Consulta Encuesta
Publicado por Nahuel (5 intervenciones) el 12/11/2013 14:32:33
Gente buen dia a todos.
Los molesto con la siguiente duda que se me presento.
Antes que nada les comento del proyecto en el que estoy trabajando.
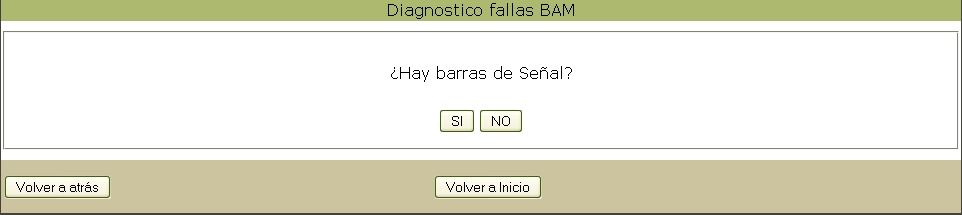
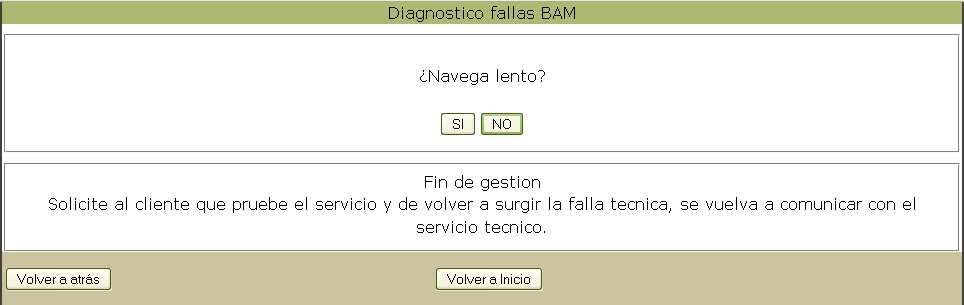
Se trata de una pagina tipo "encuesta" para que los usuarios puedan detectar problemas de indole tecnico (Esto es para un Call que brinda soporte técnico) , la idea es que se vallan respondiendo Si o NO a las preguntas mostradas en pantalla, y de esta manera evitar cualquier desvio en la gestion.
Hasta el momento ya esta todo funcional con las anidaciones que corresponden segun el instructivo de trabajo.
Ahora si mi duda, como puedo ir guardando y mostrando en un DIV (por dar un ejemplo) la pregunta que el asesor responde junto con su respuesta y que las mismas se vallan manteniendo hasta el final del diagnosito? Se entiende?
Dejo una imagen solo como para mostrar el programa, verán que es muy sencillo.
La idea (para aclarar un poco)
seria que si el cliente presiona en SI
se guarde la informacion en un DIV lo siguiente. ¿Hay barras de señal? ... SI
y este se mantenga en la siguiente verificación hasta llegar al final de diagnostico.
Gracias y espero no haberlos mareado.
Los molesto con la siguiente duda que se me presento.
Antes que nada les comento del proyecto en el que estoy trabajando.
Se trata de una pagina tipo "encuesta" para que los usuarios puedan detectar problemas de indole tecnico (Esto es para un Call que brinda soporte técnico) , la idea es que se vallan respondiendo Si o NO a las preguntas mostradas en pantalla, y de esta manera evitar cualquier desvio en la gestion.
Hasta el momento ya esta todo funcional con las anidaciones que corresponden segun el instructivo de trabajo.
Ahora si mi duda, como puedo ir guardando y mostrando en un DIV (por dar un ejemplo) la pregunta que el asesor responde junto con su respuesta y que las mismas se vallan manteniendo hasta el final del diagnosito? Se entiende?
Dejo una imagen solo como para mostrar el programa, verán que es muy sencillo.
La idea (para aclarar un poco)
seria que si el cliente presiona en SI
se guarde la informacion en un DIV lo siguiente. ¿Hay barras de señal? ... SI
y este se mantenga en la siguiente verificación hasta llegar al final de diagnostico.
Gracias y espero no haberlos mareado.
Valora esta pregunta


0