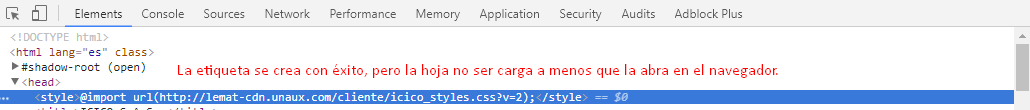
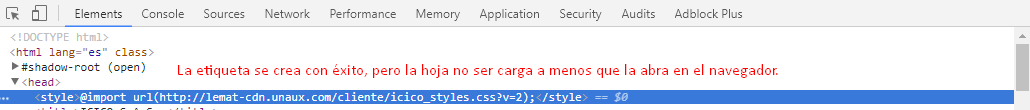
La etiqueta se crea correctamente dentro del <head>, pero lamentablemente los estilos de la hoja no se cargan en la web, estuve tratando de averiguar a qué se debía, ya que en enlace con al hoja de estilos se hace de manera correcta, y descubrí que los estilos solo se cargan si el usuario ha visitado el servidor de donde proviene la hoja de estilos. Es decir que la web no carga la hoja a menos que la consulte manualmente.
No entiendo a qué se debe y se me hace realmente necesario importar la hoja de estilos, ya que la web donde posteo es bastante limitada. He hecho pruebas en otras pc y dispositivos moviles y ocurre de la misma manera.
Necesito despejar esta duda :(
NOTA: He intentado probando agregando <style>@import</style> y ocurre exactamente lo mismo que con <link>
Tal vez no me expreso en los términos correctos, apenas estoy aprendiendo algo de jQuery, antes no había tocado nada de programación.



Mis conocimiento de programación son muy escasos hasta ahora, sin embargo busco ampliarlos.
Estoy posteando en una web ajena usando un editor llamado "Tiny MCE", tengo que aclarar que en la web que hago los post, no tengo control sobre el código fuente ni nada por el estilo.
Usando el editor me di cuenta de que puedo agregar scripts, así que opté por importar jquery para colocar el siguiente script:
1
2
3
$(document).ready(function(){
$("head").prepend("<link rel=stylesheet href=webexterna/hojadeestilos.css">);
});
Lo que busco es enlazar con el post, una hoja de estilos que tengo alojada en un servidor aparte de la web donde posteo, insertando un <link> en el <head>
La etiqueta se crea correctamente dentro del <head>, pero lamentablemente los estilos de la hoja no se cargan en la web, estuve tratando de averiguar a qué se debía, ya que en enlace con al hoja de estilos se hace de manera correcta, y descubrí que los estilos solo se cargan si el usuario ha visitado el servidor de donde proviene la hoja de estilos. Es decir que la web no carga la hoja a menos que la consulte manualmente.
No entiendo a qué se debe y se me hace realmente necesario importar la hoja de estilos, ya que la web donde posteo es bastante limitada. He hecho pruebas en otras pc y dispositivos moviles y ocurre de la misma manera.
Necesito despejar esta duda :(
NOTA: He intentado probando agregando <style>@import</style> y ocurre exactamente lo mismo que con <link>
Tal vez no me expreso en los términos correctos, apenas estoy aprendiendo algo de jQuery, antes no había tocado nada de programación.



Valora esta pregunta


0