Alerta en el registro al validar los campos
Publicado por Ramón (1 intervención) el 04/05/2019 16:43:30
Hola,
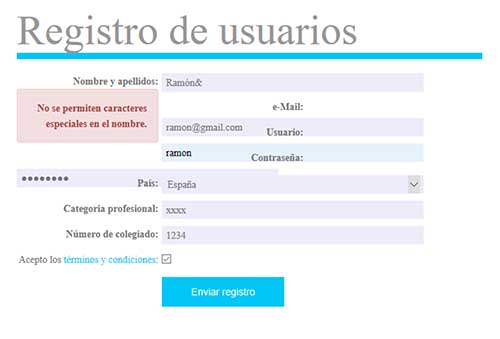
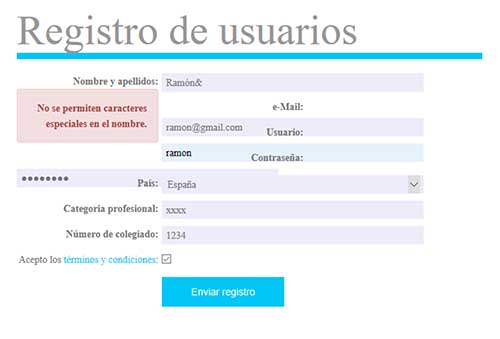
Estoy intentando darle un poco de estilo al formulario de registro de mi proyecto y por ello me gustaría incorporar el sistema de alertas de Bootstrap y que cuando se incumpla alguna de las condiciones establecidas en la validación de los diferentes campos salga una alerta. Como se puede ver en la imagen la alerta me sale desplazada y me descoloca los campos del formulario.

Me guastaría que la alerta saliera debajo del campo en el que se ha incumplido la regla de validación pero no lo he conseguido. He intentado poner un y/o en varias posiciones en el código que tengo pero sin conseguir que me funcione bien.
El código js es este:
Cómo podría solucionarlo?.
Gracias. Un saludo
Estoy intentando darle un poco de estilo al formulario de registro de mi proyecto y por ello me gustaría incorporar el sistema de alertas de Bootstrap y que cuando se incumpla alguna de las condiciones establecidas en la validación de los diferentes campos salga una alerta. Como se puede ver en la imagen la alerta me sale desplazada y me descoloca los campos del formulario.

Me guastaría que la alerta saliera debajo del campo en el que se ha incumplido la regla de validación pero no lo he conseguido. He intentado poner un
1
<br>
1
\nEl código js es este:
1
2
3
4
5
6
7
8
/* VALIDAR NOMBRE */if(nombre != ""){
var expresion = /^[a-zA-ZñÑáéíóúÁÉÍÓÚ ]+$/;
if(!expresion.test(nombre)){
document.querySelector("label[for='nombreRegistro']").innerHTML += '<div class="alert alert-danger">No se permiten caracteres especiales en el nombre.</div>';
return false;
}}Gracias. Un saludo
Valora esta pregunta


0
