Como identificar el click en una tabla
Publicado por galiux (3 intervenciones) el 10/03/2015 07:01:23
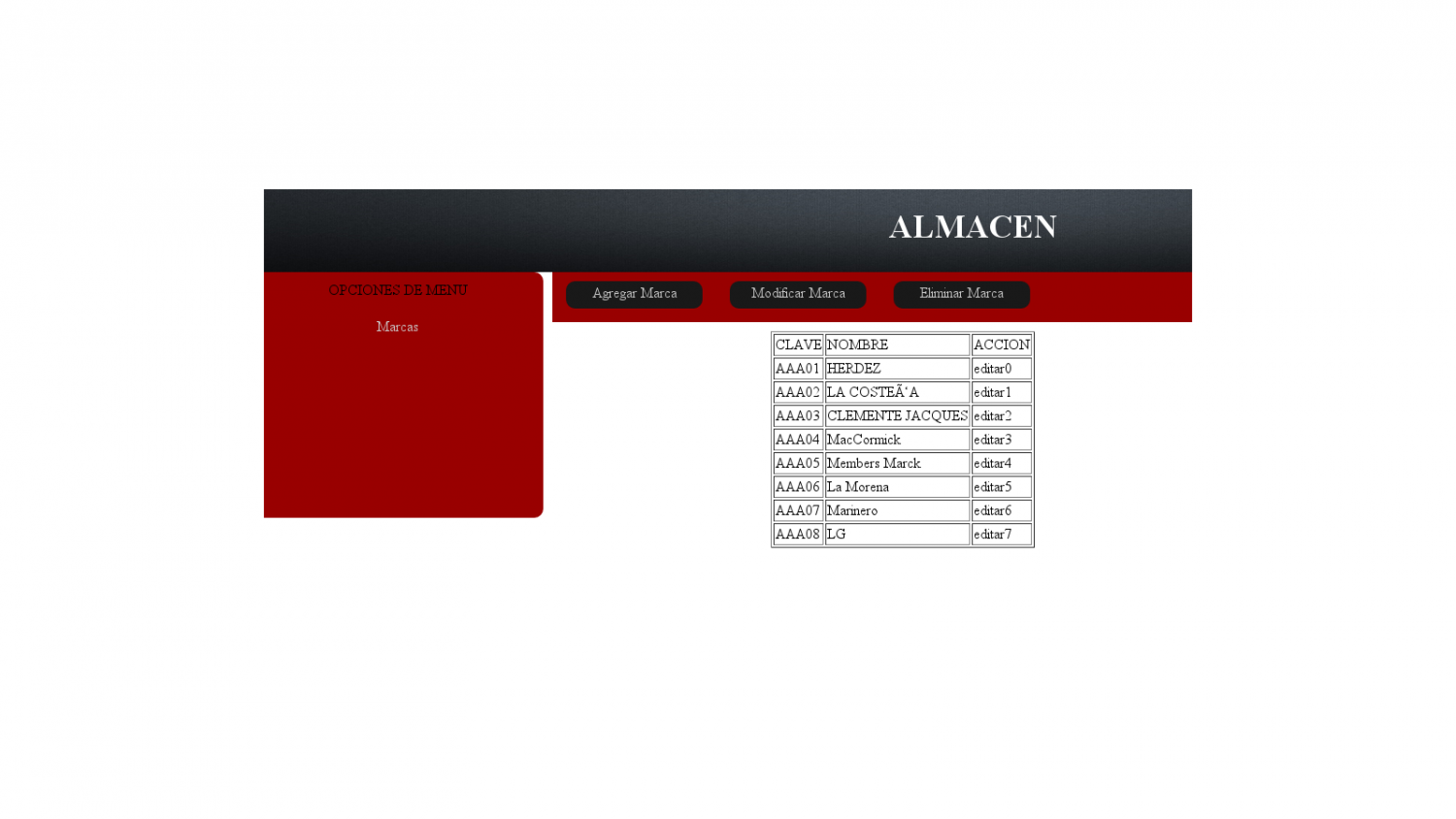
Hola: Tengo una tabla que no puedo resolver, el caso es que se genera una tabla a partir de una consulta a la base de datos, dicha tabla consta de 3 columnas []id_marca[nombre_marca][accion] en la columna acción, tiene la palabra "editar". La idea es que cuando den click en la palabra "editar" puedan editar o actualizar el campo [nombre_marca]. Tengo el siguiente script en el que estoy tratando de leer el valor de la columna [nombre marca] en la fila que hicieron el click sobre la palabra "editar".
===========================================================================================
===========================================================================================
como podran ver, puedo accesar al valor de la columna [nombre_marca] que esta en un <td> con el nombre de clase "marca" pero lo hago en la posicion cero, debido a que no he encontrado la manera de leer el valor del campo marca sobre la fila que hicieron click en la columna [accion] que tiene la palabra "editar".
Si alguien puede apoyarme en esto les agradecería.
===========================================================================================
1
2
3
4
5
6
7
8
9
10
11
12
13
14
var f=0;var arreglo2;
function hacerclic(){
arreglo=document.getElementsByClassName("editar");
arreglo2=document.getElementsByClassName("marca");
for(;f<arreglo.length&&f<arreglo2.length;f++){
arreglo[f].addEventListener('click',function(){
alert("hiciste click en: "+arreglo2[0].innerHTML);
},false);
}}window.onload=hacerclic;
como podran ver, puedo accesar al valor de la columna [nombre_marca] que esta en un <td> con el nombre de clase "marca" pero lo hago en la posicion cero, debido a que no he encontrado la manera de leer el valor del campo marca sobre la fila que hicieron click en la columna [accion] que tiene la palabra "editar".
Si alguien puede apoyarme en esto les agradecería.
Valora esta pregunta


0