<!Doctype html>
<html lang="es">
<head>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Arbitrium</title>
<meta charset="UTF-8">
<meta name="description" content="Arbitrium html y css">
<meta name="keywords" content="html y css3">
<link rel="stylesheet" href="css/estilosMenus.css" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
<link rel="shortcut icon" href="imagenes/favicon.png">
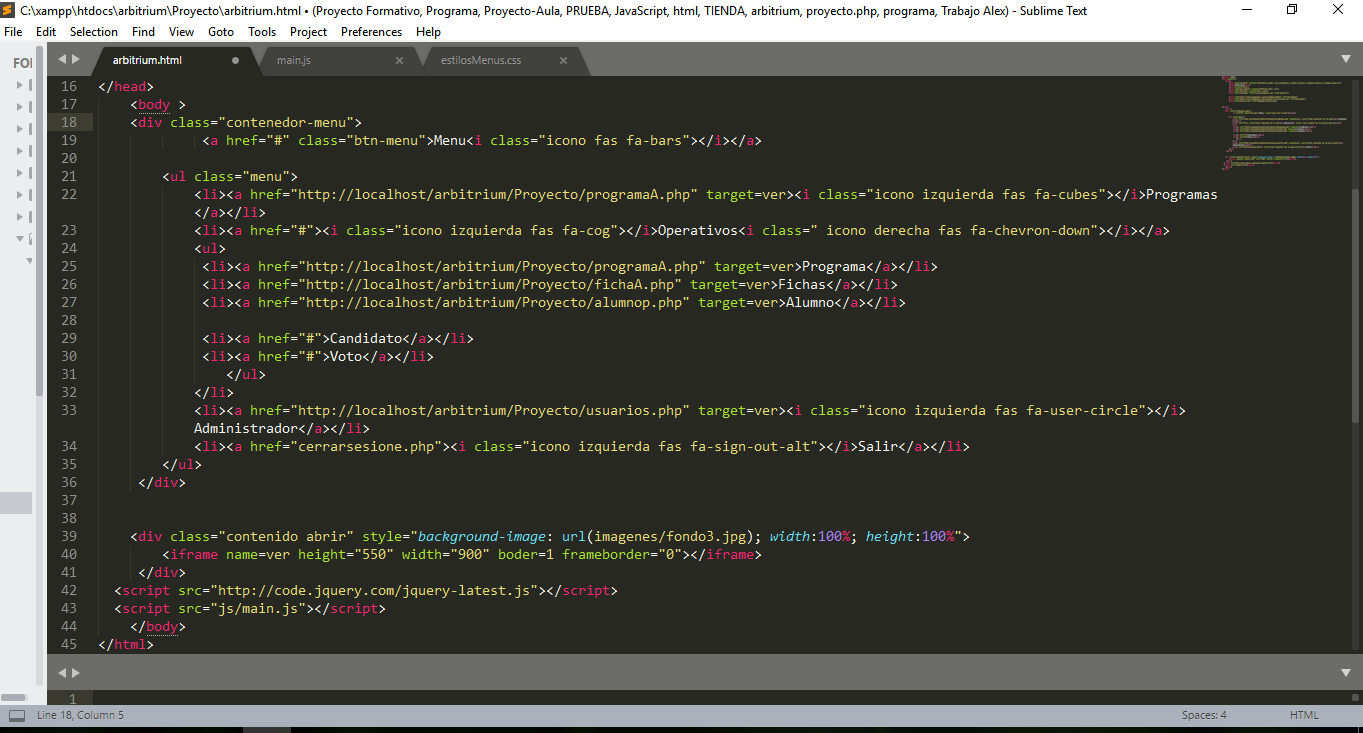
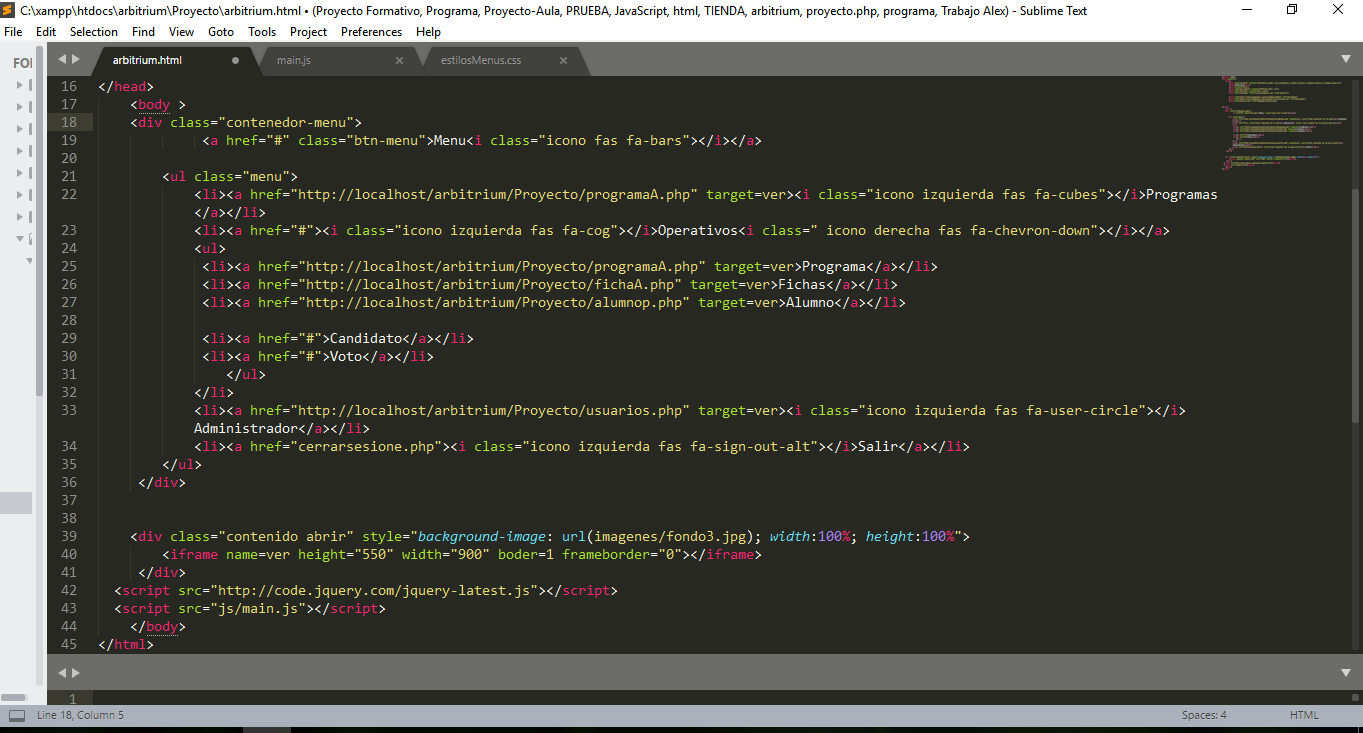
</head>
<body >
<div class="contenedor-menu">
<a href="#" class="btn-menu">Menu<i class="icono fas fa-bars"></i></a>
<ul class="menu">
<li><a href="http://localhost/arbitrium/Proyecto/programaA.php" target=ver><i class="icono izquierda fas fa-cubes"></i>Programas</a></li>
<li><a href="#"><i class="icono izquierda fas fa-cog"></i>Operativos<i class=" icono derecha fas fa-chevron-down"></i></a>
<ul>
<li><a href="http://localhost/arbitrium/Proyecto/programaA.php" target=ver>Programa</a></li>
<li><a href="http://localhost/arbitrium/Proyecto/fichaA.php" target=ver>Fichas</a></li>
<li><a href="http://localhost/arbitrium/Proyecto/alumnop.php" target=ver>Alumno</a></li>
<li><a href="#">Candidato</a></li>
<li><a href="#">Voto</a></li>
</ul>
</li>
<li><a href="http://localhost/arbitrium/Proyecto/usuarios.php" target=ver><i class="icono izquierda fas fa-user-circle"></i>Administrador</a></li>
<li><a href="cerrarsesione.php"><i class="icono izquierda fas fa-sign-out-alt"></i>Salir</a></li>
</ul>
</div>
<div class="contenido abrir" style="background-image: url(imagenes/fondo3.jpg); width:100%; height:100%">
<iframe name=ver height="550" width="900" boder=1 frameborder="0"></iframe>
</div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/main.js"></script>
</body>
</html>