
IF - Chequea si hay adjunto
Publicado por Aleka (1 intervención) el 08/04/2014 20:12:24
Hola, soy principiante en JavaScript.
Les comento, tengo una página que trae el listado de objetos encontrados en una búsqueda, para el caso: Fallos.
Por cada fallo, cada vez que alguien da click en el Link: "Ver Fallo", quiero que traiga, según corresponda el adjunto o el texto.
Esta correspondencia se da de la siguiente manera:
Si el campo "FileLocation" (campo que guarda el path de referencia al adjunto) está vacío, debe traer la referencia al texto.
Si no está vacío el campo "FileLocation" , debe traer la referencia al adjunto.
Hasta acá he probado un condicional que funciona perfecto, si y solo si, la página devuelve un solo fallo. Aquí el condicional funciona bárbaro y me trae la referencia correspondiente.
El inconveniente se presenta cuando hay más de un fallo, que es el caso general.
Y es allí donde no he podido dar con el chiste. Por ello pego aquí, el código que he ido generando para resolver este tema, para ver si gentilmente algun@ puede encontrar el qui de la cuestión y darme una mano.
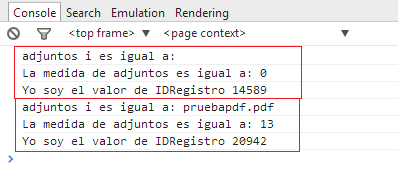
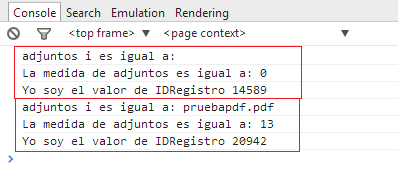
Para tener idea de los valores de las variables que uso, agrego la imagen que me devuelve la consola de JavaScript, con un código de prueba que hice para ver los valores que devuelve cada variable.

Les comento, tengo una página que trae el listado de objetos encontrados en una búsqueda, para el caso: Fallos.
Por cada fallo, cada vez que alguien da click en el Link: "Ver Fallo", quiero que traiga, según corresponda el adjunto o el texto.
Esta correspondencia se da de la siguiente manera:
Si el campo "FileLocation" (campo que guarda el path de referencia al adjunto) está vacío, debe traer la referencia al texto.
Si no está vacío el campo "FileLocation" , debe traer la referencia al adjunto.
Hasta acá he probado un condicional que funciona perfecto, si y solo si, la página devuelve un solo fallo. Aquí el condicional funciona bárbaro y me trae la referencia correspondiente.
El inconveniente se presenta cuando hay más de un fallo, que es el caso general.
Y es allí donde no he podido dar con el chiste. Por ello pego aquí, el código que he ido generando para resolver este tema, para ver si gentilmente algun@ puede encontrar el qui de la cuestión y darme una mano.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
//HTML
<br><br>
<a id="myLink" href="#" onclick="changeLink();return false;">
<font face="verdana, tahoma, arial" size="2" color="#8a0808">
<b>Ver Fallo</b>
</font>
</a>
<script type="text/javascript">
//variables
ids = [];
ids.push('IDRegistro');
adjuntos = [];
adjuntos.push('FileLocation'.substr(16));
//Funciones
var abrirTexto = function(consulta,formulario)
{window.open('/ics-wpd/exec/icswppro.dll?QB0=AND&QF0=IDRegistro&QI0='+consulta+'&TN=Fallos&DF='+formulario+'&RF='+formulario+'&DL=0&RL=0&MR=0&NP=4&AC=QBE_QUERY&MF=Holdings.ini','','scrollbars=yes,width=600,height=500');
}var abrirAdjunto = function(consulta,formulario)
{window.open('http://myURL/'+consulta,'nuevaVentana','width=600, height=750, scrollbars=yes');
}// Condicional
var changeLink = function()
{for (var i = 0; i < adjuntos.length; i++)
{if (adjuntos[i].length === 0)
{document.getElementById(myLink);
return abrirTexto(ids[i],'VerFallo');
}else
{document.getElementById(myLink);
return abrirAdjunto(adjuntos[i],'VerFallo');
} }}</script>
Para tener idea de los valores de las variables que uso, agrego la imagen que me devuelve la consola de JavaScript, con un código de prueba que hice para ver los valores que devuelve cada variable.

Valora esta pregunta


0