
Ampliar formulario select option jquery plugin Chosen (v1.8.7) con lista de categorías y subcat
Publicado por José Carlos (1 intervención) el 09/11/2022 09:36:53
Buenas.
Estoy intentando conseguir una lista de categorías y subcategorías a través de un select option y jquery y a la vez utilizando el plugin Chosen (v1.8.7) https://harvesthq.github.io/chosen/
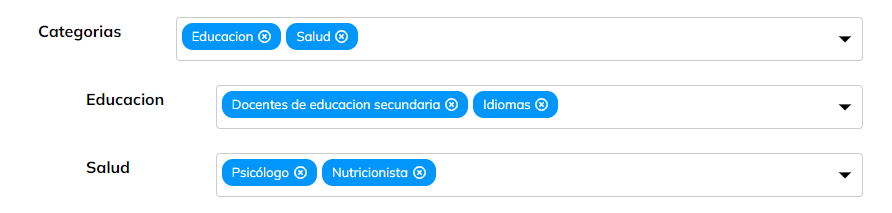
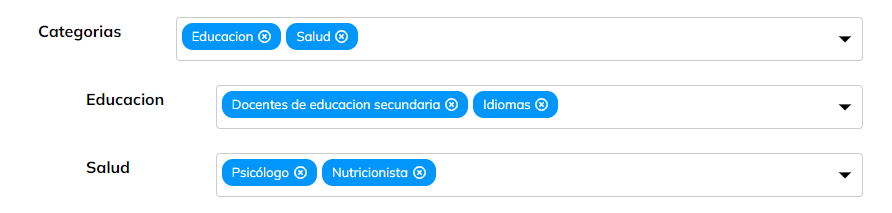
Por ejemplo creo una lista de categorías donde el usuario elige una y automáticamente aparece en el input como elegida, pero a la vez me gustaría mostrar el nombre de la primera categoría elegida y una subcategoría con su lista de servicios pertenecientes a la categoría elegida, por ejemplo algo así:
Si el usuario decide ingresar más de una categoría se repiten los pasos del 2 al 4 y así sucesivamente.
Aquí dejo un ejemplo de lo que intento hacer

Hasta ahora utilizando este plugin solo consigo que muestre el listado de categorías elegidas.
¿Cómo puedo hacer que cuando elija el usuario muestre el nombre de la categoría elegida y a la vez una nueva opción select con la lista de subcategorías de esa misma categoría?
Antes de elegir este plugin lo intente con jquery normal pero no logro avanzar hasta hacer algo parecido o incluso cuando intento añadir un valor nuevo en el plugin actual no logro que haga lo que busco.
Estoy intentando conseguir una lista de categorías y subcategorías a través de un select option y jquery y a la vez utilizando el plugin Chosen (v1.8.7) https://harvesthq.github.io/chosen/
Por ejemplo creo una lista de categorías donde el usuario elige una y automáticamente aparece en el input como elegida, pero a la vez me gustaría mostrar el nombre de la primera categoría elegida y una subcategoría con su lista de servicios pertenecientes a la categoría elegida, por ejemplo algo así:
Select de Categorías -> 1, 2, 3, 4
Nombre Cat elegida (por ejemplo Cat 1)
Select de Subcategorías (Cat 1) -> Sub1, Sub2, Sub3
Nombre de la Subcategoría elegida (por ejemplo Sub1, Sub3)
Nombre Cat elegida (por ejemplo Cat 1)
Select de Subcategorías (Cat 1) -> Sub1, Sub2, Sub3
Nombre de la Subcategoría elegida (por ejemplo Sub1, Sub3)
Si el usuario decide ingresar más de una categoría se repiten los pasos del 2 al 4 y así sucesivamente.
Aquí dejo un ejemplo de lo que intento hacer

Hasta ahora utilizando este plugin solo consigo que muestre el listado de categorías elegidas.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.jquery.min.js"></script>
</head>
<body>
<select data-placeholder="Seleccione una categoría..." multiple class="chosen-select">
<option selected="true" disabled="disabled">Elija una categoría </option>
<option value="1">Cat 1</option>
<option value="2">Cat 2</option>
<option value="3">Cat 3</option>
</select>
<script>
//Activate the plugin on the select boxes of your choice: $(".chosen-select").chosen()$(".chosen-select").chosen({no_results_text: "No hay opciones disponibles"});
</script>
</body>
</html>
¿Cómo puedo hacer que cuando elija el usuario muestre el nombre de la categoría elegida y a la vez una nueva opción select con la lista de subcategorías de esa misma categoría?
Antes de elegir este plugin lo intente con jquery normal pero no logro avanzar hasta hacer algo parecido o incluso cuando intento añadir un valor nuevo en el plugin actual no logro que haga lo que busco.
Valora esta pregunta


0