Plugin data Table
Publicado por Laura (2 intervenciones) el 26/11/2019 20:38:09
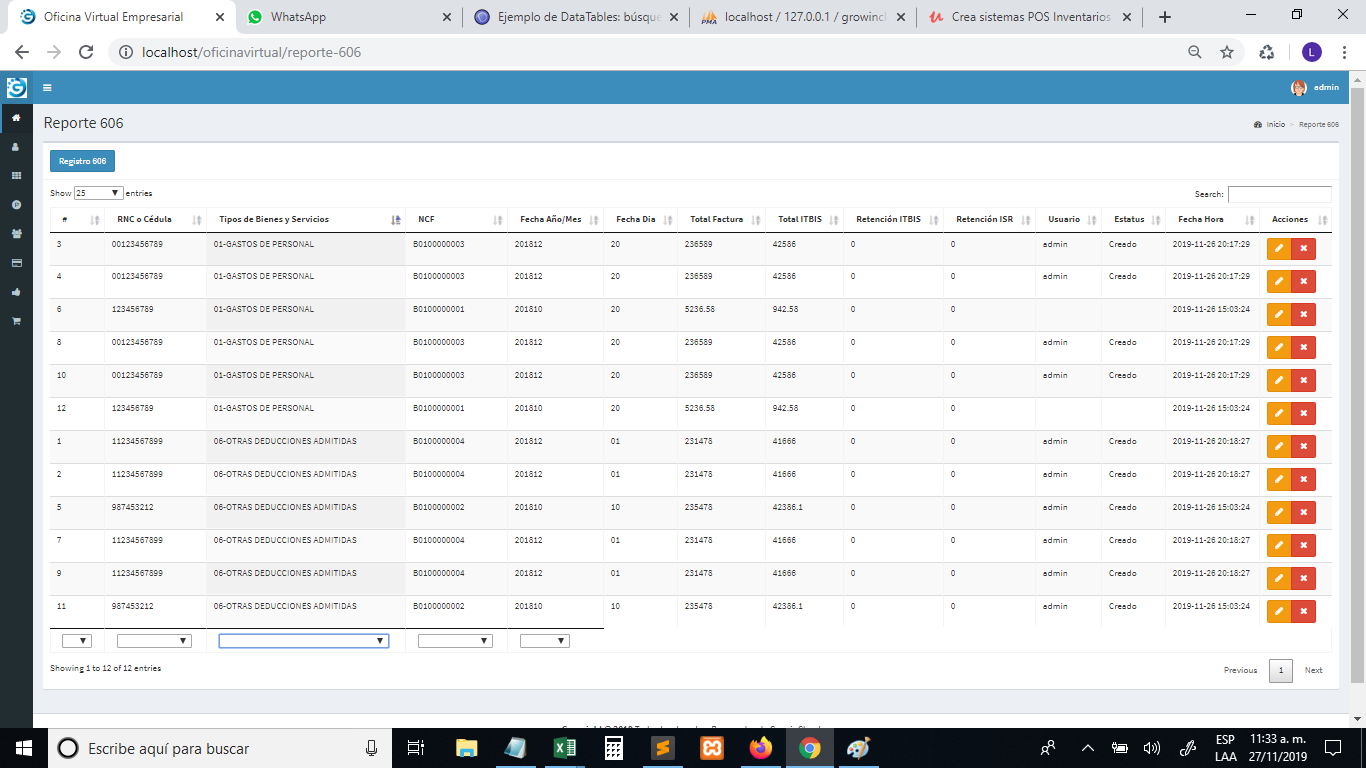
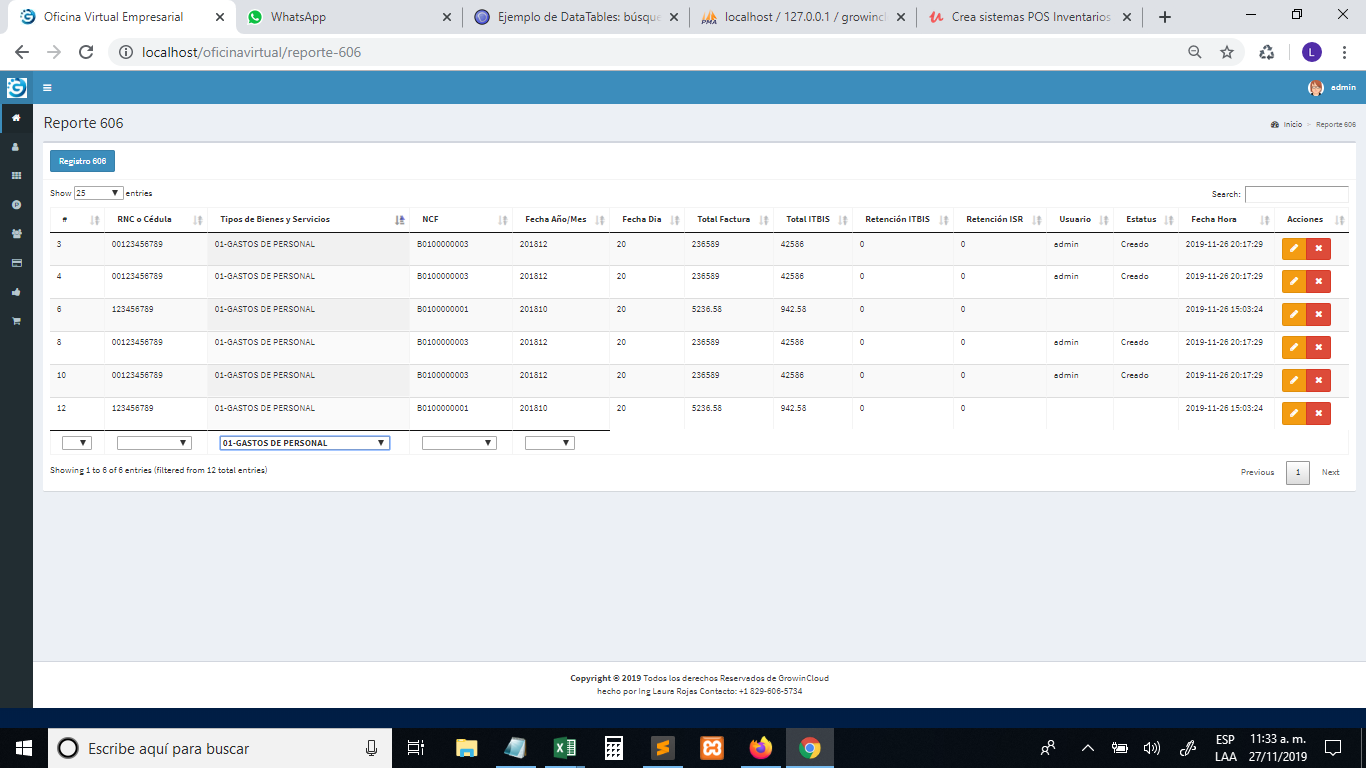
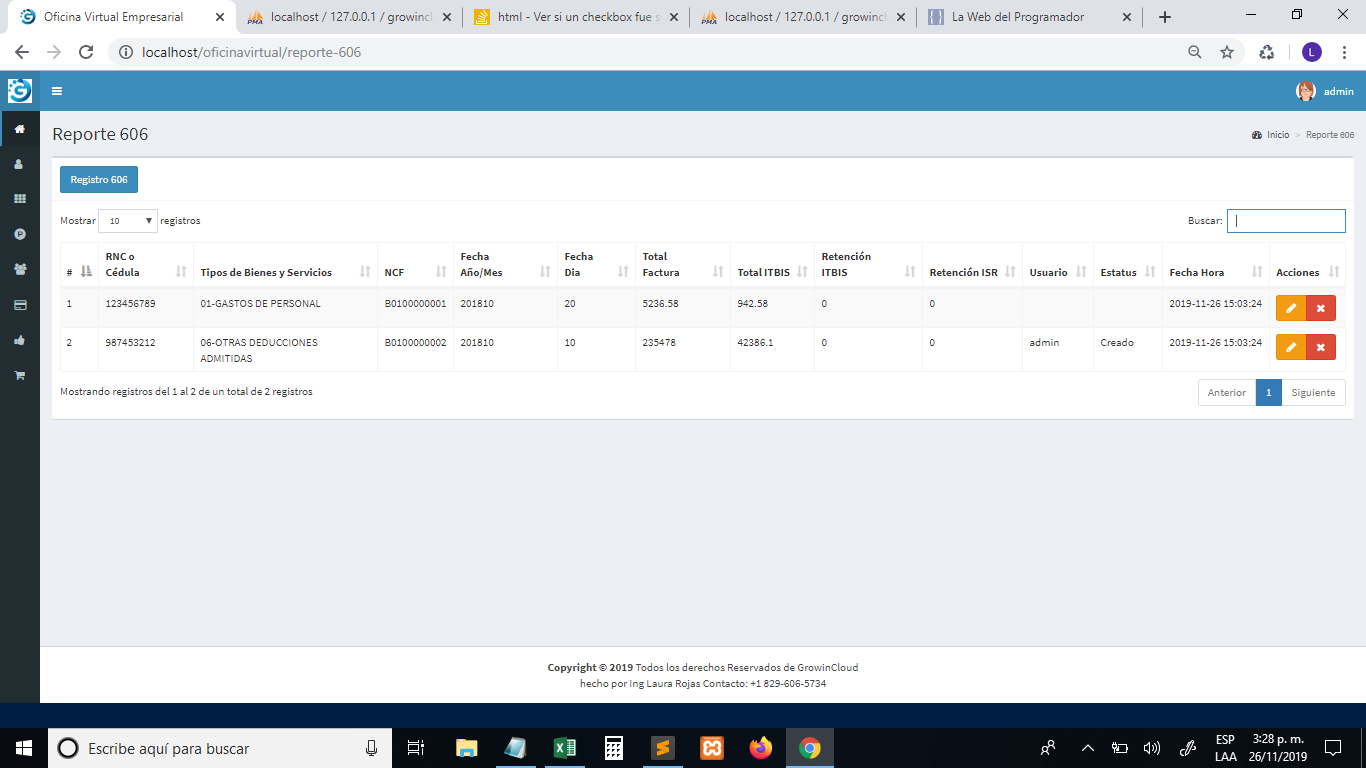
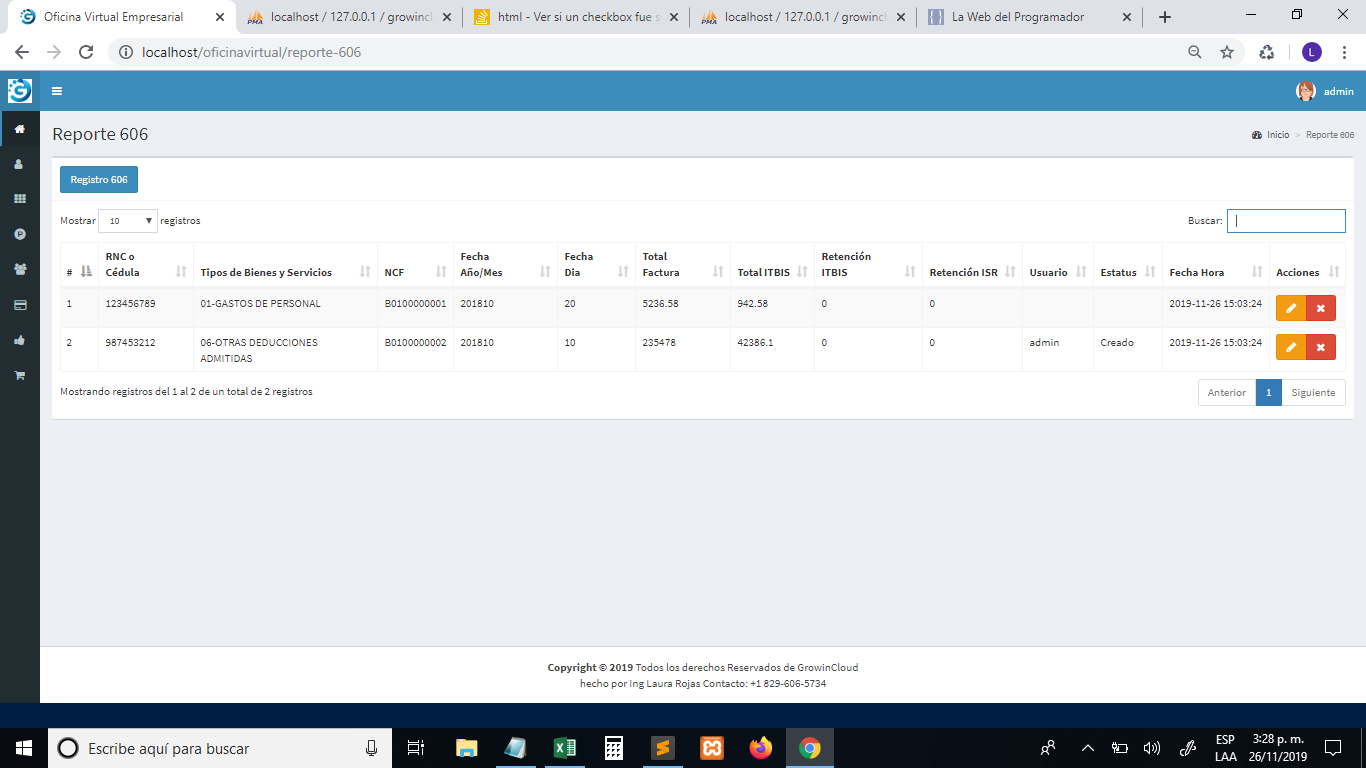
hola hoy quiero hacer la siguiente consulta, estoy haciendo un reporte donde tengo varias columnas, estoy generando la tabla el plugins datatable, me funciona perfectamente , el tiene un input de filtro sonbre la tabla, que con cualquier valor que coincida en la tabla y tambien funciona muy bien, lo que me gustaria lograr es como tener varios input de filtros donde haga busquedas segun los parametros estableciendo

por ejemplo filtrar por RNC, NCF, y Fecha año mes ... algo asi..

por ejemplo filtrar por RNC, NCF, y Fecha año mes ... algo asi..
Valora esta pregunta


0