
Ayuda como usar más de 8 Waypoints API Google Maps
Publicado por JONATHAN (3 intervenciones) el 17/07/2014 23:06:51
Hola, estoy intentando dibujar una ruta que contiene 96 puntos de coordenadas. lo más exacta posible. El problema es que la versión gratuita está limitada a 10 puntos (Inicio, 8 waypoints y fin).
The Directions API has the following limits in place:
Users of the free API:
2,500 directions requests per 24 hour period.
Up to 8 waypoints allowed in each request. Waypoints are not available for transit directions.
10 requests per second.
He intentado hacerlo de dos formas:
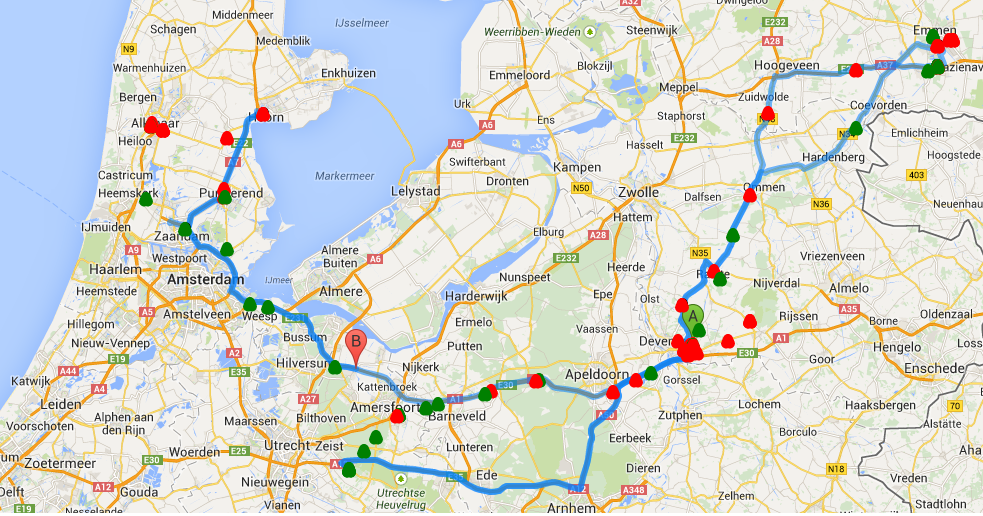
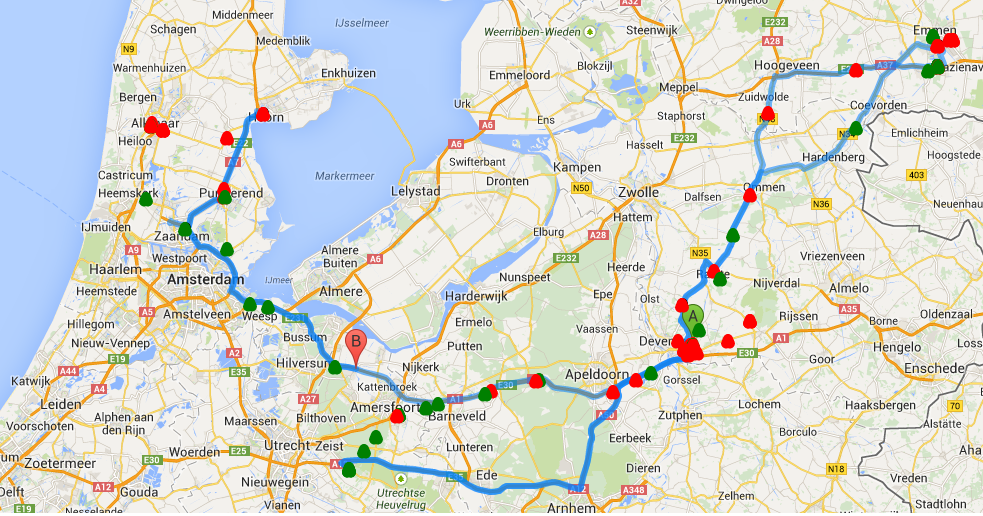
1) Dividiendo los 96 puntos entre 8 pero la ruta no es muy exacta.

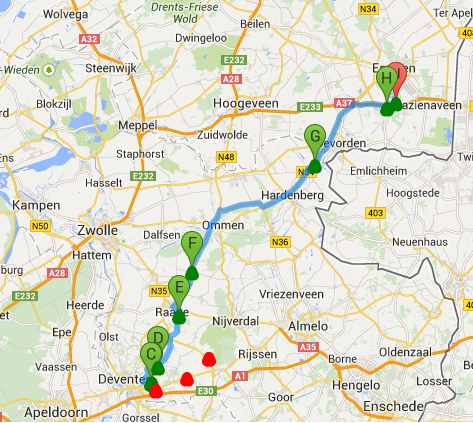
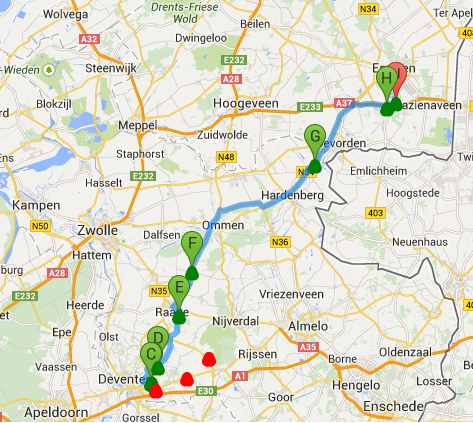
2) Con un for modifico la variable request e intento dibujar los primeros 20 puntos (para probar y luego adaptarlo a todos los puntos).
directionsService.route(request, function(response, status) (dos veces)
Tampoco me pasa por todos los puntos:

Mi pregunta es si es posible hacer varios request (10 puntos (Inicio, 8 waypoints y fin)) ya que según las limitaciones del API, es posible realizar 10 request con 8 waypoints por segundo, pero no me funciona.
Muchas gracias por la ayuda, Saludos!!
The Directions API has the following limits in place:
Users of the free API:
2,500 directions requests per 24 hour period.
Up to 8 waypoints allowed in each request. Waypoints are not available for transit directions.
10 requests per second.
He intentado hacerlo de dos formas:
1) Dividiendo los 96 puntos entre 8 pero la ruta no es muy exacta.

2) Con un for modifico la variable request e intento dibujar los primeros 20 puntos (para probar y luego adaptarlo a todos los puntos).
directionsService.route(request, function(response, status) (dos veces)
Tampoco me pasa por todos los puntos:

Mi pregunta es si es posible hacer varios request (10 puntos (Inicio, 8 waypoints y fin)) ya que según las limitaciones del API, es posible realizar 10 request con 8 waypoints por segundo, pero no me funciona.
Muchas gracias por la ayuda, Saludos!!
Valora esta pregunta


0

